ant design vue中使用TreeSelect懒加载

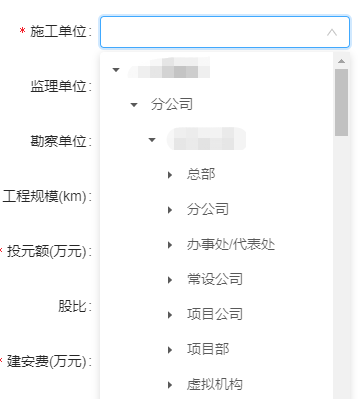
项目中使用下拉机构懒加载,tree Select控件。
<a-tree-select
v-model="form1.constructionCompany"
style="width: 100%"
:dropdownStyle="{ maxHeight: '400px', overflow: 'auto' }"
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
:replace-fields="{children:'children', key:'id', value: 'label'}"
:tree-data="orgTree"
:load-data="onLoadData"
placeholder="请选择施工单位"
allow-clear>
</a-tree-select>
其中要指定唯一的key值,我这里id是唯一的
onLoadData(treeNode) {
const _this = this;
return new Promise((resolve) => {
if (Array.isArray(treeNode.dataRef.children) && treeNode.dataRef.children.length) {
console.log('treeNode.dataRef.children', treeNode.dataRef.children);
resolve()
return
}
//如果没有值,根据当前节点id获取子节点并挂在树节点中,添加到对应父节点的children中
publicapi.constructionQueryOrg(treeNode.dataRef.id).then((res) => {
treeNode.dataRef.children = res;
_this.orgTree = [..._this.orgTree];
console.log('treeNode.dataRef.children', treeNode.dataRef.children);
}).catch();
resolve()
})
}



