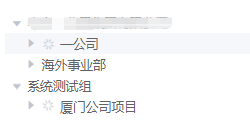
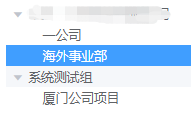
el-tree懒加载无子级数据时去掉下拉箭头

点击机构树,子机构没有数据时候 去掉下拉箭头。

方法一:
data() {
return {
treeData: [],
defaultProps: {
children: 'children',
label: 'label',
isLeaf: (data, node) => {
if(node.level === 2) {
return true
}
},
}
}
},
//tree加载子机构
loadSubOrg(node, resolve) {
let orgId = node.data.id;
if (node.level === 1) {
this.$http({
method: 'get',
url: this.$api.organization.findChildTreeNode + '/' + orgId,
}).then((res) => {
console.log(res, 'res')
resolve(res.nodes)
}).catch(err => {
console.log(err);
})
}
},
使用css隐藏箭头图标
/deep/ .is-leaf.el-tree-node_expand-icon {
display:none;
}





