echarts地图默认高亮有数据的区域,无数据不高亮
需要实现这种效果

echarts地图,默认加载 有数据的区域才高亮显示,没有数据的不高亮,然后鼠标滑过高亮区域显示对应的公司、项目数量和名称。
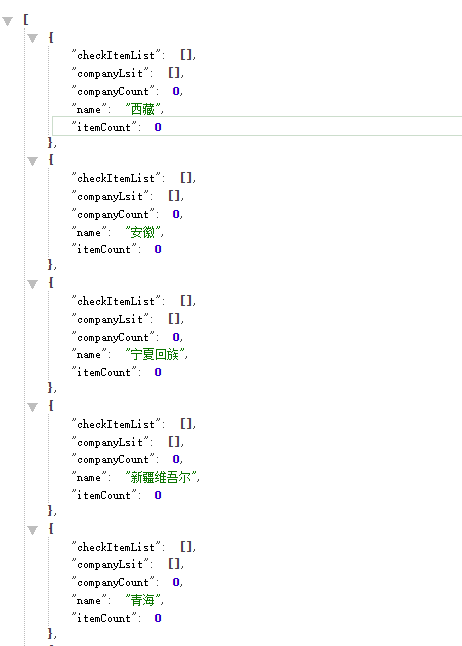
这是后台返回的数据结构

在dataRange里面定义好默认区域需要高亮的颜色
dataRange: {
show:false,
x: 'left',
y: 'bottom',
splitList: [
{start: 5, end: 5, color: '#007aff'},//当值为5时,区域背景
{start: 15, end: 15, color: '#000000'},//当值为15时,区域背景
{start: 20, end: 20, color: '#fff000'},//当值为20时,区域背景
],
},
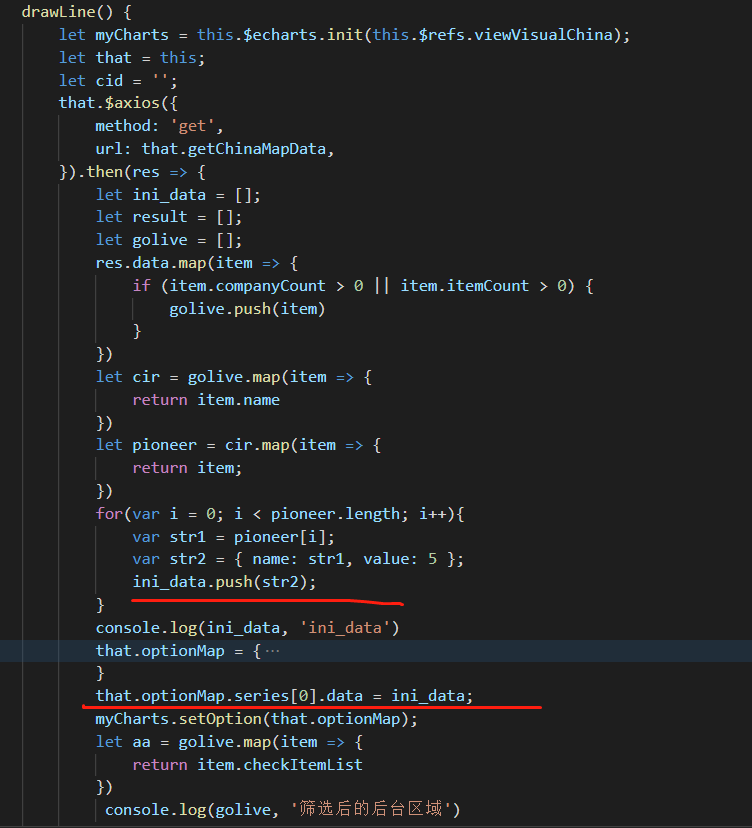
遍历后台返回的数据,如果公司和项目数量大于0就代表该区域有数据,让他们高亮显示。
将遍历筛选好的区域加上颜色然后赋给option