vue使用过滤改变el-switch开关的状态

需求:
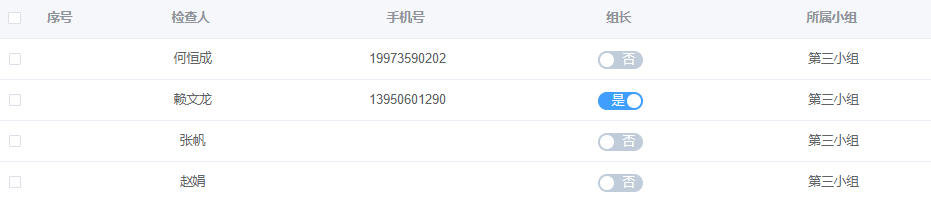
每个小组只能有一个组长,当打开开关设置组长时候,其他的组长一列为否状态
setupLeader(row, event){
console.log(row, event, '设置组长开关')
this.$axios({
method: 'get',
url: this.saveThousandCheckGroupLeader,
params: {
userId: row.userId,
groupId: row.groupId
}
}).then((res) => {
let id = row.id;
console.log(id);
this.tableData.forEach(item => {
if (row.userId == item.userId) {
row.isLeader = item.isLeader;
}
});
this.tableData.filter((val) => {
return val.id != row.id;
})
this.getCheckGroupUserExList();
})
},



