小程序 - 生命周期
小程序 - 应用的生命周期
小程序的生命周期函数是在app.js里面调用的,App(Object)函数用来注册一个小程序
- onLaunch
监听小程序初始化,用户首次打开小程序,触发 onLaunch(全局只触发一次)
- onShow
监听小程序显示,小程序初始化完成后,触发onShow方法
- onHide
监听小程序隐藏,小程序从前台进入后台,触发onHide方法
- onError
监听小程序错误,小程序发生脚本错误或API调用失败时触
- onPageNotFound
页面不存在监听,小程序打开的页面不存在时候触发
//初次创建时候,会执行一个onLaunch事件,该事件是应用初始化完成,全局只触发一次(可以在此做登录,存储用户信息) //之后页面会触发onShow,应用启动,从后台进去前台时触发(可以在此做一个时间的记录 时间戳,还可以记录在后台的停留时长) //在之后如果应用进入后台的话会触发onHide事件,应用从前台进入后台时触发(进入后台时做的事情) //在整个应用过程中如果出现报错,会进入到一个onError生命周期,应用报错时触发(可以在此定位上线后出现的bug)
调用顺序为:onLaunch > onShow > onHide
App({ onLaunch: function() { // 用户首次打开小程序,触发 onLaunch }, onShow: function() { // 小程序初始化完成后,触发 }, onHide: function() { // 小程序从前台进入后台,触发 }, onError: function(msg) { // 小程序发生错误或调用失败,触发 }, globalData: 'I am global data' })
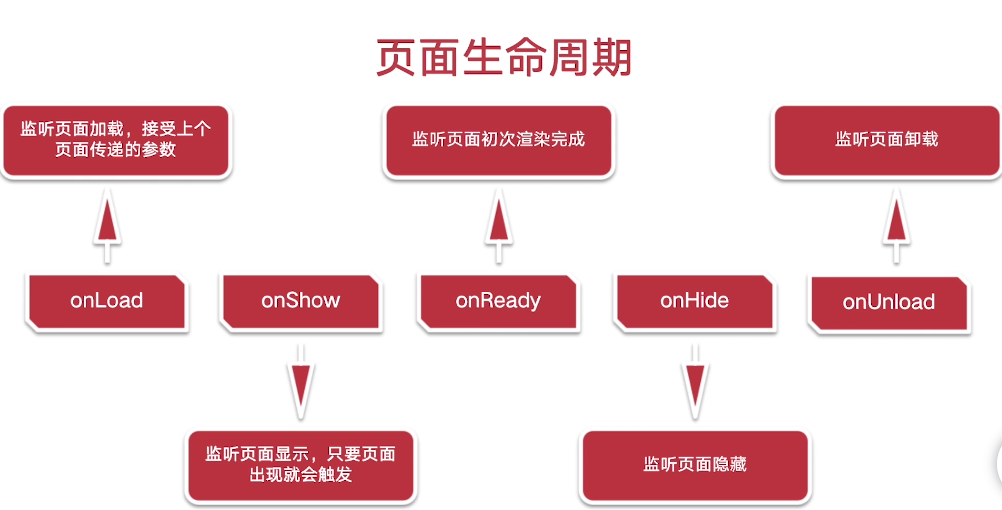
小程序 - 页面的生命周期
- onLoad 页面加载 (接收上个页面传递的参数)一个页面只调用一次
- onShow监听页面显示,每次打开页面就会触发
- onReady 监听页面初次渲染完成
- onHide 监听页面隐藏(当navigateTo或底部tab切换时调用)
- onUnload 监听页面卸载(当redirectTo或navigateBack的时候调用)
//监听页面隐藏和监听页面卸载的应用场景: /* 比如A页面和B页面 B页面是通过A页面打开的,打开B页面时候会触发A页面的onHide(A页面会隐藏)同时会触发B页面的onShow,从B页面返回A页面时候会触发onUnload,这时候页面是卸载不是隐藏,同时会触发A页面的onShow */

调用顺序为:onLoad > onReady > onShow (至于onHide函数就是当隐藏页面的时候触发)
Page({ //页面的初始数据 data: { }, //生命周期函数--监听页面加载 onLoad: function (options) { }, //命周期函数--监听页面初次渲染完成 onReady: function () { }, //生命周期函数--监听页面显示 onShow: function () { }, // 生命周期函数--监听页面隐藏 onHide: function () { }, //生命周期函数--监听页面卸载 onUnload: function () { } })
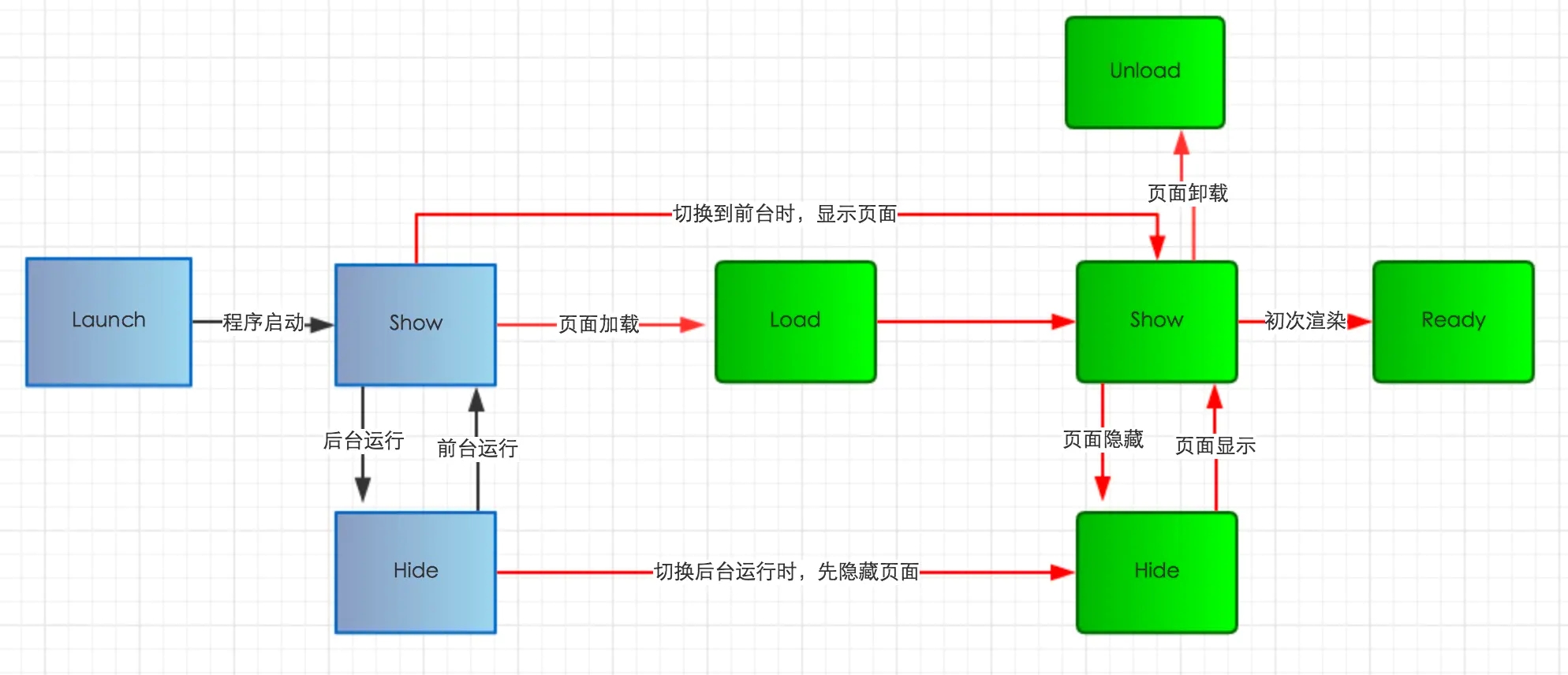
应用生命周期与页面生命周期之间的关系

小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法





