Vuex笔记
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式
Vuex — 状态管理器,可以管理你的数据状态(类似于 React的 Redux)
一个 Vuex 应用的核心是 store(仓库,一个容器),store包含着应用中大部分的状态 (state)
Vuex可以解决不同组件之间通信的问题。比如两个组件同一级的情况下,数据可以进行通信
简单的理解:
在state中定义了一个数据之后,可以在所在项目中的任何一个组件里进行获取、修改,并且修改可以得到全局的响应变更
Vuex 和单纯的全局对象有何不同?
1)Vuex 的状态存储是响应式的
当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新
2)不能直接改变 store 中的状态
改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation,方便我们跟踪每一个状态的变化
Vuex应用场景:
适用于中大型单页应用
复杂的页面,一个数据多个页面或路由共享(互相交互),多层级数据交互。
min.js文件
import Vue from 'vue'//引入vue依赖 import App from './App.vue'//引入APP主组件 import Store from './store/store'//引入store状态管理 //创建一个vue实例 new Vue({ render:h => h(App),//渲染App组件 store//将store仓库挂载Vue实例上 }).$mount('#app')
在store文件夹下创建一个store.js
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex);//通过use使用Vuex new Vuex.Store({ //方法里面传个对象 //初始化状态的数据 //当改变state时候就会改变试图 }) const state = { num: 0 } const mutations = { add(state){ state.num +=1; } } export default new Vuex.Store({ store, mutations })
使用vuex的步骤
1、安装
npm install vuex --save
2、引包(store文件夹 store.js下)
引入vue 和 vuex //import Vue from 'vue'; //import Vuex from 'vuex';
3、use使用
Vue.use(Vuex)
4、new Vuex.Store实例
new Vuex.Store({ /* 想要哪些数据被所有组件直接拿到 就把这个数据放在state下 */ state:{ //初始化的状态 }, mutations:{ //改变数据的方法 add(state){//传入state初始化状态 此处为改变state.xx数据的代码 } //括号内为mutations中函数名,可以跟若干参数 this.$store.commit(add) } }) /* 注意:改变state中的复合类型数据必须让数据直接发生变化(地址发生变化) 比如 arr:[{id:xx,num:123}] 要改变它的数字,首先找到这组,改变外面的arr {id:xx,num:1234} state.arr = [...state.arr]//把新地址赋给ta */
5、将store挂载到vue(min.js)
new Vue({ render: h => h(App), store//将store挂载 vue实例上 }).$mount('#app')
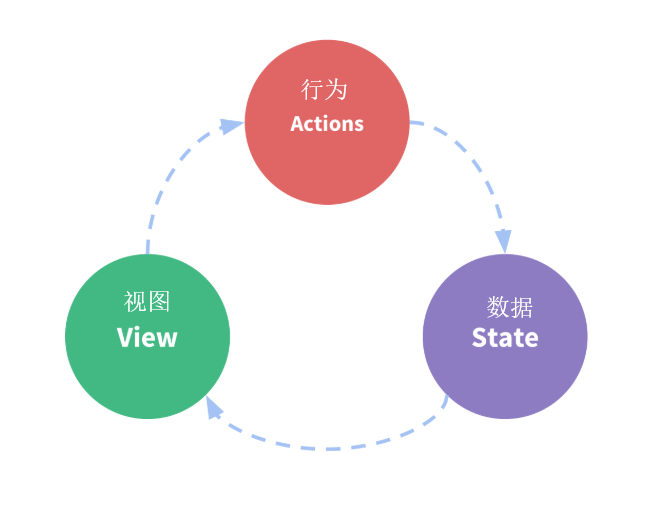
状态管理模式
单向数据流的示意图
(只能从一个方向来修改状态)

改变数据只有通过Actions(actions又通过mutations)更改
状态进行更改之后会影响视图,视图要通过actions发起一个行为,才能更改数据
Vuex的几个核心模块
State:访问状态对象
Mutation:修改状态
Getter:计算过滤操作
Action:异步修改状态
Module:模块组
每个核心都有相对应的辅助函数(用来简化操作)
mapState、mapMutation、mapGetter、mapAction
使用之前需要引入下,比如
import {mapState,mapMutation} from 'vuex'
State
即Vuex中的基本数据
Vuex使用单一状态树,即用一个对象就包含了全部的状态数据
//可以通过Vue的Computed获得Vuex的state const store = new Vuex.Store({ state: { count:0 } }) const app = new Vue({ //.. store, computed: { count: function(){ return this.$store.state.count } }, //.. }) //每当 store.state.count 变化时, 都会重新计算,并且触发更新DOM
//通过 store.state 来获取状态对象 //通过 store.commit 方法触发状态变更
Mutations
mutations下的操作都是同步,action可以包含任意异步操作
只有mutations才能改变vuex中的数据状态state
什么时候让mutations改变,使用this.$store.commit('函数名称')
每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)
这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数
Getter
他可以从store 中的 state 中派生出一些状态
getters接收state作为其第一个参数,接受其他 getters 作为第二个参数,如不需要,第二个参数可以省略
与state一样,也可以通过Vue的computed获得Vuex的getters
getters等同于vue的computed(计算属性),也是上来就会执行一次
应用场景:
当数据发生变化时去做(派生)另一个事物
Action
Action 类似 mutation
与mutation的区别:
1、Action可以包含任意异步操作,而mutation是同步的
2、Action 提交的是 mutation,而不是直接更改状态(只有mutation才能更改)
Action 通过 store.dispatch 方法触发
actions:{ actionsName($store,可以跟参数){ //异步环境之后使用 $store.commit('add,参数') } }
view层使用
this.$store.dispatch('actionsName,传参')
应用场景:
只要是这个数据状态需要很多组件时间,并且还是后台请求的数据(异步数据)就要使用Action
Modules
使用单一状态树,会导致应用的所有状态集中到一个很大的对象,造成臃肿。
Vuex 允许我们将 store 分割到模块(module),从而解决臃肿问题
每个模块拥有自己的 state、mutation、action、getters
const moduleA = { state: { ... }, mutations: { ... }, actions: { ... }, getters: { ... } } const moduleB = { state: { ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB } }) store.state.a // -> moduleA 的状态 store.state.b // -> moduleB 的状态
Vuex 的思想是 :当我们在页面上点击一个按钮,它会触发(dispatch)一个action, action 随后会执行(commit)一个mutation, mutation 立即会改变state, state 改变以后,我们的页面会state 获取数据,页面发生了变化。 Store 对象,包含了我们谈到的所有内容,action, state, mutation
参考:https://www.cnblogs.com/y896926473/p/6709733.html
https://segmentfault.com/a/1190000015782272

