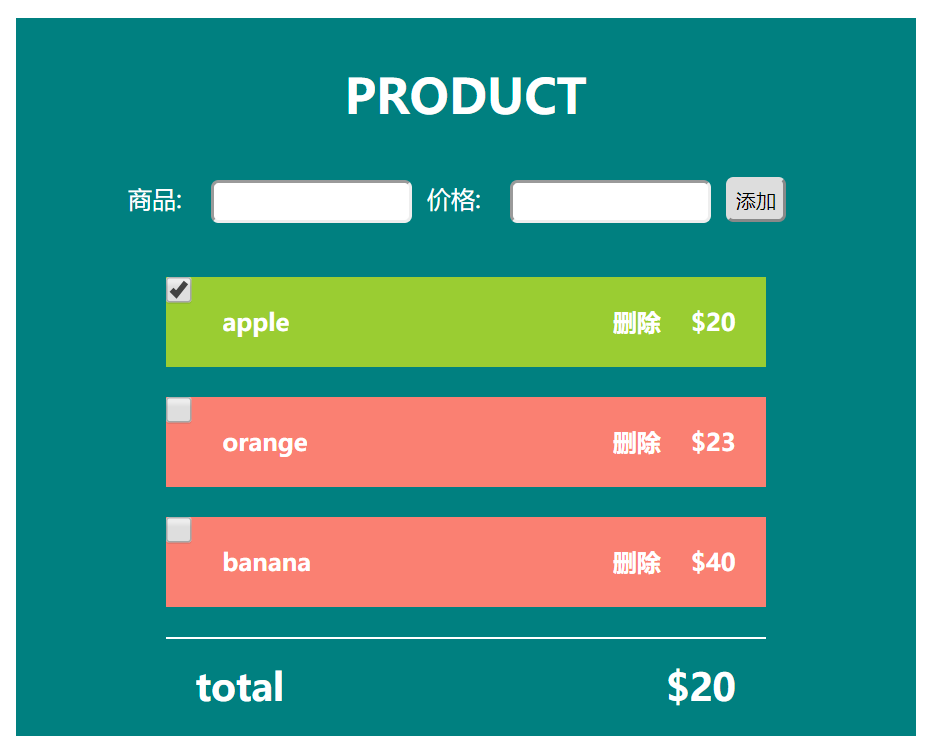
vue实现商品累计效果
vue实现商品累计需要以下几点
1.添加商品
2.选中
3.删除功能
4.总计功能

1 <div id="main"> 2 <div class="con"> 3 <h1>PRODUCT</h1> 4 <div class="add"> 5 <span>商品:</span> 6 <input 7 v-model.trim="goods" 8 > 9 <span>价格:</span> 10 <input 11 v-model.trim="price" 12 @input="judge" 13 > 14 <button @click="add">添加</button> 15 </div> 16 <ul> 17 <li v-for="(val,key) in arr" 18 :class="{active:val.active}" 19 > 20 <input type="checkbox" v-model="val.active"> 21 <span>{{val.name}}</span> 22 <span>${{val.price}}</span> 23 <!-- <span>修改</span> --> 24 <span @click="rm(val.id)">删除</span> 25 </li> 26 </ul> 27 28 <div class="folter"> 29 <span>total</span> 30 <span>{{sum}}</span> 31 </div> 32 <div 33 class="kuang" 34 :style="{display:tips}" 35 > 36 <span>确定要删除么?</span> 37 <button @click="sure">确定</button> 38 <button @click="cancel">取消</button> 39 </div> 40 41 </div> 42 43 </div> 44 <script src="../js/vue.min.js"></script>
1 /* 2 1、添加商品 3 2、选中 4 3、删除 5 4、总计 6 */ 7 new Vue({ 8 el:'#main', 9 created(){ 10 // //请求数据,添加数据 11 // fetch('./data.json') 12 // .then(e=>e.json()) 13 // .then(d=>{ 14 // console.log(d); 15 // this.arr.push(...d); 16 // }) 17 }, 18 data:{ 19 arr:[ 20 { 21 id:1, 22 name:'apple', 23 price:20, 24 active:true 25 },{ 26 id:2, 27 name:'orange', 28 price:23, 29 active:false 30 }, 31 { 32 id:3, 33 name:'banana', 34 price:40, 35 active:false 36 } 37 ], 38 goods:'',//商品 39 price:'',//价格 40 tips:'none',//提示框 41 num:null 42 }, 43 methods:{ 44 judge(){ 45 //判断输入的价格是否为数字,且小于4位,小数保留两位数 46 if(!/^\d{1,4}(\.\d{1,2})?$/.test(this.price)){ 47 alert('输入正确的价格'); 48 } 49 }, 50 add(){ 51 let {price,goods} = this; 52 this.arr.unshift( 53 { 54 id:Date.now(), 55 name:goods, 56 price:price, 57 active:false 58 } 59 ) 60 this.val = this.price = ''; 61 }, 62 rm(id){ 63 this.tips = 'block'; 64 this.num = id //把要删除的id,赋值给this.num,为了找到删除的那项 65 console.log(this.num); 66 }, 67 sure(){ 68 //把不是this.num的数据保留下来(过滤删除的id对应的数据) 69 this.arr = this.arr.filter(e=>e.id!=this.num); 70 this.tips = 'none'; 71 this.num = null; 72 }, 73 cancel(){ 74 //隐藏弹框 75 this.tips = 'none'; 76 this.num = null; 77 } 78 }, 79 computed:{ 80 /* 81 是vue专有的一个计算属性 82 当数据发生变化的时候,通过变化的数据,做另一件事 83 只要使用,一开始就会执行一次,之后只要数据发生变化就执行 84 85 定义: 86 函数(){ 87 return 是什么,显示就是什么 88 } 89 使用: 90 {{函数名}} 91 92 注意: 93 函数名不要跟data中的数据一致 94 */ 95 sum(){ 96 return '$' + this.arr.filter(e=>e.active).reduce((prev,num)=>prev+num.price,0); 97 } 98 } 99 });



