
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.min.js"></script>
</head>
<body>
<div id="app">
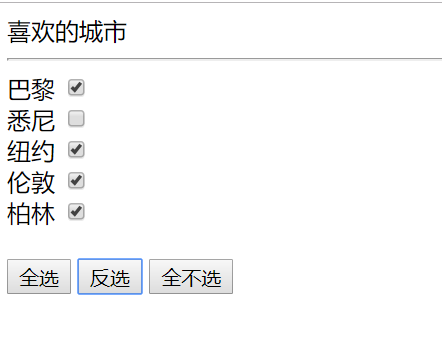
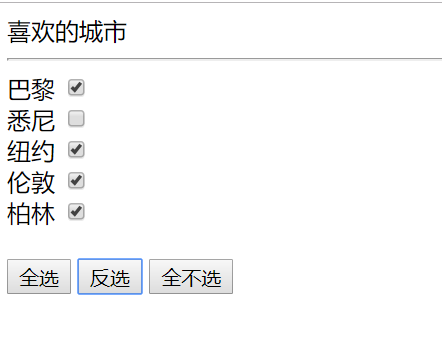
喜欢的城市
<hr>
<div v-for="item in arr">
{{item.city}}
<input type="checkbox" value="" v-model="item.checked">
</div>
<br />
<button @click="checkall">全选</button>
<button @click="inverse">反选</button>
<button @click="uncheckall">全不选</button>
</div>
<script>
/*
*** v-model中只能传数据变量
不能写成v-model = "true"、v-model = "{b:true}" 报错
只能用数据
v-model = "数据"
***在v-for中如果要循环数组,还要使用v-model,
那么model中的值,应该传成arr[key],在改变数据的时候
使用赋值的方式更改数据。
如果是对象,不能使用赋值的方式更改数据。
*/
new Vue({
el:'#app',
data:()=>{
return {
arr:[
{city:'巴黎',checked:false},
{city:'悉尼',checked:true},
{city:'纽约',checked:false},
{city:'伦敦',checked:false},
{city:'柏林',checked:false}
]
}
},
methods:{
checkall(){
this.arr.forEach(item=>{
item.checked = true;
})
},
inverse(){
this.arr.forEach(item=>{
item.checked = !item.checked;
})
},
uncheckall(){
this.arr.forEach(item=>{
item.checked = false;
})
}
}
});
</script>
</body>
</html>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结