CSS3-05 样式 4
前言
关于 CSS 的介绍,基本上告一段落了。在该博客中将介绍如何通过 CSS 去设置一个 HTML 元素,显示在 Web 页面的位置。
定位
-
概述
- 定义元素位置的基准,即:该元素与 HTML 文档流 和 其他 HTML 元素的关系。
-
四种定位方式
- Static(静态定位)
- 默认值(没有定位),元素出现在正常的 HTML 文档流中
- 静态定位的元素不会受到 top、bottom、left、right 的影响
- Fixed(固定定位)
- 元素相对于浏览器窗口的位置固定,即:固定在浏览器窗口的固定位置,即使窗口滚动也不会移动
- 与 HTML 文档流无关,不占据空间
- Relative(相对定位)
- 相对于元素正常位置的定位,其原本所占的空间不会改变
- Absolute(绝对定位)
- 相对于最近已定位的父元素;若没有已定位的父元素,那么将相对于 <html>
- 与 HTML 文档流无关,不占据空间
- Static(静态定位)
-
四种定位方式比较
|定位方式|是否与文档流有关|是否占据空间|是否可以重叠|是否受到 top、right、bottom、left 的影响|
|---|:---😐:---😐:---😐
|Static|是|是|否|否|
|Fixed|否|否|是|是|
|Relative|是|是|否|是|
|Absolute|否|否|是|是|-
注意
通过观察表格,大家可以看出:在四中定位方式中,凡是与文档流有关的都会占据文档流空间,且不可重叠;凡是与文档流无关的都不会占据文档流空间,且可以重叠。原因是什么呢?HTML 文档流的布局是流式布局(fluid layout),像流水一样布局,怎么可以重叠,没有空间又怎么能布局元素!
-
三种定位方式
看了上边的描述,你肯定还是一头雾水,不知道这四种定位方式到底说的是什么,在什么时候该用什么方式的定位。在定位一个元素的时候,我们通常需要选择一种定位方式来确定一个元素的布局方式,还需要设置的它的偏移量,那么问题就来了,偏移量的偏移基准是什么?
-
Fixed
-
该方式定位的元素,设置偏移量的参照基准是浏览器窗口(
不完全是) -
示例
-
代码
<!DOCTYPE html> <html> <head> <style> body { background-color: lightgray; } p.pos_fixed { position:fixed; background-color: red; } </style> </head> <body> <p class="pos_fixed">This is a paragrap.</p> </body> </html> -
效果

观察发现,元素的左方和上方,会有一定的边距,这是为什么?“这是浏览器为 body 添加的默认边距”,这的这么简单吗?我们来试试。 -
代码
// 改变 body 的样式 body { background-color: lightgray; margin: 0px; } -
效果

观察发现,元素左边的边距确实没有了,但是上方的边距还在。“这是浏览器为 body 添加的默认填充”,那么我可以明确的告诉你,这不是答案。那么答案到底是什么? -
代码
// 改变 .pos_fixed 类的样式 p.pos_fixed { position:fixed; background-color: red; margin: 0px; } -
效果

我们惊奇的发现,我们的问题解决了。原来是这样:“浏览器为 p 默认添加了上边距(在 p 前后分别添加一个换行)”,但是对于 Fixed 定位方式,我们还需要注意一点,我们来看看如下效果 -
代码
// 改变样式表 p { margin: 0px; } p.pos_fixed { position:fixed; background-color: red; } // 改变内容 <p>This is another paragrap</p> <p>This is another paragrap</p> <p>This is another paragrap</p> <p>This is another paragrap</p> <p class="pos_fixed">This is a paragrap.</p> <p>This is another paragrap</p> <p>This is another paragrap</p> <p>This is another paragrap</p> <p>This is another paragrap</p> -
效果

我们发现,Fixed 定位的元素,确实没有占据了文档流的空间,当滚动内容是,位置也没有变化。但是默认情况下,Fixed 定位的元素的 top 还是会受到文档流的影响的。这与表格中的描述有矛盾,还请大家注意,非常愿意与大家一起探讨原因之所在。
-
-
总结
- Fixed 方式定位的元素,默认情况下除 top 外不受文档流影响,以浏览器窗口为参照基准;不占据文档流空间;固定在浏览器窗口的某个位置,不随内容的滚动而滚动。(暂且这样理解吧)
-
-
Relative
-
该定位方式的元素,设置偏移量的参照基准是元素自身的正常位置
-
示例
-
代码
<!DOCTYPE html> <html> <head> <style> body { background-color: lightgray; margin: 0px; } div { width: 100px; height: 60px; } #div1 { background-color: red; top: 10px; } #div2 { background-color: blue; } </style> </head> <body> <div id="div1"></div> <div id="div2"></div> </body> </html> -
效果

观察发现,div1 和 div2 按照流式布局,在没有设置定位方式的情况下,设置了 top 是没有任何效果的。原因想必大家都知道,我们来试试设置定位方式后的效果 -
代码
// 改变 div2 的定位方式,且设置偏移量 #div2 { background-color: blue; position: relative; top: -10px; left: 10px; } -
效果

观察发现,设置定位方式为 relative 后,偏移量产生了效果,相对于正常位置向右向上分别便宜了 10px,且元素可以重叠在一起。我们接下来看看,如何通过 z-index 来控制元素的重叠。 -
代码
// 改变 div2 的 z-index 属性 #div2 { background-color: blue; position: relative; top: -10px; left: 10px; z-index: -1; } -
效果

改变 div2 的 z-index 后,div2 显示在了 div1 的后边。关于 z-index,我们需要了解以下几点:默认值为 0;只作用于 relative 定位的元素;值大的元素排在前面。
-
-
总结
- Relative方式 定位的元素,受文档流的影响,占据文档流空间,可以重叠,受 top、right、bottom、left 的影响。
-
-
Absolute
-
Absolute 方式定位的元素,设置偏移量的参照基准是距离最近的已定位的祖先元素,若没有已定位的祖先元素,则以 html 为基准。
-
示例
-
代码
<!DOCTYPE html> <html> <head> <style> body { background-color: lightgray; margin: 20px 20px; } #strap { background-color: green; width: 200px; height: 120px; } #div1 { background-color: red; width: 160px; height: 90px; } #div11 { background-color: blue; width: 100px; height: 40px; } #div12 { background-color: orange; width: 100px; height: 40px; } </style> </head> <body> <div id="strap"> <div id="div1"> <div id="div11"></div> <div id="div12"></div> </div> </div> </body> </html> -
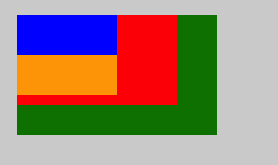
效果

在未设置定位和,偏移量的情况下,效果如图。我们来设置绝对定位试试。 -
代码
// 设置 div12 的定位方式为 absolute #div12 { background-color: orange; width: 100px; height: 40px; position: absolute; } -
效果

观察后,我们发现没有任何效果。若只设置 absolute 定位方式,不设置偏移量,将不会影响元素的布局。接下来我们来设置偏移量。 -
代码
// 设置 div12 的偏移量 #div12 { background-color: orange; width: 100px; height: 40px; position: absolute; top: 0px; left: 0px; } -
效果

观察发现,div12 脱离了文档流,移动到了窗口的左上角,而我们在这里设置了 body 的上边距和左边距。接下来我们来设置 div12 祖先元素的定位。 -
代码
-
只有一个定位的父元素
// 设置组向 strap 的定位方式 #strap { background-color: green; width: 200px; height: 120px; position: relative; } #div12 { background-color: orange; width: 100px; height: 40px; position: absolute; right: 10px; bottom: 10px; } -
多个定位的父元素
// 设置 div1 的定位方式 #div1 { background-color: red; width: 160px; height: 90px; position: relative; }
-
-
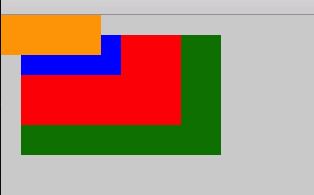
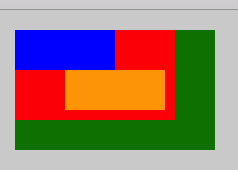
效果
-
只有一个定位的父元素

-
多个定位的父元素

-
-
-
总结
- 若只设置定位方式,不设置偏移量,将不会有效果
- 若没有已定位(Fixed、Relative、Absolute 三种中的一种)的祖先元素,则以 html 为参照基准,而不是以 body 为参照基准
- 若有已定位的祖先元素
- 有一个已定位的祖先元素的情况下,以已经定位的祖先元素为参照基准
- 有多个已定位的祖先元素的情况下,以距离最近的已经定位的祖先元素为参照基准
-
声明
本来想以这篇博客,来结束 CSS 的基础介绍。但是已经写了这么多,还是有很多知识点没有涉及到,我本不是一个拖拖拉拉的人。那么,在接下来的博客,我会继续介绍 CSS 的基础知识。“您好,您的文章知识点丰富,但是从读者的角度想可读性略差,您精通css建议您考虑将页面多少美观,整洁一些,以更好达到分享的目的。” ,这样的消息不知你是否收到过,我是收到过。那么在介绍完 CSS 基础知识后,如果有机会的话,我会详细说说如何来定制自己的博客页面。
另外,由于最近在赶一个项目,不常写博客。今天突然发现,有几个消息和评论没有及时的回复,在此我表示抱歉,以后定会在一天内给予回复。你也可以加我的 QQ:1829871867,方便及时的联系我。


 通过示例详细介绍 CSS 中的 三大定位方式的使用技巧,及注意事项。
通过示例详细介绍 CSS 中的 三大定位方式的使用技巧,及注意事项。
