CSS3-03 样式 2
前言
在上一篇的博客中,阐述了 CSS 盒模型中的 Margin、Border、Padding 三个样式。但是总觉得,这些东西好像是 HTML 元素的包装样式,真正的要点是 HTML 元素(即:盒模型的内容)的样式。不知大家是怎么理解的,欢迎在评论中讨论。接下来,就来看看 HTML 元素都有哪些样式吧!
大家都知道 HTML 元素是由标签(如:<p>)定义的,而标签是具有语意的,其本省包含着一定的格式。标签指定的 HTML 元素的格式,在这里请允许我称其为 HTML 样式;而对于 CSS 定义的 HTML 元素的样式,称其为 CSS 样式。
HTML 样式
-
概述
HTML 元素的重要内容是文本(当然也有图像、音频、视频等)。在 HTML 中内置了很多用来格式化文本的标签,这些标签定义的元素内容具有一定的格式,比如说:加粗、倾斜等。 -
文本格式化
-
样式标签
-
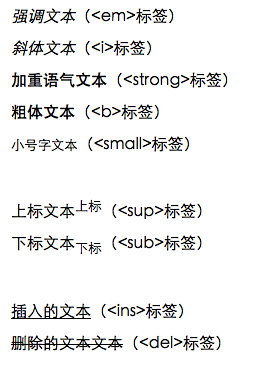
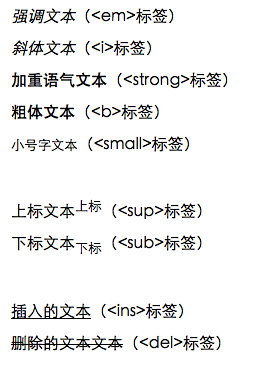
<em>:着重文本
<p><em>强调文本</em>(<em>标签)</p> -
<i>:斜体字
<p><i>斜体文本</i>(<i>标签)</p> -
<strong>:加重语气
<p><strong>加重语气文本</strong>(<strong>标签)</p> -
<b>:粗体文本
<p><b>粗体文本</b>(<b>标签)</p> -
<small>:小号字
<p><small>小号字文本</small>(<small>标签)</p> -
<sup>:上标字
<p>上标文本<sup>上标</sup>(<sup>标签)</p> -
<sub>:下标字
<p>下标文本<sub>下标</sub>(<sub>标签)</p> -
<ins>:插入字
<p><ins>插入的文本</ins>(<ins>标签)</p> -
<del>:删除字
<p><del>删除的文本文本</del>(<del>标签)</p>
-
-
效果图

-
-
计算机输出
-
样式标签
- <code>:计算机代码
<code> while (true) { } </code>-
<kbd>:键盘码
<kbd> control + e </kbd> -
<samp>:计算机代码样本
<samp>Hello World!</samp> -
<var>:变量
<var>variable</var> -
<pre>:预格式文本
<pre> I like HTML </pre>
-
示例
-
代码
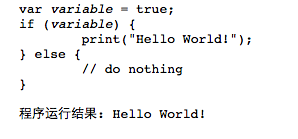
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS 样式 2</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> <div> <code> <pre> var <var>variable</var> = true; if (<var>variable</var>) { print("Hello World!"); } else { // do nothing } </pre> 程序运行结果: <samp>Hello World!</samp> </code> </div> </body> </html> -
效果图

-
-
-
引文、引用和标签定义
-
样式标签
-
<abbr>:缩写
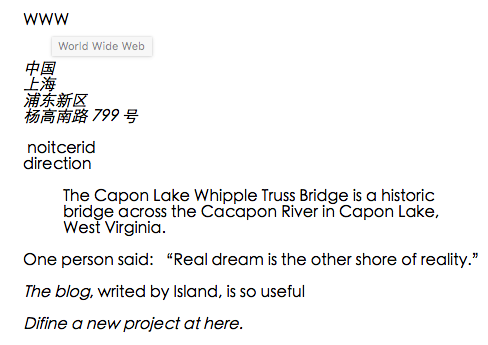
<abbr title="World Wide Web">WWW</abbr> -
<address>:地址
<address> 中国<br> 上海<br> 浦东新区<br> 杨高南路 799 号 </address> -
<bdo>:文字方向
<bdo dir="rtl"> direction </bdo> <br> <bdo dir="ltr"> direction </bdo> -
<blockquote>:长的引用
<blockquote> The Capon Lake Whipple Truss Bridge is a historic bridge across the Cacapon River in Capon Lake, West Virginia. </blockquote> -
<q>:短的引用语
<p>One person said: <q>Real dream is the other shore of reality.</q></p> -
<cite>:引用、引证
<p><cite>The blog</cite>, writed by Island, is so useful</p> -
<dfn>:项目
<dfn>Difine a new project at here.</dfn>
-
-
效果图

-
CSS 样式
-
背景
-
概述
一个 HTML 元素,可能会有一个背景,这样才会更加突出元素的内容。正所谓,“鲜花还需绿叶衬”。 -
可设置的背景样式属性
属性 含义 background 简写的背景,简写时按照以下顺序 background-color 背景颜色 background-image 背景图片 background-repeat 背景图片是否及如何平铺 background-attachment 背景图片是否固定或随着其他部分滚动 background-position 背景图片的其实位置 -
示例
-
代码
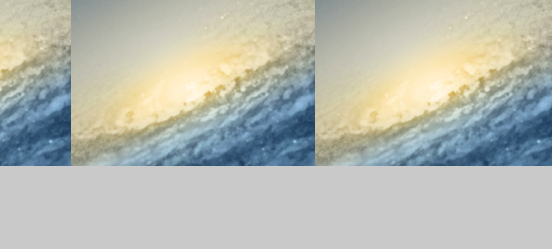
body { /*背景色为 浅灰色*/ background-color: lightgray; /*背景图片的 资源地址*/ background-image: url("background.png"); /*背景图片在 x 轴上平铺*/ background-repeat: repeat-x; /*背景图片固定*/ background-attachment: fixed; /*背景图片的其实位置为右上角*/ background-position: right top; } -
效果

-
-
-
文本
-
概述
除了 HTML 标签定义的文本可是外,CSS 还定义了大量的文本样式属性。 -
可设置的文本样式
- 基本样式
-
颜色
-
语法
h1 {color: blue;} -
颜色值得表示形式
- 颜色名,如:blue
- 十六进制数,如:#0000ff
- rgb 值,如:rgb(0, 0, 255)
-
-
字体
-
作用
- 定义字体,加粗,大小,文字样式
-
可设置属性
属性 含义 font 字体的简写形式 font-family 字体系列 font-style 字体样式 font-size 字体大小 font-weight 字体粗细 font-variant 以小型大写字体或者正常字体显示文本 -
语法
.varient {font-variant: small-caps;}
-
-
修饰
-
语法
a {text-decoration: overline;} -
取值及含义
属性值 含义 none 标准文本,没有修饰(通常用来去除链接文本的下划线) underline 下划线 line-through 中划线 overline 中划线 blink 闪烁文本 inherit 从父元素那里继承属性值
-
-
阴影
-
语法
#shadow {text-shadow: 2px 2px orange;} -
参数及含义
- 前两个参数,偏移量(可以为负值)
- 最后一个参数,颜色值
-
-
转换
-
语法
#upper {text-transform: uppercase;} -
取值及含义
属性值 含义 none 默认 capitalize 每个单词的首字母大写 uppercase 全部大写 lowercase 全部小写 inherit 从父元素那里继承属性值
-
-
缩进
-
语法
p {text-indent: 35px;}
-
-
对齐方式
- 水平
-
语法
h1 {text-align: center;} -
取值及含义
属性值 含义 left 靠左对齐 center 居中 right 靠右对齐 justify 两端对齐 inherit 从父元素那里继承属性值
-
- 垂直
-
语法(主要设置嵌入到文本中的元素基于文本的对其方式)
img {vertical-align: top;} -
取值及含义
属性值 含义 baseline 默认。元素放置在父元素的基线上 top 把元素的顶端与行中最高元素的顶端对齐 middle 把此元素放置在父元素的中部 bottom 把元素的顶端与行中最低的元素的顶端对齐 text-top 把元素的顶端与父元素字体的顶端对齐 text-bottom 把元素的底端与父元素字体的底端对齐 super 垂直对齐文本的上标 sub 垂直对齐文本的下标 length 长度 % 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值 inherit 规定应该从父元素继承 vertical-align 属性的值
-
- 水平
-
文字方向
-
语法
#direction {direction: rtl;} -
注意
- 只作用于块级元素,只有块级元素会在其前后添加换行(及占据单独的一行)
-
-
- 其他样式
- 字符间距
-
语法
h1 {letter-spacing: 3px;}
-
- 字间距
-
语法
p {word-spacing: 10px;}
-
- 行高
-
语法
div {line-height: 50px;}
-
- 空白的处理方式
-
语法
#direction {white-space: pre;} -
取值及含义
属性值 含义 normal 默认。空白会被浏览器忽略 pre 空白会被浏览器保留。其行为方式类似 HTML 中的 标签
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到
标签为止pre-wrap 保留空白符序列,但是正常地进行换行 pre-line 合并空白符序列,但是保留换行符 inherit 规定应该从父元素继承 white-space 属性的值
-
- 字符间距
- 基本样式
-
示例
-
HTML 文档
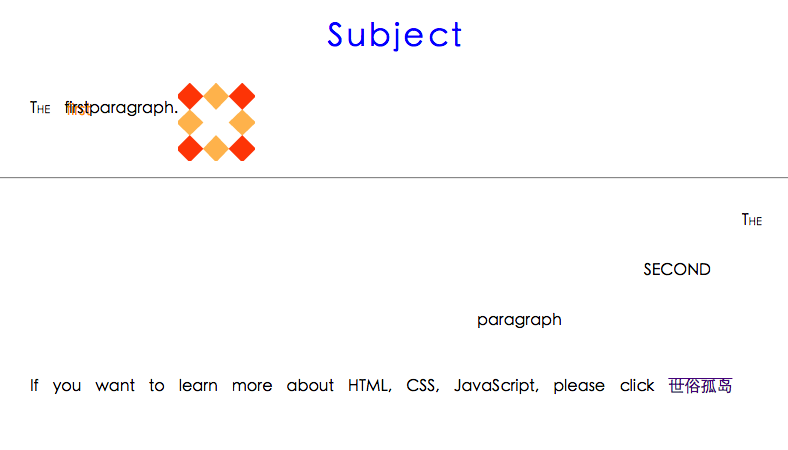
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS 样式 2</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> <div> <h1>Subject</h1> <p><span class="varient">The</span> <span id="shadow">first</span>paragraph.<img src="border.png" alt="图片"></p> <hr> <p id="direction"><span class="varient">The</span> <span id="upper">second</span> paragraph</p> <p>If you want to learn more about HTML, CSS, JavaScript, please click <a href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld/">世俗孤岛</a></p> </div> </body> </html> -
css 文件
div {line-height: 50px;} h1 { color: blue; letter-spacing: 3px; text-align: center; } a {text-decoration: overline;} p {text-indent: 35px;} p {word-spacing: 10px;} img {vertical-align: top;} #upper {text-transform: uppercase;} #direction { direction: rtl; white-space: pre; } #shadow {text-shadow: 2px 2px orange;} .varient {font-variant: small-caps;} -
效果

-
-
后记
写到这里,该 Blog 也该到一段落了。回顾一下在该 Blog 中,主要阐述了 HTML 文档中,文本的格式化公式,包括:HTML 样式和 CSS 样式。再接下来的 Blog 中,会详述其他 HTML 元素的 CSS 样式的设置方式。


 HTML 文本样式梳理:通过 HTML 标签设置文本样式;通过 CSS 属性设置文本样式。
HTML 文本样式梳理:通过 HTML 标签设置文本样式;通过 CSS 属性设置文本样式。
