HTML5-03 页面布局
概述
HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流水布局。但是,我们所见到的 Web 页面按照一定的规则布局排版的(通常是多列的),所以就要借助一定的方法来实现这种布局,通常的解决方案是:使用区块元素 <div> 或 表格(<table>)来布局 Web 页面的内容。
表格实现布局
-
概述
使用表格进行布局,是一种较老的布局解决方案。并不推荐使用,我们应该总是使用表格来显示表格化的数据。 -
示例
-
HTML 文档
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 链接到外部样式表 --> <link rel="stylesheet" href="css/mystyle.css"> <title>Island estaurant</title> </head> <body> <table id="container"> <!-- 头部 --> <tr> <td id="header" colspan="2"> <h1>点菜系统</h1> </td> </tr> <!-- 主体 --> <tr> <!-- 菜单 --> <td id="menu"> <b>菜品</b><br> <div id="dishes"> 小鸡炖蘑菇<br> 家常豆腐<br> 酸辣土豆丝<br> </div> </td> <!-- 内容 --> <td id="content"> 小鸡炖蘑菇:<br> 幼鸡一只 </td> </tr> <!-- 尾部 --> <tr> <td id="footer" colspan="2">世俗孤岛的餐厅</td> </tr> </table> </body> </html> -
CSS 文件
/*整个点餐系统的界面*/ #container { width: 600px; margin: 100px; /*取消单元格边框之间的边距*/ border-spacing: 0; } /*点餐系统界面的头部*/ #header { background-color: red; text-align: center; } h1 { margin-bottom: 0px; } /*点餐系统界面的菜单*/ #menu { background-color: #FFD700; height: 200px; width: 150px; } #dishes { padding-top: 10px; padding-left: 10px; line-height: 20px; } /*点餐系统界面的菜品详情*/ #content { background-color: gray; height: 200px; width: 450px; } /*点餐系统界面的尾部*/ #footer { background-color: blue; height: 25px; text-align: center; } -
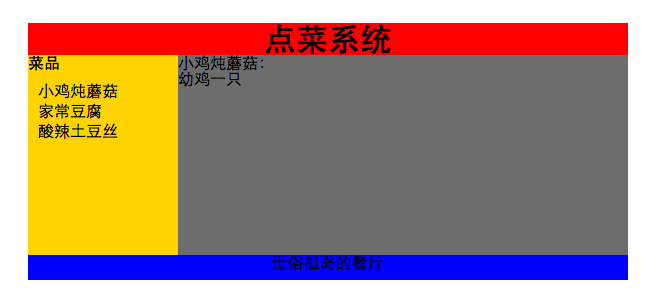
效果图

-
<div> 元素实现布局
-
概述
<div> 元素是一个块级元素,一个 HTML 元素容器,其本身并没有任何意义。通常与 CSS 协作来实现 Web 页面布局方案。是一种较 表格布局 更新的布局解决方案。 -
示例(实现 表格布局 实现的效果)
- 内容
- 使用 <div> 元素来布局一个简单的点餐系统界面
- 代码
-
HTML 文档
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 链接到外部样式表 --> <link rel="stylesheet" href="css/mystyle.css"> <title>Island estaurant</title> </head> <body> <!-- 基于 div 的布局 --> <div id="container"> <!-- 头部 --> <div id="header"> <h1>点菜系统</h1> </div> <!-- 菜单 --> <div id="menu"> <b>菜品</b><br> <div id="dishes"> 小鸡炖蘑菇<br> 家常豆腐<br> 酸辣土豆丝<br> </div> </div> <!-- 内容 --> <div id="content"> 小鸡炖蘑菇:<br> 幼鸡一只 </div> <!-- 尾部 --> <div id="footer"> 世俗孤岛的餐厅 </div> </div> </body> </html> -
CSS 文件
/*整个点餐系统的界面*/ #container { width: 600px; margin: 100px; } /*点餐系统界面的头部*/ #header { background-color: red; text-align: center; } h1 { margin-bottom: 0px; } /*点餐系统界面的菜单*/ #menu { background-color: #FFD700; height: 200px; width: 150px; float: left; } #dishes { padding-top: 10px; padding-left: 10px; line-height: 20px; } /*点餐系统界面的菜品详情*/ #content { background-color: gray; height: 200px; width: 450px; float: left; } /*点餐系统界面的尾部*/ #footer { background-color: blue; height: 25px; text-align: center; clear: both; }
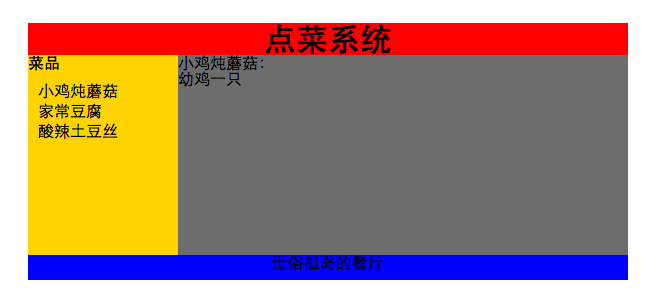
-
- 内容
领悟
由上述的两个示例,我们可以看到,尽管使用不同的方案实现相同的布局效果,但是其 CSS 文件几乎是没有变化的。这是为什么呢?显然,我们会发现,两个示例中的元素的标示 id 是没有变化的,这已足以解释原因。希望同学们都能体会到这一点。
关于 CSS 与 HTML 分离的一点看法
-
写在前面
不知道同学们,是如何看待编程的,也不知道大家是否喜欢当前从事的这个职业。个人觉得,编程不仅仅是我的工作,它是我的生活,更是我的人生。我习惯用生活中的一些思维去面对编程中遇到的一些东西,去体会它的发展。我喜欢跟着自己的思维去创造和谐优雅的东西,一点点变换和固化自己的思维,并全身心的享受这个过程。下面谈谈我对 CSS 与 HTML 分离的理解。 -
CSS 与 HTML 协作的前世今生
- 阶段一
- 最开始的 Web 页面是没有花哨的样式的,只有简单的文本。也就不用通过 CSS 来设置元素的样式。
- 阶段二
- 后来逐渐出现了具备简单样式的 Web 页面。但是我们知道 HTML 元素,只具备语意,不会指定元素的内容显示的样式。在这种情况下,就要使用 CSS 来指定元素的样式。
- 由于此时的 Web 页面通常是比较简单的,顺应时势,元素样式的定义以元素的属性(style)的形式出现在了元素的开标签中。
- 阶段三
- 但是人们逐渐地发现,将元素样式放到元素的开标签中,HTML 文档会变得杂乱无章,且难以维护。此时就诞生了一种解决方案,即将这些定义元素样式的代码统一的放在 HTML 文档的头部。这只是一张过渡的解决方案。
- 大家都知道,新事物的产生,必然会引发一系列的问题。此时我们面临的问题是:如何去找到我们要设置样式的元素呢?以下是该问题的解决方案,即使用 CSS 选择器。
- 使用元素标签来选择元素,只是用于简单的页面。
- 我们会发现元素标签无法去区分所有的元素,比如说:一个 HTML 文档中通常会有很多 <p> 元素。这就产生了 id 和 class 连个属性。顾名思义,class 用来标示一类元素,这类元素具有相同的样式;而 id 用来标示一个元素,id 意味着是唯一的。
- 随着 Web 页面复杂度的增加,也逐渐出现了一些更加复杂的选择器(组合选择符)。比如说:后代选取器、子元素选择器、相邻兄弟选择器、普通相邻兄弟选择器
- 当前阶段
- 随着 Web 项目的功能越来越复杂,为了缩短开发周期,缩减维护成本,逐渐地将 CSS 从 HTML 文档中分离出来,放到单独的文件中。这就是我们目前通常采用的方式。
- 阶段一
-
关于
关于其中涉及到的知识,会在后面的博客中逐渐涉及到。


 Web 页面布局的解决方案;关于 CSS 与 HTML 分离的个人看法
Web 页面布局的解决方案;关于 CSS 与 HTML 分离的个人看法
