CoreAnimation-09-模拟时钟
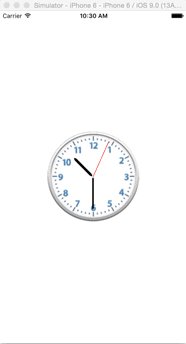
效果图

实现思路
- 该示例通过隐式动画实现
- 表盘通过显示在imageView中的一张图片来实现
- 在表盘上绘制(时分秒)三条直线,分别位于不同的图层,且时针位于最下层,秒针位于最上层
- 设置直线为圆角
- 直线的一段位于表盘的圆心
- 通过NSTimer定时器,使不同的图层定时执行对应的动画
实现步骤
-
通过storyboard创建表盘,并拥有它
@property (weak, nonatomic) IBOutlet UIImageView *clockView; -
使用三个成员变量来保存时分秒三根表针位于的不同图层
@property (nonatomic, weak) CALayer *secondLayer; @property (nonatomic, weak) CALayer *minuteLayer; @property (nonatomic, weak) CALayer *hourLayer; -
初始化所用到的常量
//将旋转角度转换为弧度制 #define angleToRadion(angle) ((angle) / 180.0 * M_PI) //秒针每秒钟转过的角度 #define perSecondAngle 6 //分针每分钟转过的角度 #define perMinuteAngle 6 //时针每小时转过的角度 #define perHourAngle 30 //时针每分钟转过的角度 #define perMuniteHourAngle 0.5 -
设置时分秒三根表针
-
设置时针
- (void)setUpHourLayer { //创建图层 CALayer *layer = [CALayer layer]; layer.backgroundColor = [UIColor blackColor].CGColor; layer.cornerRadius = 8; 设置图层的锚点 layer.anchorPoint = CGPointMake(0.5, 1); //设置图层的位置和尺寸 layer.position = CGPointMake(kClockWith * 0.5, kClockWith * 0.5); layer.bounds = CGRectMake(0, 0, 5, kClockWith * 0.5 - 44); //将图层添加到父图层中 [self.clockView.layer addSublayer:layer]; self.hourLayer = layer; } -
设置分针
- (void)setUpMinuteLayer { CALayer *layer = [CALayer layer]; layer.backgroundColor = [UIColor blackColor].CGColor; layer.cornerRadius = 4; //设置锚点 layer.anchorPoint = CGPointMake(0.5, 1); //设置位置和尺寸 layer.position = CGPointMake(kClockWith * 0.5, kClockWith * 0.5); layer.bounds = CGRectMake(0, 0, 3, kClockWith * 0.5 - 34); //将图层添加到父图层中 [self.clockView.layer addSublayer:layer]; self.minuteLayer = layer; } -
设置秒针
- (void)setUpSecondLayer { CALayer *layer = [CALayer layer]; layer.backgroundColor = [UIColor redColor].CGColor; //设置锚点 layer.anchorPoint = CGPointMake(0.5, 1); //设置位置和尺寸 layer.position = CGPointMake(kClockWith * 0.5, kClockWith * 0.5); layer.bounds = CGRectMake(0, 0, 1, kClockWith * 0.5 - 24); //将图层添加到父图层中 [self.clockView.layer addSublayer:layer]; self.secondLayer = layer; }
-
-
设置定时器,定时执行动画
[NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(timeChange) userInfo:nil repeats:YES]; -
设置定时器触发时调用的方式,添加动画代码
- (void)timeChange { //获取日历对象 NSCalendar *calendar = [NSCalendar currentCalendar]; //获取日期组件 NSDateComponents *components = [calendar components:NSCalendarUnitSecond | NSCalendarUnitMinute | NSCalendarUnitHour fromDate:[NSDate date]]; //获取当前的时分秒值 NSInteger second = components.second; NSInteger munite = components.minute; NSInteger hour = components.hour; //计算当前时分秒表针转过的角度(弧度制) CGFloat secondAngle = angleToRadion(second * perSecondAngle); CGFloat muniteAngle = angleToRadion(munite * perMinuteAngle); CGFloat hourAngle = angleToRadion(hour *perHourAngle + munite * perMuniteHourAngle); //修改时分秒表针位于的图层的transform属性,执行隐式动画 self.secondLayer.transform = CATransform3DMakeRotation(secondAngle, 0, 0, 1); self.minuteLayer.transform = CATransform3DMakeRotation(muniteAngle, 0, 0, 1); self.hourLayer.transform = CATransform3DMakeRotation(hourAngle, 0, 0, 1); }


 通过核心动画实现模拟时钟效果
通过核心动画实现模拟时钟效果

