Nestjs入门学习教程
初次接触Nest,有问题欢迎指出👇👇👇:
简介
NestJS是一个用于构建高效、可扩展的Node.js服务器端应用程序的开发框架。简单来说是一款Node.js的后端框架。
它利用
JavaScript的渐进增强的能力,使用并完全支持TypeScript(仍然允许开发者使用纯 JavaScript 进行开发),并结合了:
- O O P ( 面 向 对 象 编 程 ) \color{red} {OOP (面向对象编程)} OOP(面向对象编程)
- F P ( 函 数 式 编 程 ) \color{red} {FP (函数式编程)} FP(函数式编程)
- F R P ( 函 数 响 应 式 编 程 ) \color{red} {FRP (函数响应式编程)} FRP(函数响应式编程)
在底层,Nest构建在强大的 HTTP 服务器框架上,例如 Express (默认),并且还可以通过配置从而使用 Fastify!
核心概念:提供一种体系结构,它帮助开发人员实现层的最大分离,并在应用程序中增加抽象。
特点
-
向开发者直接暴露底层框架的 API
-
完美支持ts
-
兼容express中间件(express是最早出现的轻量级的node server端框架,Nestjs能够利用所有express的中间件,使其生态完善)
-
层层处理,一定程度上可以约束代码(比如何时使用中间件、何时需要使用guards守卫等)。
-
依赖注入以及模块化的思想,提供了完整的mvc的链路,使得代码结构清晰,便于维护。
前期准备
-
安装好Nodejs
版本>= 10.13.0,看官网这样要求的,我安装的node版本是10.15.3,所以没有试低版本的是否可以使用。
-
安装好MongoDB
- mac版本的安装可以参考链接:https://blog.csdn.net/weixin_43363871/article/details/93979124。
- MongoDB的使用见NestJs(二),此次是基础。
构建
-
安装:
npm i -g @nestjs/cli
-
初始化项目:
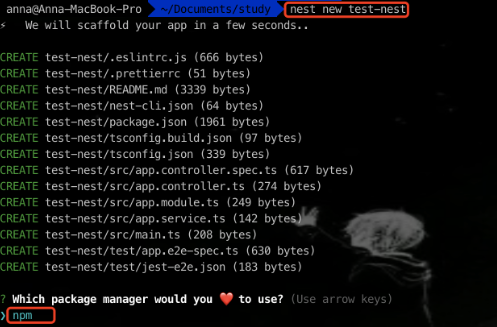
nest new 项目名称
此步骤会让你选择使用npm 还是yarn,如下图:

-
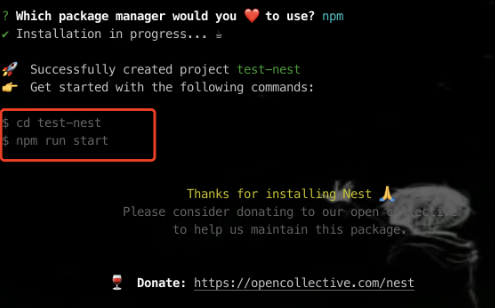
启动
进入文件夹后启动:

启动后在浏览器访问
http://localhost:3000/便可出现Hello World!,说明已搭建好项目,如下图所示:
为什么通过以上2个命令访问端口就出现Hello World!呢,下面从生成的文件目录谈起:
项目目录

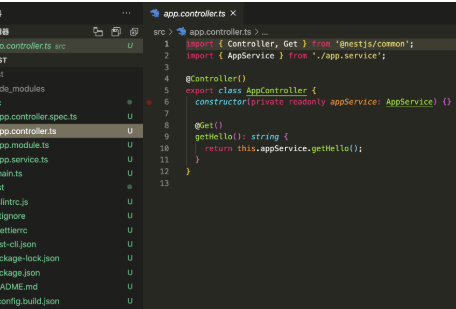
src下面是几个核心文件:
| 文件 | 说明 |
|---|---|
| app.controller.spec.ts | 针对控制器的单元测试 |
| app.controller.ts | 带有单个路由的基本控制器 |
| app.module.ts | 应用程序的根模块(root module) |
| app.service.ts | 具有单一方法的基本服务(service) |
| main.ts | 应用程序的入口文件,它使用核心函数 NestFactory 来创建 Nest 应用程序的实例 |
核心
模块Module, 控制器Controller, 服务与依赖注入Provider Dependency injection。
-
模块Module: 用于将代码拆分为独立的和可重用的模块。
例如用户信息模块,然后将该用户模块的控制器和服务集合进来,最后直接将用户模块导入到根
Module就可以使用了。 -
控制器Controller: 负责处理客户端传入的请求参数并向客户端返回响应数据。
nest.js提供许多http请求的装饰器,如例如
@Body(),@Post()等。控制器不需要定义任何诸如从客户端获取数据、验证用户输入等工作,这些都是交给服务Provider处理,通过把任务委托给各种服务,可以让控制器类更加精简、高效。 -
服务Provider :在这里处理所有请求执行逻辑,在控制器中通过
constructor函数以依赖注入的方式实现。constructor(private readonly catsService: CatsService) {}
控制器的目的是接收应用的特定请求。路由机制控制哪个控制器接收哪些请求。通常,每个控制器有多个路由,不同的路由可以执行不同的操作。
为了创建一个基本的控制器,我们必须使用装饰器。装饰器将类与所需的元数据关联,并使Nest能够创建路由映射(将请求绑定到相应的控制器)。
Nestjs路由
以下例子中,使用了定义基本控制器所需的@Controller('cats')装饰器。将可选前缀设置为cats。使用前缀可以避免在所有路由共享通用前缀时出现冲突的情况。
-
用CLI创建控制器执行命令(也可以手动创建):
nest g controller cats,src下面会多出文件夹cats:
-
cats.controller.ts
-
Get路由
在该文件加入以下代码:@Get() findAll(): string { return 'This action returns all cats'; }findAll()方法之前的@Get()HTTP请求方法装饰器告诉Nest为HTTP请求的特定端点创建处理程序。访问路由:
http://localhost:3000/cats -

创建了一个端点来获取数据—— G E T 路 由 \color{purple}{GET路由} GET路由 。 那创建新记录的端点呢?👇 -
Post路由
继续在
cats.controller.ts文件中加入以下代码:@Post() create(): string { return 'This action adds a new cat'; }
-
Put路由
在
cats.controller.ts文件中加入以下代码:@Put(':id') update(@Param('id') id: string) { return `This action updates a #${id} cat`; }
-
Delete路由
在
cats.controller.ts文件中加入以下代码:@Delete(':id') remove(@Param('id') id: string) { return `This action removes a #${id} cat`; }
-
Nestjs 状态码
在上面路由的例子中细心的人应该已经发现除了Post之外其他的状态码都是 200 \color{red}{200} 200,Post的确是 201 \color{red}{201} 201。
我们可以通过在处理程序层添加@HttpCode(...)装饰器来修改此行为:
@Post()
@HttpCode(200)
create() {
return 'This action adds a new cat';
}





