React项目如何搭建并配置路由
1、全局安装create-react-app
npm install -g create-react-app
2、创建项目,安装依赖
create-react-app my-react-app
3、进入项目
cd my-react-app
4、启动项目
npm start
项目启动,只有一个页面,下面开始安装路由,创建属于自己的结构
打开项目,在src下,创建几个新的文件夹:
-
创建pages文件夹,放路由组件
-
创建router文件夹,放路由js
-
创建store文件夹,放redux
-
创建utils文件夹,放js工具类
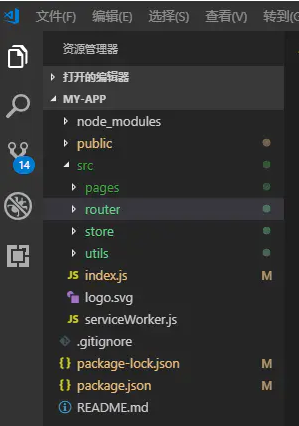
项目目录如图:
项目目录
配置路由:
- 首先安装路由组件:
react-router-dom
npm install react-router-dom --save-dev
-
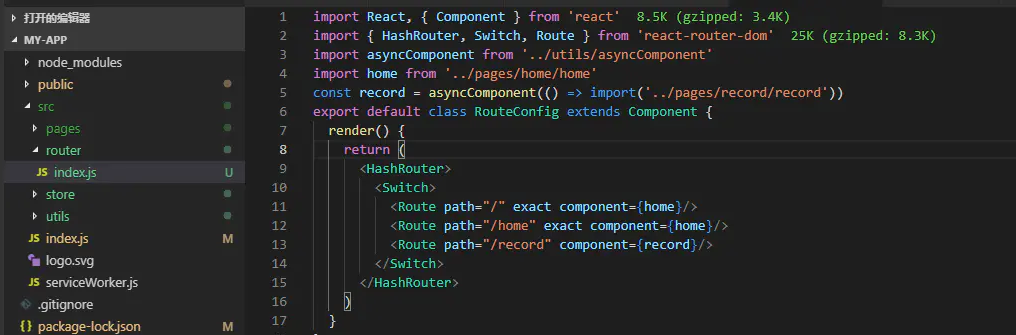
router.js如下:

-
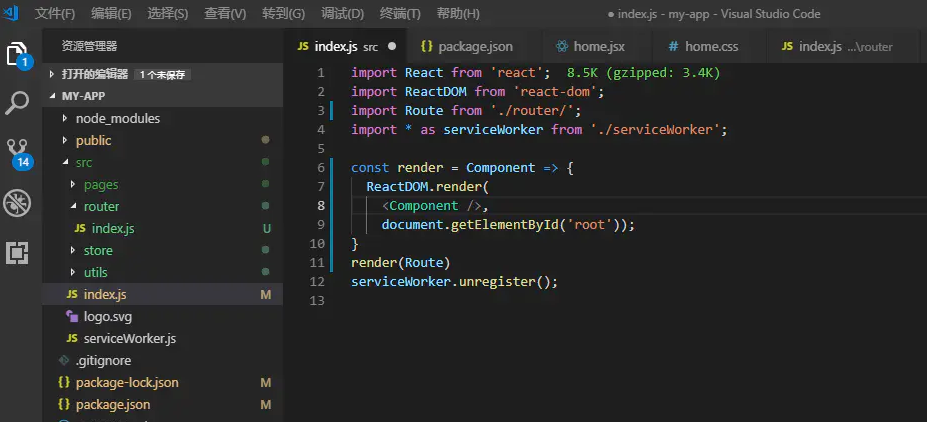
index.js修改如下:

以上完成路由配置
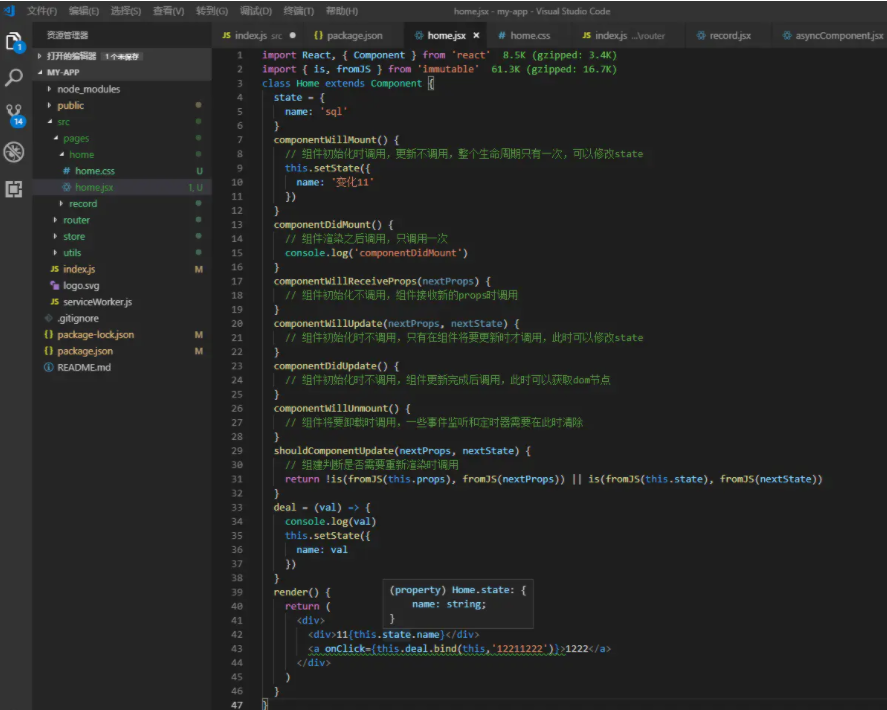
最后,看下pages里
这里引用了immutable,需要安装一下,
npm install immutable

启动项目即可,自带热更新。
下边提供将src根路径替换成@的方法,效果如下图
方法:
- 安装react-app-rewired
npm install react-app-rewired --save-dev
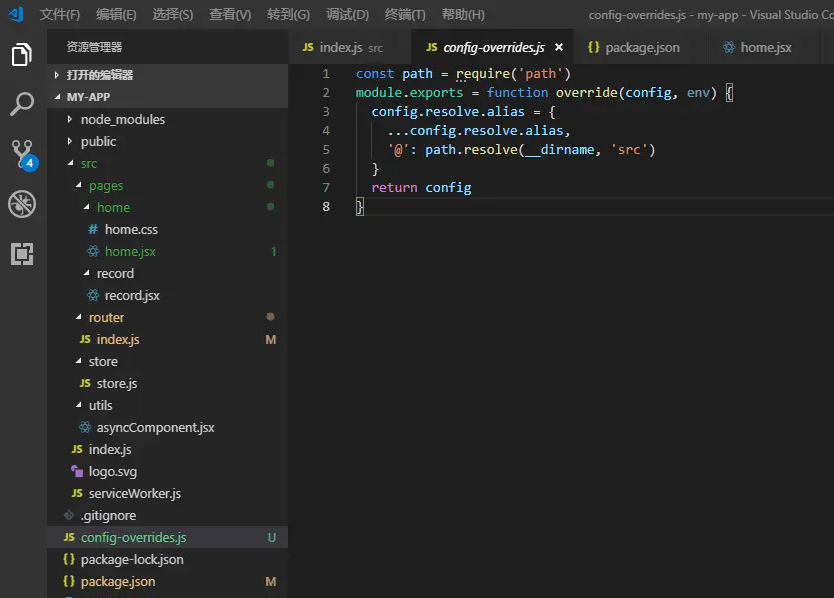
- 跟路径下,添加config-overrides.js,如下
config-overrides.js
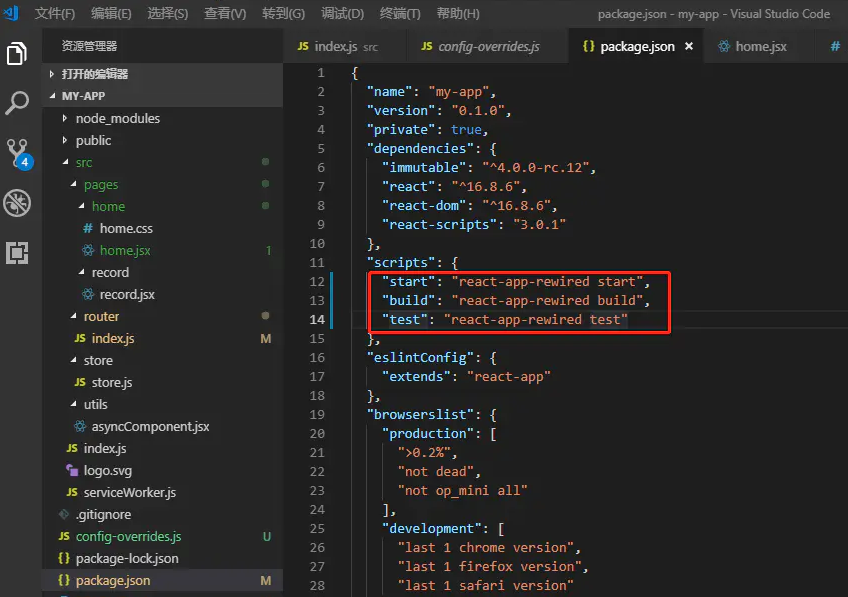
- 修改package.json,如下
packjson.json
ok,先到这里




