django开源图片验证码模块django-simple-captcha
之前是自己手写图片验证码,借pillow模块手动生成图片,然后将随机验证码放在图片中,最后保存在session中用于登录校验。
今天介绍一个django开源的图形验证码模块django-simple-captcha,利用它我们无需再手动书写验证码了,并且它还提供了不同类型的验证码(比如数字的算术运算),且使用方便(配置文件配置即可)。请参考
其实,官网介绍的很详细,不过这里还是用一个简单的登录案例介绍一下具体使用流程,方便以后再次使用。
安装
# 1. 安装模块
pip install django-simple-captcha
# 2. 将'captcha'添加到settings.py配置文件中的INSTALLED_APPS里面
# 3. 执行数据库迁移命令(注意:不需要makemigrations, 模块已经自带了迁移记录)验证码存放在数据库中的
python manage.py migrate
# 4. 在urls.py中增加一条urlpattern
url(r'^captcha/', include('captcha.urls')),
补充:如果是linux系统还需要安装一些依赖
apt-get -y install libz-dev libjpeg-dev libfreetype6-dev python-dev
使用
1、这里以登录forms表单校验为背景介绍。先写一个用于登录校验的form类
- 其中
username和password是普通的字段,captcha是用于验证码校验的字段。
# app01/myforms.py
from django import forms
from captcha.fields import CaptchaField # 导入验证码的Field
class RegForm(forms.Form):
username = forms.CharField(label='用户名')
password = forms.CharField(label='密码')
captcha = CaptchaField(label='验证码') # 验证码校验字段
2、增加一个用于登录的url匹配关系
# urls.py
from django.conf.urls import url, include
from app01 import views
urlpatterns = [
url(r'^captcha/', include('captcha.urls')), # 验证码url, 内部使用了路由分发
url(r'^login/', views.login, name='login'), # 登录url
]
3、书写登录逻辑视图函数
# app01/views.py
from django.shortcuts import render
from app01.myforms import RegForm
def login(request):
form_obj = RegForm() # 用于get前请前段渲染标签
if request.method == 'POST':
form_obj = RegForm(request.POST) # request.POST内携带有前端ajax发送过来的验证码数据
if form_obj.is_valid(): # 直接使用form校验,内部自动校验验证码是否正确
print(form_obj.cleaned_data)
pass # 就不做登录逻辑处理了
else:
print(form_obj.errors)
return render(request, 'login.html',locals())
4、前端html模版文件
# login.html
<body>
<div class="row" style="margin-top: 50px">
<div class="col-md-6 col-md-offset-3">
<form id="myform">
{% csrf_token %}
{% for form in form_obj %}
<div class="form-group">
<label for="">{{ form.label }}</label>
{{ form }} {# 直接渲染出验证码图片和验证码输入框 #}
</div>
{% endfor %}
</form>
<button id="btn_submit">提交</button>
</div>
</div>
</body>
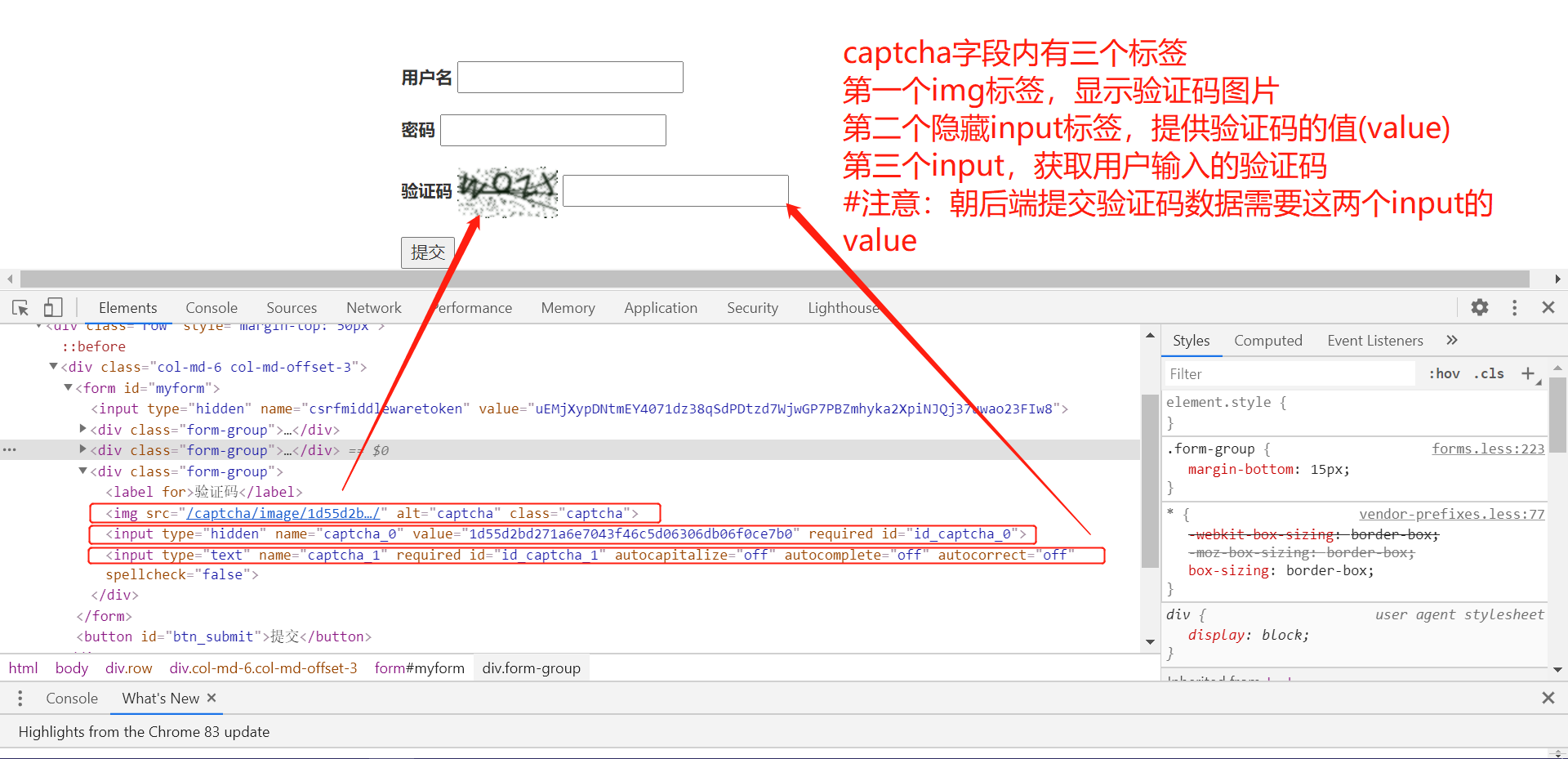
渲染效果图:因为没有任何样式所以很丑,前端可以增加CSS设计样式

添加JS实现点击验证码图片刷新图片(官网提供的)
captcha是验证码图片img标签的class("/captcha/refresh/"朝后端发请求,还记得眼验证码的url是一个路由分发吧- 此外,官网也提供了另一种点击按钮刷新验证码图片的JS文件,感兴趣参考官网代码
# login.html
<script>
{# 点击图片刷新验证码 #}
$('.captcha').click(function () {
$.getJSON("/captcha/refresh/", function (result) {
$('.captcha').attr('src', result['image_url']);
$('#id_captcha_0').val(result['key'])
});
});
</script>
点击提交按钮JS,朝后端发送ajax数据,检验验证码
- ajax提交验证码的数据需要携带两个参数:
captcha_1和captcha_0(后面补充有介绍,和数据库有关)
# login.html
<script>
{# 点击提交按钮,ajax提交数据 #}
$('#btn_submit').click(function () {
$.ajax({
url: '/login/',
type: 'post',
data: {
'csrfmiddlewaretoken': '{{ csrf_token }}', # 携带csrf_token
'username': $('#id_username').val(),
'password': $('#id_password').val(),
'captcha_1': $('#id_captcha_1').val(), # 用户输入的验证码
'captcha_0': $('#id_captcha_0').val(), # 原本的验证码值(隐藏input标签的value)
},
success: function (args) {
alert(args);
}
})
})
</script>
这样设置后,输入验证码,通过ajax朝后端提交数据,就可以检验验证码是否正确,
- 正确的验证码在
form_obj.cleaned_data中
# form_obj.cleaned_data
{'username': 'admin', 'password': '123456', 'captcha': ['15caf37211638e6fc4acaf3d3159ca8a528202f7', '']}
- 错误的验证码在
form_obj.errors中,里面有验证码字段错误的信息。
# 错误1:验证码错误(验证码默认有效期记得是5min,且只能使用一次)
<ul class="errorlist"><li>captcha<ul class="errorlist"><li>Invalid CAPTCHA</li></ul></li></ul>
# 错误2:验证码为空
<ul class="errorlist"><li>captcha<ul class="errorlist"><li>This field is required.</li></ul></li></ul>
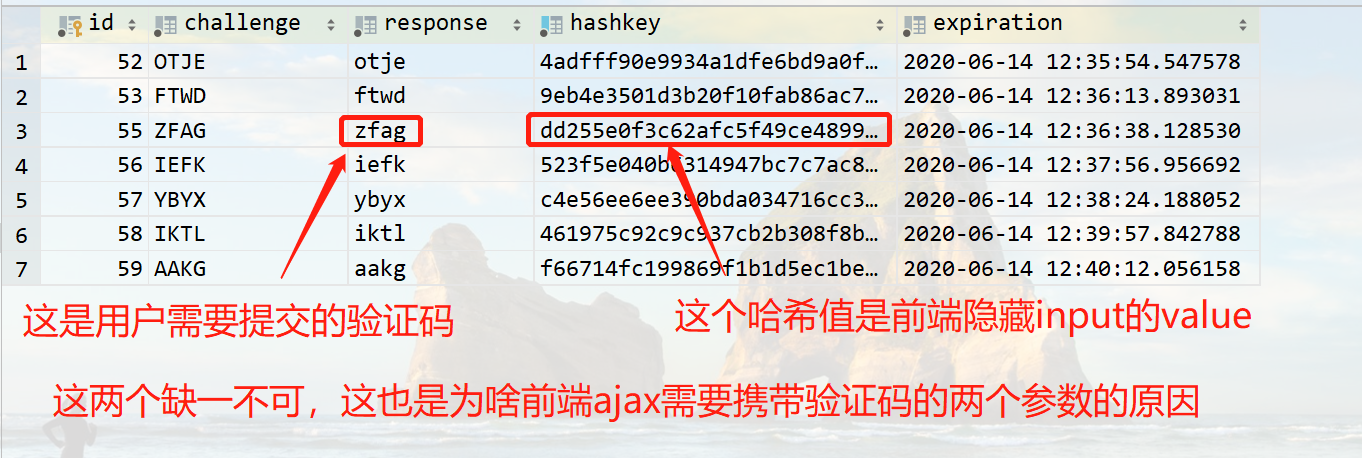
补充:数据库中的验证码
表captcha_captchastore