css属性样式
字体属性
font-family: "Arial Black","微软雅黑","..."; /*第一个不生效就用后面的 写多个备用*/
font-size: 24px; /*字体大小*/
font-weight: bold; /*字体粗细*/
color: red; /*颜色*/
# ps:
- 颜色属性值有四种表达方式,英文单词|颜色编号|rgb|rgba
- pycharm取色器 or QQ微信截图颜色编号显示功能
文字属性
text-align: center; /*文字居中*/
text-align: right; /*右对齐*/
text-align: left; /*左对齐*/
text-align: justify; /*两端对齐*/
text-decoration: underline; /* 下划线*/
text-decoration: overline; /*上划线*/
text-decoration: line-through; /*删除线*/
text-decoration: none; /*无样式,主要用在a标签上,取消默认的下划线*/
text-indent: 32px; /*首行缩进*/
text-indent: 2em; /*首行缩进2倍的字体大小, em是相对单位*/
line-height: 2em; /*两倍的行间距*/
letter-spacing: 5px; /*字符之间的距离*/
word-spacing: 5px; /*调整英文单词之间的距离*/
背景属性
background-color: red; /*背景颜色*/
background-image: url('') /*背景图片,默认全部铺满*/
background-attachment: fixed; /*固定背景图片位置*/
background-repeat: no-repeat; /*x,y方向都不平铺*/
background-repeat: repeat-x;
background-repeat: repeat-y;
background-position: center center; /*第一个x方向 第二个y方向*/
如果出现了多个属性名前缀是一样的情况,一般情况下都可以简写,只写前缀
background: red url("222.png") no-repeat center center;
/*只需要填上你想要加的参数即可 位置没有关系 参数个数也不做限制 加就显示不加就用默认的设置*/
边框属性
border-width: 5px;
border-style: solid;
border-color: green;
border: 5px solid green; /*简写*/
border-left-width: 5px;
border-right-width: 5px;
border-top-width: 5px;
border-bottom-width: 5px;
border-radius: 50%; /*直接写50%即可,长宽一样就是圆,不一样就是椭圆*/
display属性
display: none; /*隐藏标签不展示到前端页面,并且不占用页面的位置,但是还存在文档中*/
display: inline; /*块级标签转为行内标签,具有行内标签的特点*/
display: block; /*行内标签转为块级标签,具有块级标签的特点*/
display: inline-block; /*标签既可以在一行,又具有可以设置宽高*/
# 补充:visibility: hidden
<div style="visibility: hidden">单纯的隐藏 位置还在</div>
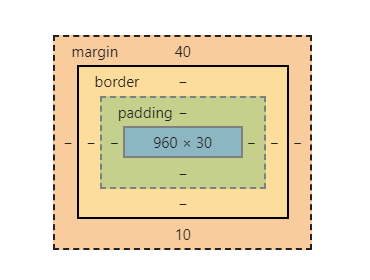
盒模型
所谓的盒子模型指的是,所有的HTML标签都是一个盒子,具有边距、边框、填充和实际内容。
margin 外边距,标签与标签的间距
border 边框,标签边框
padding 内填充,标签内容到边框的间距
content 标签内容

谷歌浏览器的body默认自带8px的margin,写页面时,一般首先要清除body的margin.
margin: 0; /*上下左右都是0px*/
margin: 10px 20px; /*上下10px, 左右20px*/
margin: 10px 20px 30px; /*第一个上,第二个左右,第三个下 */
margin: 10px 20px 30px 40px; /*上,右,下,左*/
/*每个防线单独设置*/
margin-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
/*水平居中*/
margin: 0 auto;
padding和margin类似,都有四个方向间距设置,且规律一毛一样。
border也有四个方向粗细、颜色、线条样式的设置。也支持简写设置,和margin规律一模一样。
border-color: red green blue /*上,左右,下*/
border: none; /*清除边框, 或者 border:0;*/
外边距塌陷
/*上下margin边距不叠加,两个标签之间margin最大的间隔 ----> d1和d2上线间隔50px*/
#d1{
margin-bottom: 50px;
}
#d2 {
margin-top: 20px;
}
浮动&清除浮动
浮动的元素脱离页面文档流;浮动的元素没有块级的概念,浮动之后,本身多大就占多大位置;
一般页面布局设计,都是先用浮动前规划好。
float: left; /*左浮动*/
float:right; /*右浮动*/
浮动是一把双刃剑,使用浮动时需要处理浮动的副作用:父标签塌陷问题。
清除浮动的方法
- 手动加一个div设置高度,将父标签的位置顶起来。
- 利用clear属性,清除左右两边的浮动。设置了clear属性的标签,它的左边或右边或左右两边不能有浮动的标签,会自动往下找一个位置。这样自然就将父标签顶起来了。
- 通用清除浮动的方法。clearfix属性
/* 方法1,不推荐*/
/* 方法2 */
#d1{
clear: left/right/both;
}
/* 方法3,固定套路*/
.clearfix:after {
content: '';
display: block;
clear:both;
}
溢出属性
溢出属性的作用:子标签的内容超出父标签范围时的处理方式。
p{
overflow: visible;/*默认,超出部分显示*/
overflow: hidden; /* 设置超出部分,直接隐藏*/
overflow: scroll; /* 超出部分,鼠标滚动显示*/
overflow: auto; /* 自动设置滚动隐藏*/
}
ps: 和浏览器有关,样式结果可能稍微不同。
定位&文档流
- 静态。所有的标签默认都是静态的static,无法改变位置。
- 相对定位。相对于标签原来的位置做移动relative。
- 绝对定位。相对于已经定位过的父标签做移动(如果没有父标签那么就以body为参照)。
- 固定定位。相对于浏览器窗口固定在某个位置。
- 补充。只要不是静态属性,都可以移动位置。
#d3 {
height: 200px;
width: 400px;
background-color: yellowgreen;
position: absolute;
left: 200px; /* 负数表示,反方向移动的距离*/
top: 100px;
}
ps:
- 浏览器优先显示文本内容
- 一般常用:父相子绝(父标签相对定位,子标签绝对定位)
补充:
- 浮动,脱离文档流
- 相对定位,不脱离文档流
- 绝对定位,脱离文档流
- 固定定位,脱离文档流
z-index模态框
z-index属性用来设置页面第三个坐标(垂直于页面方向),表示标签离用户的远近,z-index值越大则越接近用户(z-index值是阿拉伯数字)。
利用z-index的这个功能,可以做出模态框的效果。
透明度opacity
- opacity,它不单单可以修改颜色的透明度还同时修改字体的透明度;范围[0~1]。
- rgba只能用在颜色颜色上。
搭建页面流程
- 先用div划分区域,再填写基本内容,最后调节样式
- 书写html代码时,每个标签的属性要见名知其意。




