浏览器调试工具devtool

先打开devtool,再打开命令菜单。可以用screenshot来截屏
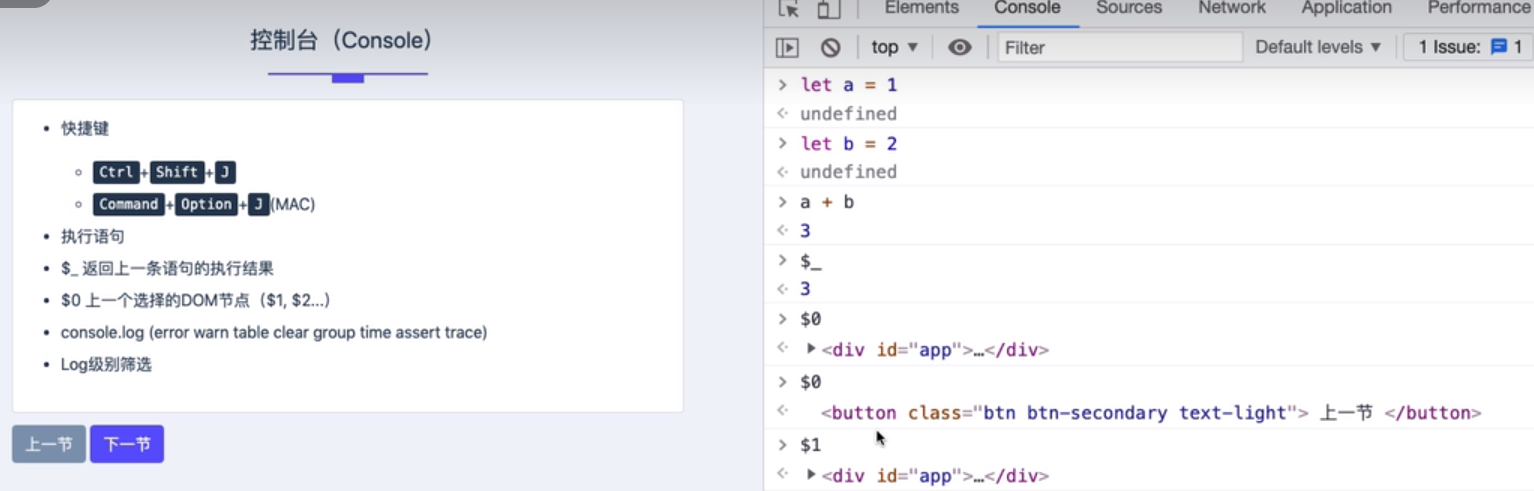
$0:先在element点击元素,再在控制台输入$0,这个$0代表element中选中的DOM元素。
$1,$2...有类似功能
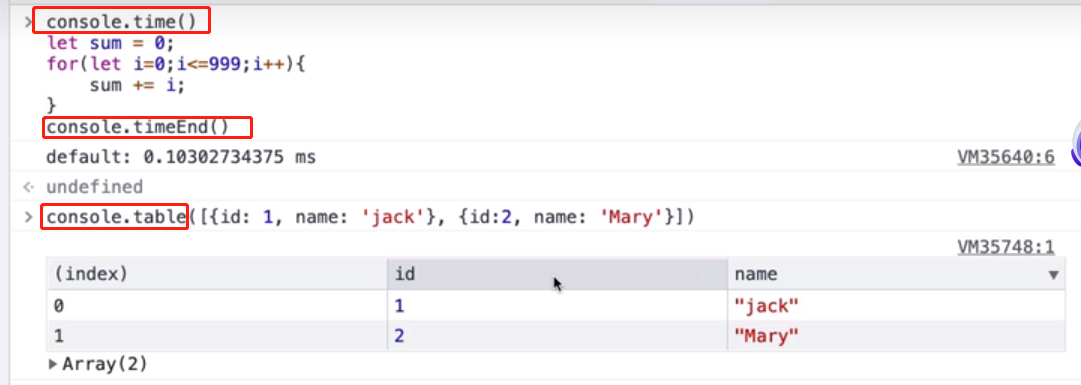
console.time()和console.timeEnd()一起,会打印这两个之间内容的执行时间。
console.table([{},{}]),会打印出表格。

点击这个眼睛可检测表达式的值的变化,响应式的

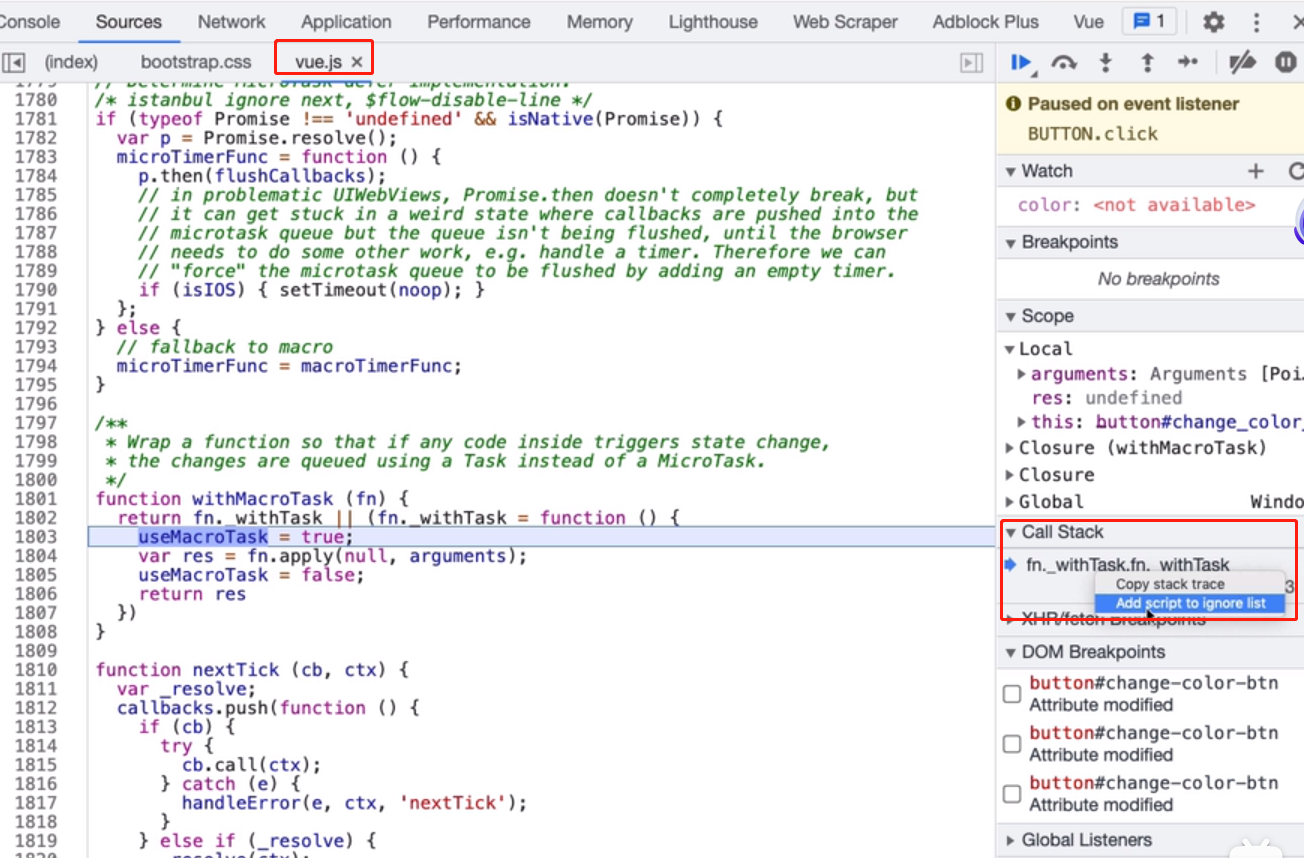
将不用调试的文件忽略。

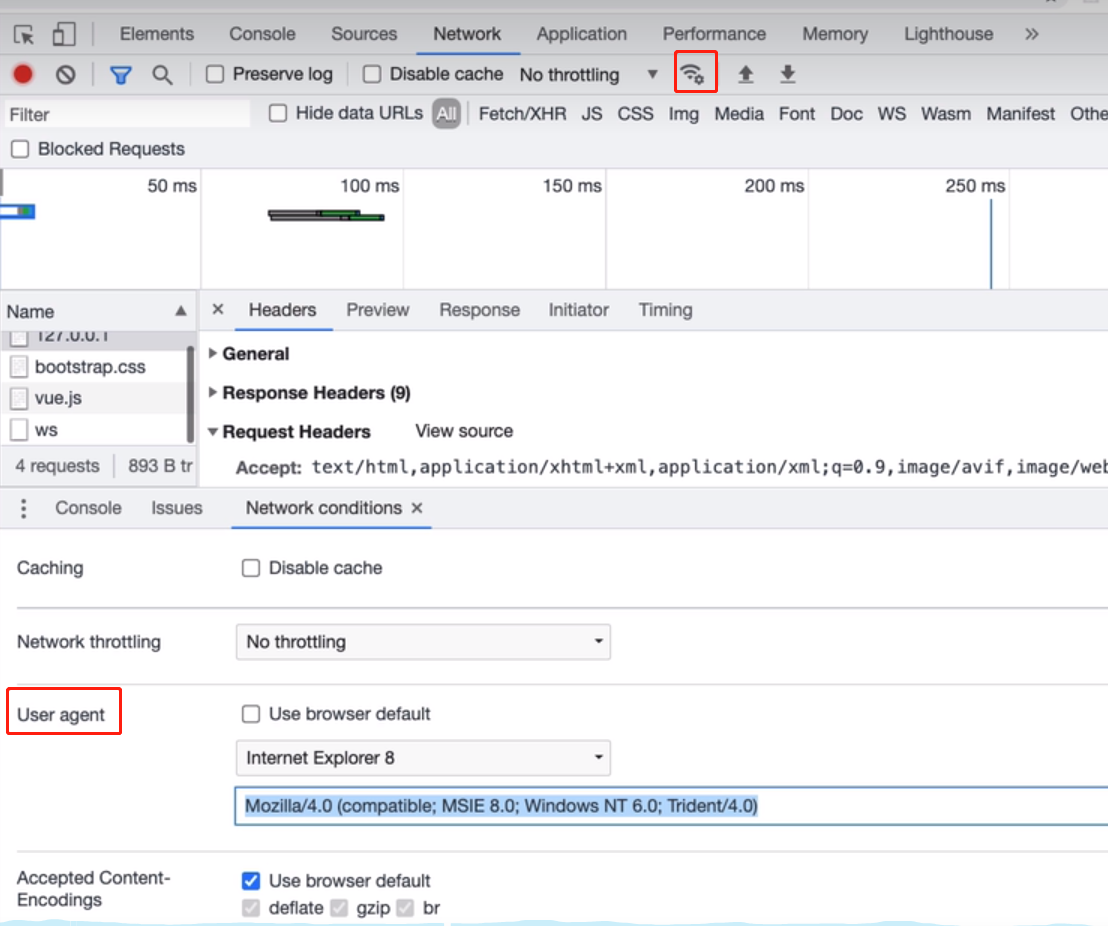
设置 网络
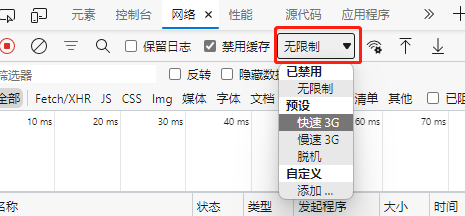
设置网络速度

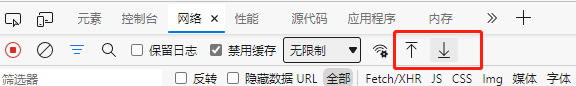
导入导出har。用户在用的时候儒道问题,可以导出har,开发人员可以导入har,查看当时网络接口的请求头、传参、等待时间、请求时间等。

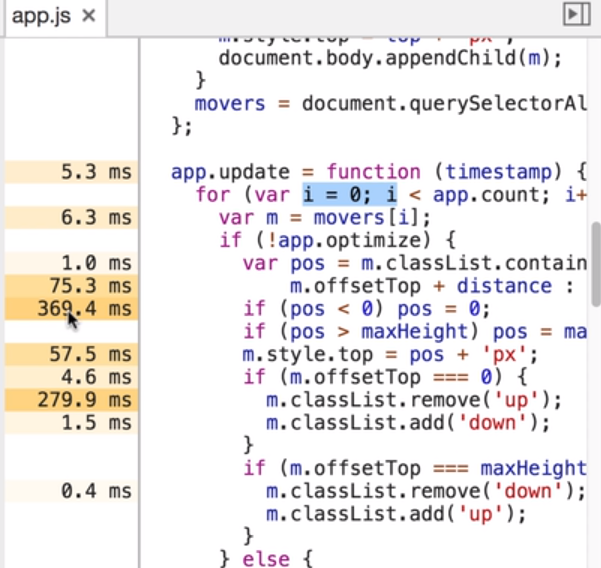
性能:录制之后,可以看1、网络的调用时间,2、帧:刷新频次,越小越慢,3、call tree(调用树):可看哪个程序占时长,点击截图中app.js,可看到每行代码的执行时间。