h5:vue3 + ts + vite + vuex + axios + vant4 + scss + postcss+mockjs+element-plus
模板地址:https://gitee.com/zhang_meng_lei/mobile-template-h5-vue3/tree/master
1.安装element-plus:yarn add element-plus
(目前已导入但未实现代码)按需导入:https://element-plus.gitee.io/zh-CN/guide/quickstart.html#%E6%8C%89%E9%9C%80%E5%AF%BC%E5%85%A5
2.安装mockjs: npm i mockjs
3.上传到仓库
4.安装echarts:npm install echarts --save
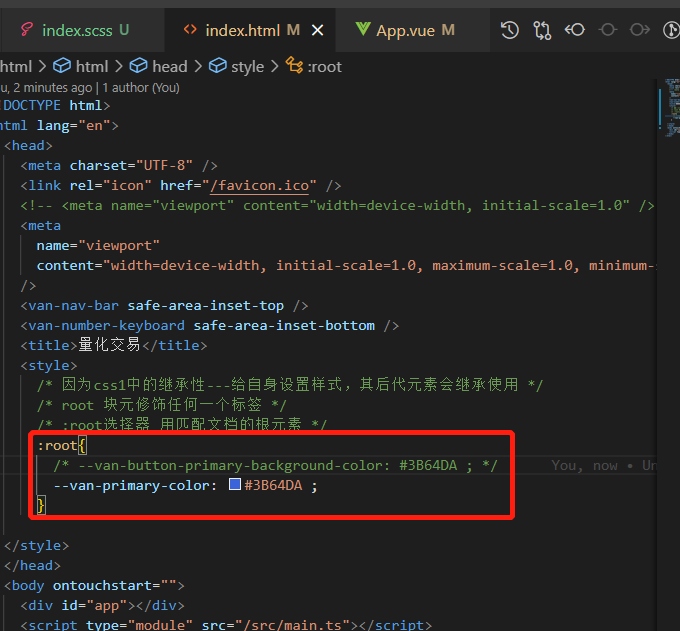
5.修改vant的整体样式(主题样式),通过在index.html中修改:root选择器的变量值




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具