taro+vue3+TS+Pinia+tailwindcss+NutUI项目创建与开发
一、初始化
1、Taro 基本安装并初始化项目
npx @tarojs/cli init WechatAppDemo
-选择框架:vue3
-是否使用ts?y
-请选择css预编译器:无
-请选择webpack:webpack5
-请选择模板源:gitee
-请选择模板:vue3+pinia
2、cd到新项目的文件夹
3、安装依赖:yarn
4、运行预览:
yarn dev:weapp 或
set NODE_ENV=production && taro build --type weapp --watch(推荐)
5、在https://mp.weixin.qq.com 注册账号,并获得appid,如下图

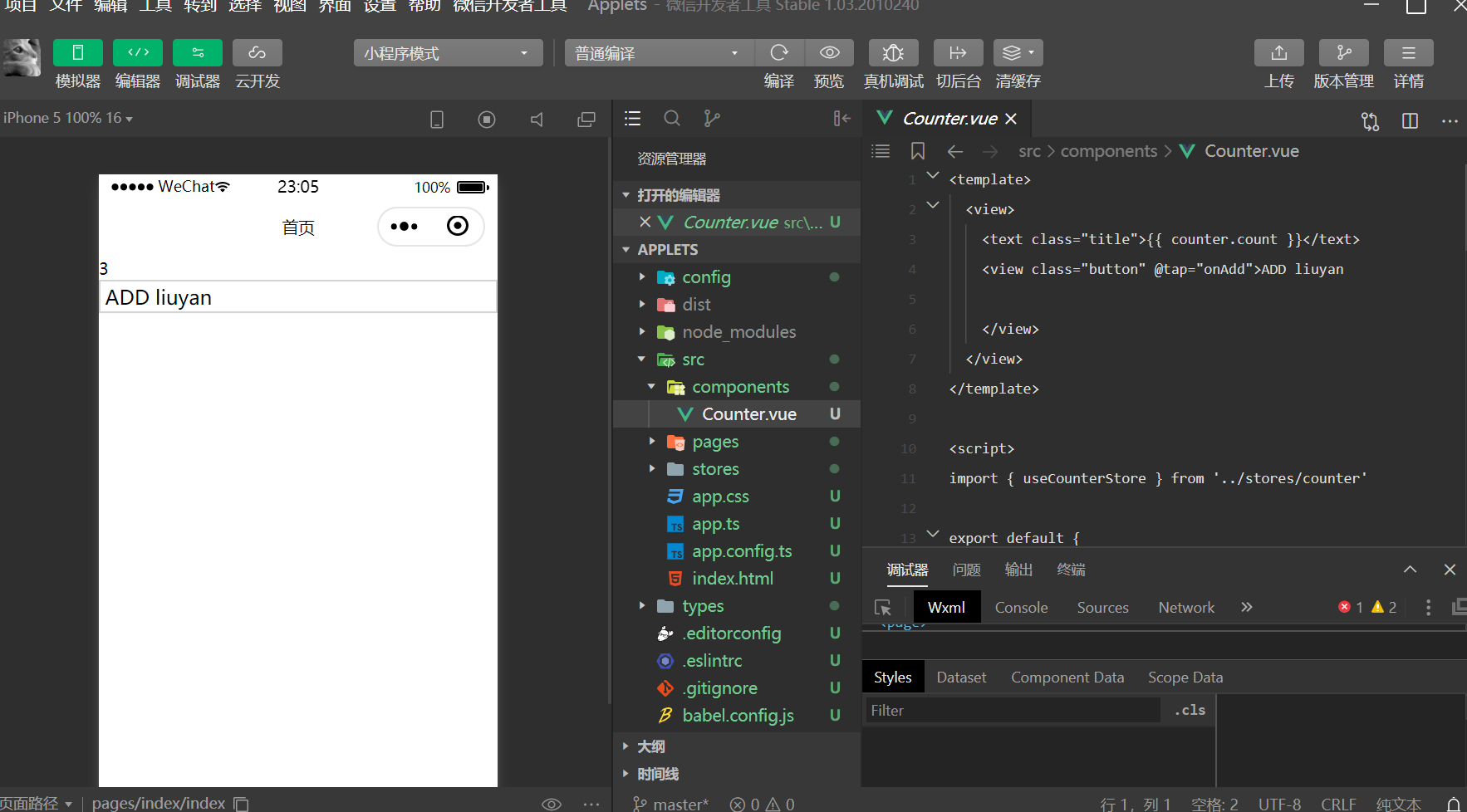
6、下载微信开发者工具,并打开
7、将项目的跟文件引入进来,进行项目功能预览

二、上传到仓库(如果需要)
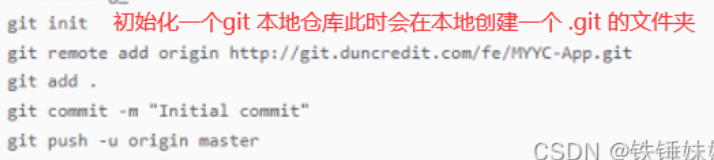
在云仓库创建空白仓库,然后按下图操作

三、安装想要的插件
若按链接中步骤的操作时,运行taro命令显提示无法识别。就安装taro,再将taro.cmd的上级路径添加到环境变量中,重启ide,再运行taro指令。
我的路径是:C:\Users\10931\AppData\Local\Yarn\bin
2、NutUi


 浙公网安备 33010602011771号
浙公网安备 33010602011771号