vue2和vue3的区别
参考:vue2和vue3的区别
总结:1)Vue3支持碎片(Fragments),就是说在组件可以拥有多个根节点。
2)vue2实现响应式用Object.defineProperty,vue3使用Proxy
vue2的响应式数据写在data中,vue3用reactivity API创建。
*使用以下三步来建立反应性数据:
- 从vue引入
reactive - 使用
reactive()方法来声名我们的数据为反应性数据 - 使用
setup()方法来return我们的反应性数据,从而我们的template可以获取这些反应性数据
3)Vue2与Vue3 最大的区别 — Vue2使用选项类型API(Options API),Vue3是合成型API(Composition API)
旧的选项型API在代码里分割了不同的属性(properties):data,computed属性,methods,等等。新的合成型API能让我们用方法setup(function)来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁。
4)methods 编写。Vue2 的选项型API是把methods分割到独立的属性区域的,Vue3创建methods方法其实和声名数据状态是一样的。我们需要先声名一个方法然后在setup()方法中返回(return), 这样我们的组件内就可以调用这个方法了。
5)生命周期钩子。在 Vue2,我们可以直接在组件属性中调用Vue的生命周期的钩子。Vue3 生周期钩子不是全局可调用的了,需要另外从vue中引入。和引入reactive一样,生命周期的挂载钩子叫onMounted。引入后我们就可以在setup()方法里面使用onMounted挂载的钩子了。
6)计算属性。在 Vue2 中实现,我们只需要在组件内的computed属性中添加即可。在 Vue3 使用计算属性,我们先需要在组件内引入computed。使用方式就和反应性数据(reactive data)一样,在state中加入一个计算属性。

7)接收 Props。this在vue3中与vue2代表着完全不一样的东西。在 Vue2,this代表的是当前组件。所以我们可以直接使用this访问prop属性值。但是在 Vue3 中,this无法直接拿到props属性,emit events(触发事件)和组件内的其他属性。不过全新的setup()方法可以接收两个参数:props,context。
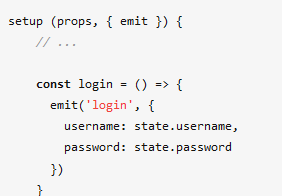
8)事件。在 Vue2 中我们会调用到this.$emit然后传入事件名和参数对象。vue3在setup()中的第二个参数content对象中就有emit,这个是和this.$emit是一样的。那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。

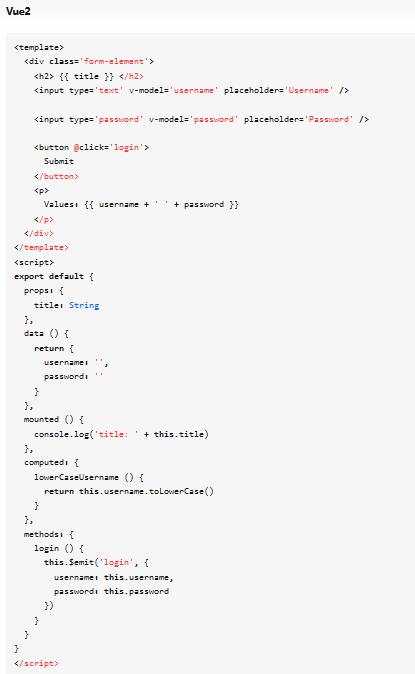
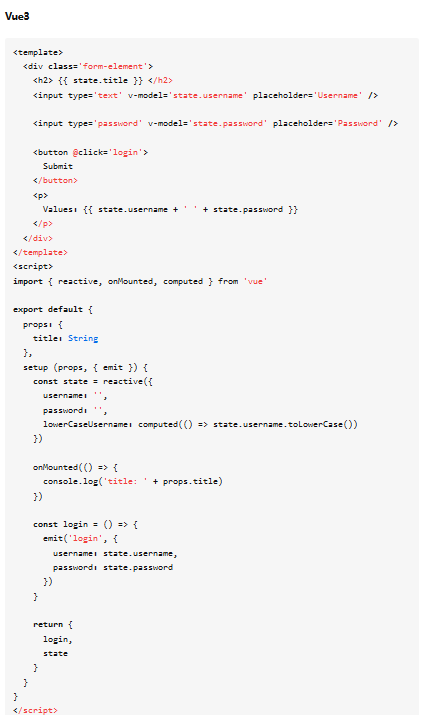
最后我把完成的 Vue2 和 Vue3 的组件代码发出来给大家:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通