mockjs
mockjs文档:http://mockjs.com/0.1/
mockjs示例:http://mockjs.com/examples.html#
Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
- 根据数据模板生成模拟数据
- 模拟 Ajax 请求,生成并返回模拟数据
- 基于 HTML 模板生成模拟数据
1、安装
npm i mockjs
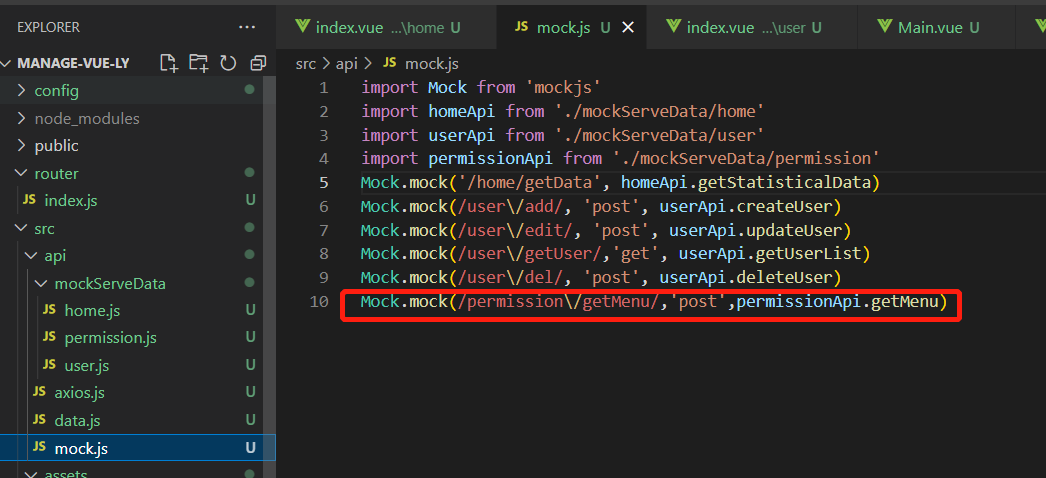
2、编写mock.js文件
Mock.mock(url, method, data), data是一个函数的返回值

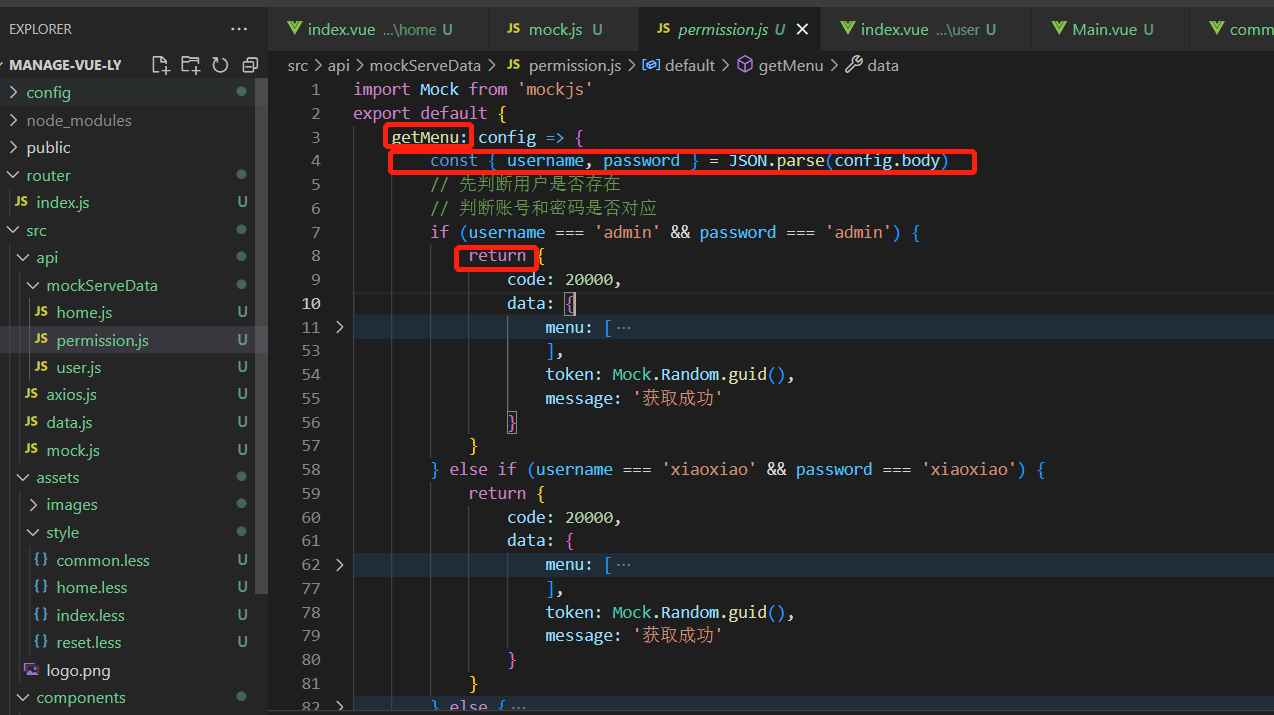
异步请求的返回数据函数,入参是config,可从中获取请求的入参,根据入参返回数据。
post请求获取入参:const { username, password } = JSON.parse(config.body)
get请求获取入参:const { name, page = 1, limit = 20 } = param2Obj(config.url)

3、将mock文件引入main.js中
import './api/mock'
4、调用
vue中正常调用axios发起异步请求,该请求会被mock拦截,并返回数据。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通