使用vue router
1) 安装vue router
npm i vue-router@3.2.0
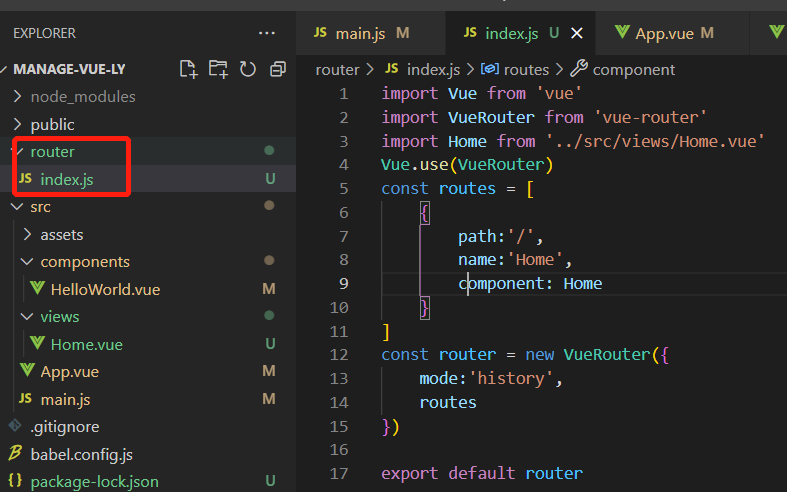
2) 编写router文件
下图中Home是一个页面组件,routes里面定义路径对应的组件。

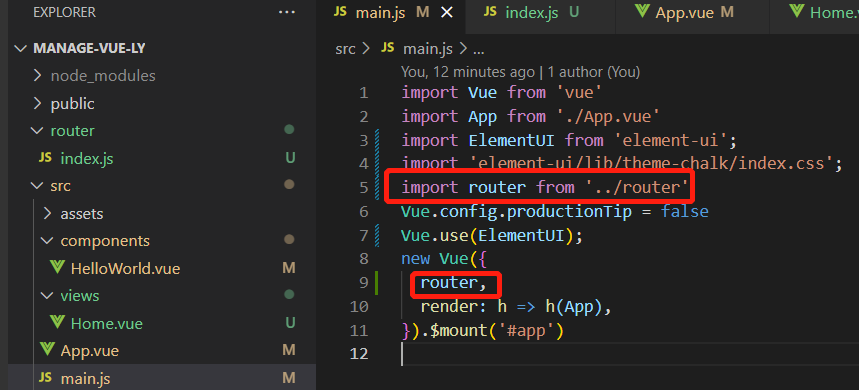
3)在main文件中全局引router

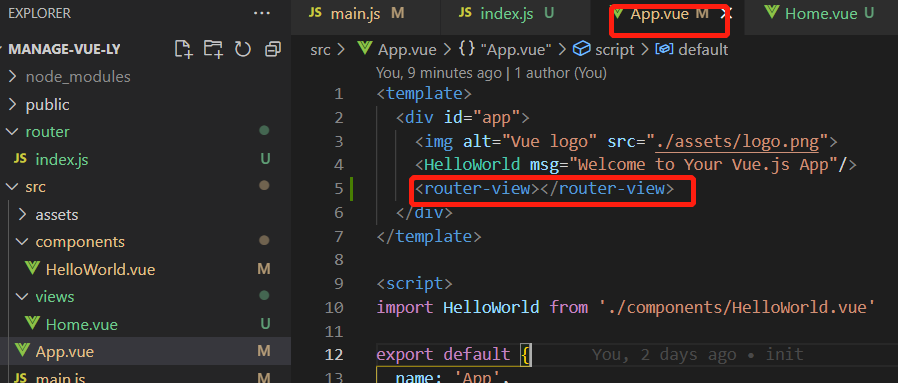
4)router-view放置在App.vue中,router-view位置的内容由路径通过router决定。
router-view很多tab栏切换都会用到,字面意思是路由视图,通俗的说就是一块显示区域,你可以通过路由来控制他的显示内容,好处就是浏览器不会重载,非常适合SPA应用的开发