vue项目的创建与开发、发布
1、安装环境,安装vue脚手架,初始化项目
1)安装nodejs(终端中指令:node -v能显示版本号即安装成功)
2)安装yarn(yarn优于npm)
npm install -g yarn
3)安装脚手架(vue-cli)
yarn global add @vue/cli(npm install -g @vue/cli)
验证:vue -V 会显示版本号
4)创建项目
vue create project
5)cd到项目下
cd project
6)运行项目
yarn serve(npm run serve)
2.开发
1)安装element-ui
npm i element-ui -S
2)安装vue router(router的使用示例:使用vue router - 银河1992 - 博客园 (cnblogs.com))
npm i vue-router@3.2.0
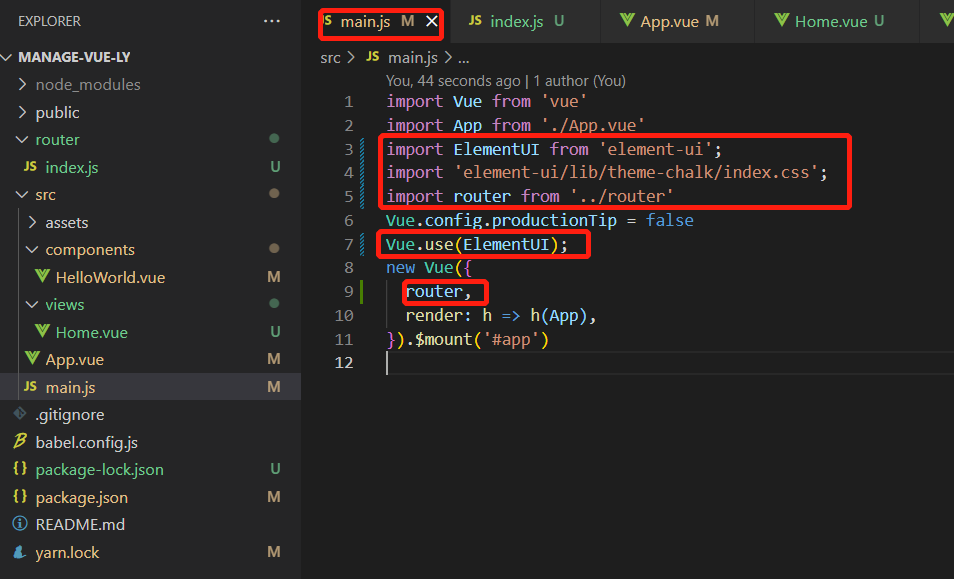
3)在main文件中全局使用element-ui和router

4) 安装less和less-loader
vue使用less - 银河1992 - 博客园 (cnblogs.com)
5) 安装和使用vuex进行状态管理
使用vuex - 银河1992 - 博客园 (cnblogs.com)
6)安装与使用axios
axios:axios - 银河1992 - 博客园 (cnblogs.com)
mock模拟请求响应:mockjs - 银河1992 - 博客园 (cnblogs.com)
7) 安装和使用echart
9)项目发布


 浙公网安备 33010602011771号
浙公网安备 33010602011771号