Vue要点
1、Vue的定义
(待验证)vue可以将数据和 DOM 进行响应式的关联。解释:DOM变化会改变Vue中的数据,Vue数据变化也会及时改变DOM。
一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制
2、vue的作用:
(1)声明式的渲染。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统.
1)文本插值: {{ vue中的data}}
html:<div id="app"> {{ message }} </div>
js:var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })
2)绑定元素 attribute: v-bind:属性名="vue中的data"
<div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div>
(2)条件与循环
1)条件(控制切换一个元素是否显示。v-if='true', 元素显示,v-if=‘false’,元素不显示):v-if='vue中的data'
<div id="app-3"> <p v-if="seen">现在你看到我了</p> </div>
2)循环 (v-for 指令可以绑定数组的数据来渲染一个项目列表: v-for="循环名 in vue中data的数组"
html:<div id="app-4"> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> </div>
js:var app4 = new Vue({ el: '#app-4', data: { todos: [ { text: '学习 JavaScript' }, { text: '学习 Vue' }, { text: '整个牛项目' } ] } })
(3) 处理用户输入
1)添加事件监听器: v-on:事件名=“vue中的methods”
html:<div id="app-5"> <p>{{ message }}</p> <button v-on:click="reverseMessage">反转消息</button> </div>
js:var app5 = new Vue({ el: '#app-5', data: { message: 'Hello Vue.js!' }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } } })
2)表单输入和应用状态之间的双向绑定(注:应用状态指vue中的data值): v-model='vue中的data'
html:<div id="app-6"> <p>{{ message }}</p> <input v-model="message"> </div>
js:var app6 = new Vue({ el: '#app-6', data: { message: 'Hello Vue!' } })
汇总vue中的指令 (前缀 v-):
v-bind
v-if
v-for
v-on
v-model
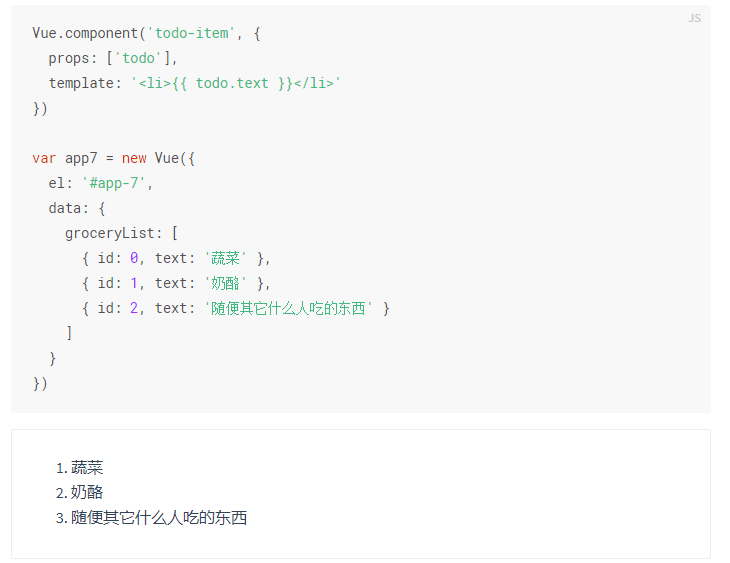
3、组件化应用构建
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。