@interface ViewController ()
{
UIView *firstView;
UIView *secondView;
UIView *thirdView;
}
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
/**
第一个view
*/
firstView = [[UIView alloc]init];
firstView.translatesAutoresizingMaskIntoConstraints = NO;
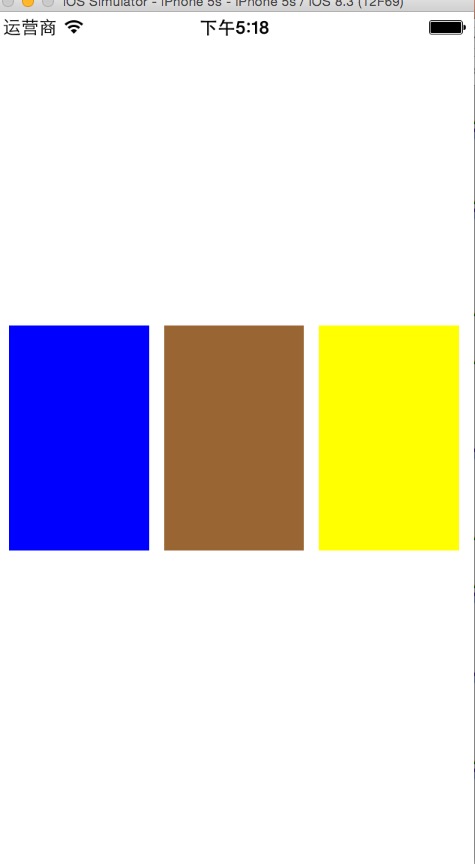
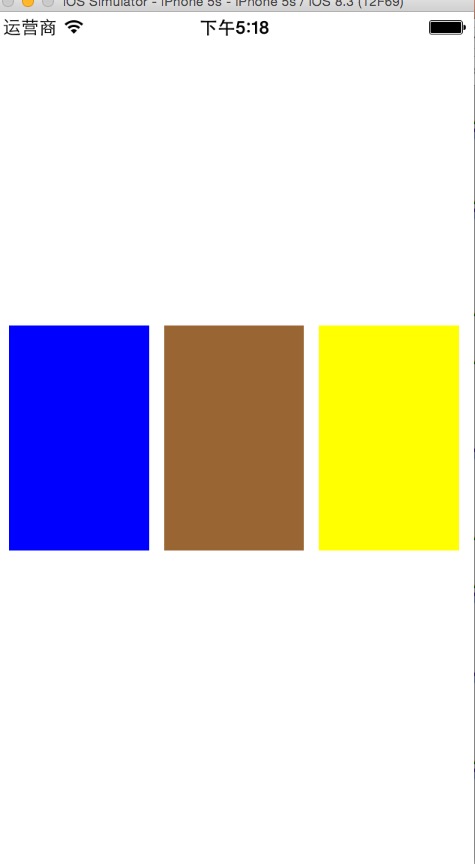
firstView.backgroundColor = [UIColor blueColor];
[self.view addSubview:firstView];
/**
第二个view
*/
secondView = [[UIView alloc]init];
secondView.translatesAutoresizingMaskIntoConstraints = NO;
secondView.backgroundColor = [UIColor brownColor];
[self.view addSubview:secondView];
/**
第三个view
*/
thirdView = [[UIView alloc]init];
thirdView.translatesAutoresizingMaskIntoConstraints = NO;
thirdView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:thirdView];
/**绑定三个view*/
NSDictionary *dic_bind = NSDictionaryOfVariableBindings(firstView,secondView,thirdView);
/**设置view之间的间距和高度*/
NSDictionary *dic_Constraint = @{ @"padding":@(10.f),
@"height":@(150.f)
};
/**
* 第一个view添加约束
*/
/**垂直方向居中对齐*/
NSLayoutConstraint *first_CenterY = [NSLayoutConstraint constraintWithItem:firstView attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1 constant:0];
/**垂直方向添加高度约束*/
NSArray *first_V = [NSLayoutConstraint constraintsWithVisualFormat:@"V:[firstView(height)]" options:0 metrics:dic_Constraint views:dic_bind];
[self.view addConstraints:@[first_CenterY]];
[self.view addConstraints:first_V];
/**
* 第二个view添加约束
*/
/**垂直方向居中对齐*/
NSLayoutConstraint *second_CenterY = [NSLayoutConstraint constraintWithItem:secondView attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1 constant:0];
/**垂直方向添加高度约束*/
NSArray *second_V = [NSLayoutConstraint constraintsWithVisualFormat:@"V:[secondView(height)]" options:0 metrics:dic_Constraint views:dic_bind];
[self.view addConstraint:second_CenterY];
[self.view addConstraints:second_V];
/**
* 第三个view添加约束
*/
/**垂直方向居中对齐*/
NSLayoutConstraint *third_CenterY = [NSLayoutConstraint constraintWithItem:thirdView attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1 constant:0];
/**垂直方向添加高度约束*/
NSArray *third_V = [NSLayoutConstraint constraintsWithVisualFormat:@"V:[thirdView(height)]" options:0 metrics:dic_Constraint views:dic_bind];
[self.view addConstraints:@[third_CenterY]];
[self.view addConstraints:third_V];
/**给三个view添加水平约束等宽等间距*/
NSArray * allConstraint_H = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-padding-[firstView]-10-[secondView(firstView)]-padding-[thirdView(secondView)]-padding-|" options:0 metrics:dic_Constraint views:dic_bind];
[self.view addConstraints:allConstraint_H];
}