hexo+github搭建个人博客(2020年最新版、含详细步骤过程、作者亲自搭建)
hexo+github搭建个人博客
一、准备工作
1、申请一个github账号
2、安装node.js软件
版本:node-v12.16.3-x64
3、安装git
版本:Git 64位_2.20.1.1
网址:https://git-scm.com/download/win
4、验证是否安装成功
按win+R快捷键,输入cmd,回车,按如图所示操作。如果显示版本号,则表明安装成功。否则失败。

二、创建github仓库##
1、创建仓库
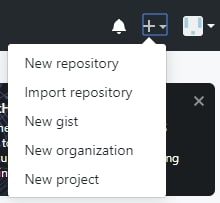
1、登录github后,点击网页右上角+号,选择“New repository”

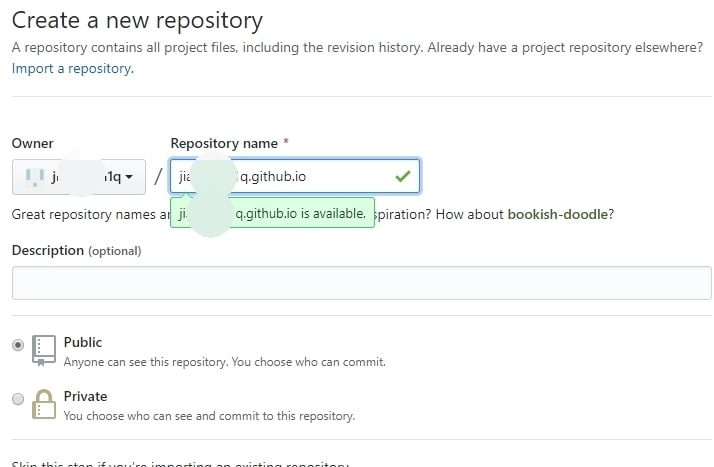
2、新建一个名为你的用户名.github.io的仓库。
注意你的gitHub用户名是啥,这里的用户名就必须是啥。假设用户名是blog,那么仓库名就必须是blog.github.io。

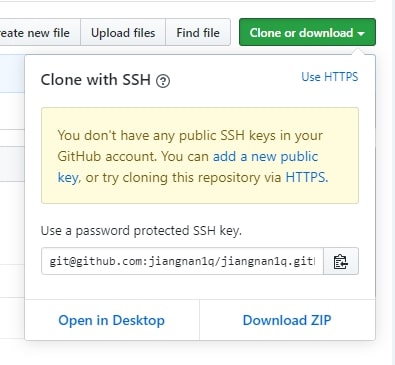
3、复制仓库ssh地址
1)如果出下如图界面,即黄色背景字样。表示ssh没有安装。

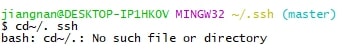
2)那么打开git,输入命令
$ cd ~/. ssh #检查本机已存在的ssh密钥
如图所示

如果显示
No such file or directory #说明密钥没有安装。
3)执行如下命令
ssh-keygen -t rsa -C "邮件地址"
如图所示

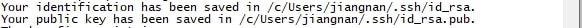
出现如图字样,说明安装成功,再连续回车3次即可。安装成功会显示密钥路径,根据路径找到文件,打开id_rsa.pub文件,将其内容全部复制。
如图所示

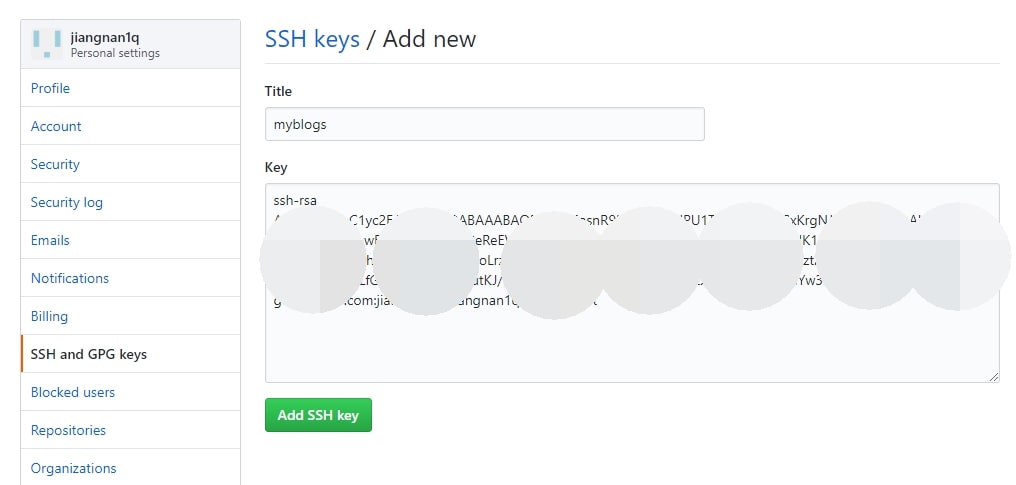
4)打开github网站,点击设置,如图。粘贴上一步复制的内容到Key位置,Title随便输入。
如图所示

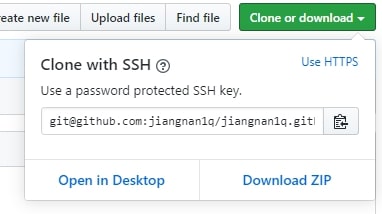
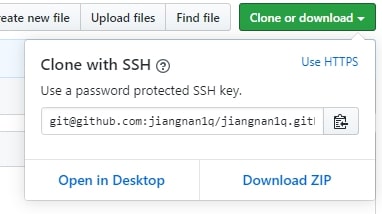
5)再复制ssh地址。
如图所示

4、测试是否连接成功
输入
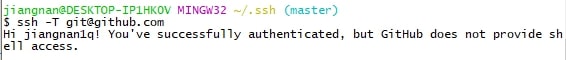
$ ssh -T git@github.com
注意:邮箱地址不用改。
出现Hi jiangnan1q! You've successfully authenticated, but GitHub does not provide shell access.
表明成功。
如图所示

三、安装hexo
1、安装npm
命令npm install -g hexo-cli
如图所示

2、在安装hexo的文件夹,新建一个文件夹,名字随便取
3、初始化刚才新建的文件夹
命令hexo init blog
如图所示

4、重新查看新建的blog文件夹
如图所示

5、配置文件
注意:这一步是上传github前的配置操作。
打开blog文件下的_config.yml文件,按照图片配置就行,其中repository就是此图中的地址
需要特别注意的地方是,冒号后面必须有一个空格,否则可能会出问题。
如图所示

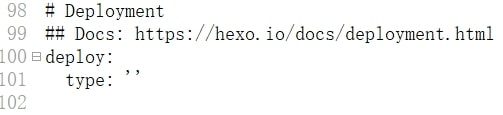
配置前
如图所示

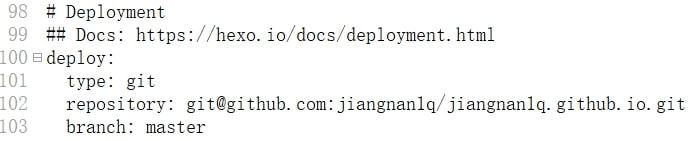
配置后
如图所示

6、修改主题(此项非必须)
打开网址
输入以下命令
$ cd /f/blog/
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
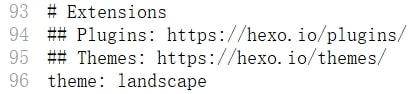
修改配置文件_config.yml
如图所示

将landscape改为yilia
四、发布
在git中依次执行以下命令
$ npm install hexo-deployer-git --save
$ hexo g # 生成
$ hexo s # 启动服务
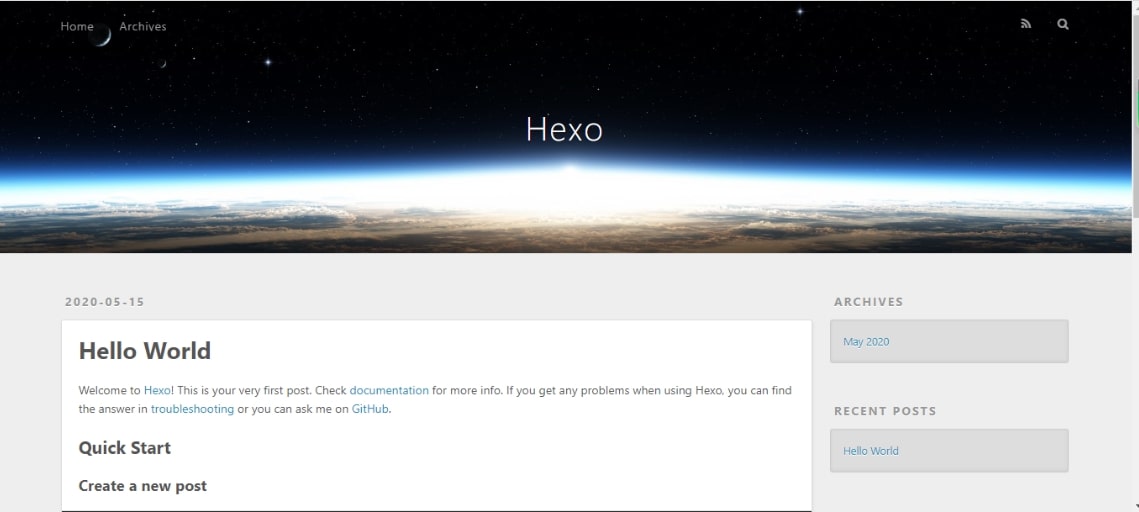
hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容。
如图所示

配置好所有文件以后
$ hexo d # 上传
五、新建博客
1、打开git,进入到blog目录
hexo new 'my-first-blog'
如图所示

2、打开md文件,就可以写博客了,使用md语法写的
3、执行第四章的命令发布
注意:如果没有马上看到效果,请等候几分钟到半小时。
六、其他
本文中的blog是自己取的名字,自行对应更改,如果取得名字是book,那么将本文中的blog替换为book就行。
出现中文乱码,该怎么解决
修改blog下的配置文件,_config.yml。将其中的language: en改为language: zh-CN或language: zh-Hans。
举例:
打开F:\blog\themes\landscape\languages
如图所示

可以选择对应的语言编码。
插入图片无法显示,该怎么解决
请严格按照如下步骤配置
第一步:修改配置文件
blog文件夹下的_config.yml文件中将post_asset_folder: false改为true
注意:冒号后必须空一格
第二步:git下执行以下命令安装
npm install https://github.com/7ym0n/hexo-asset-image --save
第三步:图片插入方式
{% asset_img 图片名.jpg This is an 图片名 image %}
注意:This is an 图片名 image可以任意文字



