【Alpha版本】"Sunny图表"项目展示
项目与团队亮点
成员与分工简介
| 头像 | 姓名(博客园) | 成员简介 | 角色定位 |
|---|---|---|---|
 |
js | 大三,学过C/C++/Java/Python,上学期有做过Android的App,别的 问就是我可以学!希望能和大家共同进步! | 前端、测试 |
 |
wyx | 大三蒟蒻一枚,学习过C/C++/Java/Python,平时擅长于抱大腿的同时学到一些知识,希望在这次团队作业中做好自己的部分,贡献一份力量。 | 前端负责人/项目部署者 |
 |
lsp | 大三学生,学习过C/C++、Java,水平勉强入门,有做过前端,也搞过后端,平时比较喜欢折腾一些乱七八糟的东西,并以此为乐。希望能够在软工中收获知识、技术、快乐和友谊! | 前端、测试 |
 |
xyl | 平平无奇大三生一枚,C++,Python、java都会的同时也都不精通,比较擅长设计与写bug,希望团队作业中学好软件工程,和大家一起进步。 | PM、后端、测试 |
 |
lxd | 会C/C++,java,python。会做一点ppt,之前有做过一些前端。希望能够和大家一起学习进步! | 后端,测试 |
具体到分工来说,前端开发人员包括吕硕鹏、陆晓东、吴昱宣,其中吕硕鹏主要负责绘图功能的实现、模板设计以及前端存储操作,陆晓东主要负责页面设计、小程序框架构建、跳转逻辑设计,吴昱宣主要负责数据的输入、数据处理以及前后端接口方法设计。
后端开发人员包括徐宇龙和姬硕,其中徐宇龙主要负责整体架构设计及数据库设计,代码方面主要进行模板模块和表模块的编写。姬硕主要负责前后端接口的设计,代码方面主要进行用户模块,图模块和文件模块的编写。
典型用户场景
在本阶段主要针对基础物理实验的场景中的需求来满足。在基础物理实验中,学生往往需要手动记录很多数据并在实验结束之后手动输入到Excel中,然后才能绘制出图。我们在本阶段实现了用户能够直接输入数据到手机上,点击绘制按钮就可进行绘制用户想要的图,并可将输入的数据导出为csv或xls格式的文件到手机中或进行分享给其他用户,此外在分享页面也有可以保存到百度网盘的选项,可以上传到网盘中便于进行存储和分享。除了导出数据之外我们还支持用户将绘制的图保存为照片存储到本机的相册中。
我们考虑到用户画图的各种需求,设计了图的模板,用户可以自己修改模板属性值来使图的效果达到用户的需求,目前属性可定制的选项还不是很多,后续会继续完善模板属性让用户能够更加方便和简单的对图进行个性化设置。
杀手级功能
alpha阶段本项目的杀手级功能主要有如下两个
- 模板,数据,图的分离结构
- 拖动和手动两种数据修改方式
首先是模板,数据,图的分离结构。与其他的绘图app相比,Sunny图表中图,表,模板三者是分离的概念。不同表和模板自由组合即可组合出一张不同的图。同时数据,模板和图可以分别进行导出,并且可以将导出的模板用于其他的数据和图片。
其次手动输入数据和拖动图表来改变数据,也能使得用户绘图时能够更加直观地修改数据。
推广宣传
项目推广
在产品发布后,我们采用了以下几种方式进行推广:
-
制作海报
-
在微信群里进行推广
-
公众号帮忙发推送
Alpha阶段预计注册人数150人,由于软件特性,并非日常生活必需的软件,而仅在有需求时才会使用,所以活跃用户数可能会在50-100人
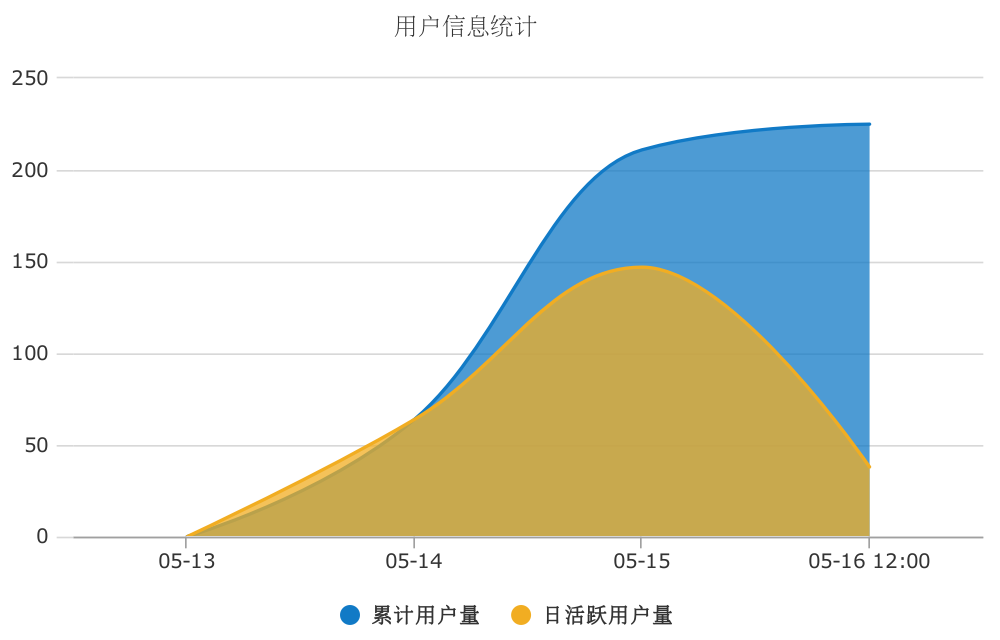
alpha阶段的用户目标顺利达到,以下是用户信息统计。

前两天平均日活:105,截止到05-16 12:00的三天平均日活83。
用户反馈

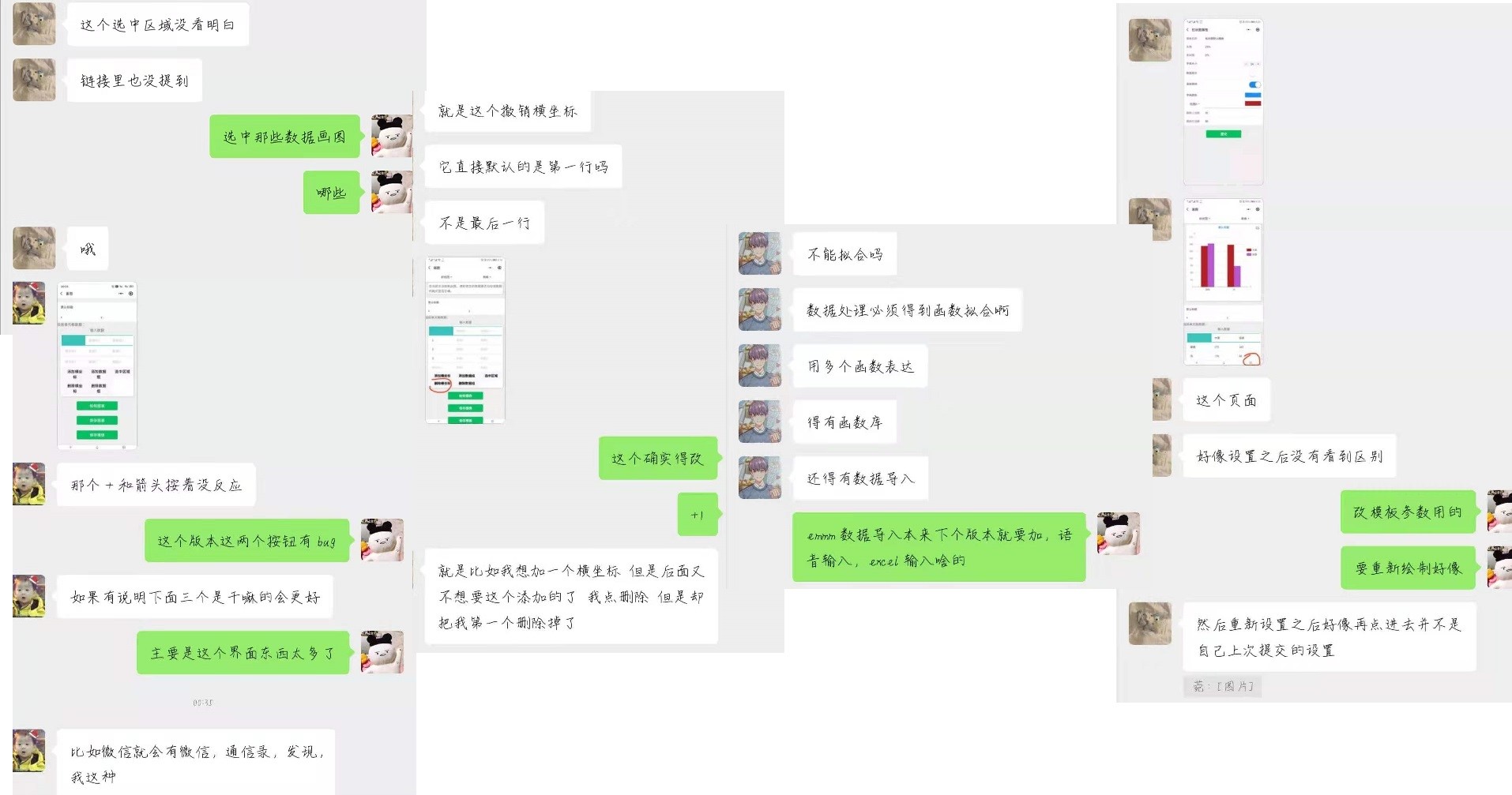
总结用户反馈,大致有以下几类问题:
-
部分是发布前就已经知道的bug,但由于审核需要时间,所以不能马上修复发布。
-
还有一些是功能上的建议,会考虑在Beta阶段加入实现。
-
其余的大概是些使用上的优化建议,如画图界面组件过多,第一次使用会不太清楚每个按钮的作用。
软件工程质量
项目有完整的前后端接口、数据库设计等文档,代码结构清晰,按照文档实现,文档也按照实际情况进行实时更新。同时在每次会议记录以及任务分配中记录了完整的开发过程以及遇到的一些问题。
并且项目采用postman和junit进行单元测试和压力测试。关键层Service层代码覆盖率89%。具体测试结果可见测试报告。
Demo展示
项目与团队总结
项目管理
项目管理
对于项目管理,团队使用Gitlab平台,分为前端和后端两个仓库分别开发,由于前后端代码运行的场景完全不同(后端运行在服务器上),最后也没有将两个仓库合并。我们充分利用Gitlab的Issue功能,在上面发布包括任务以及个人遇到的问题,并基于Issue来完成各自的工作,在任务完成后关闭Issue。
分工协作及经验教训
团队的具体分工在需求分析的会议中就已经制定完毕,并且后续根据每个人的实际情况(如技术栈学习情况、代码进度、个人事务)进行调整。总体来说各部分没有出现分工不明确的情况,不过最终我们的分工也是和预想有着很大的不同,我们感受就是分工协作计划受实际情况影响很大,比较难以做长远计划,主要应立足于当前阶段的计划。
团队沟通
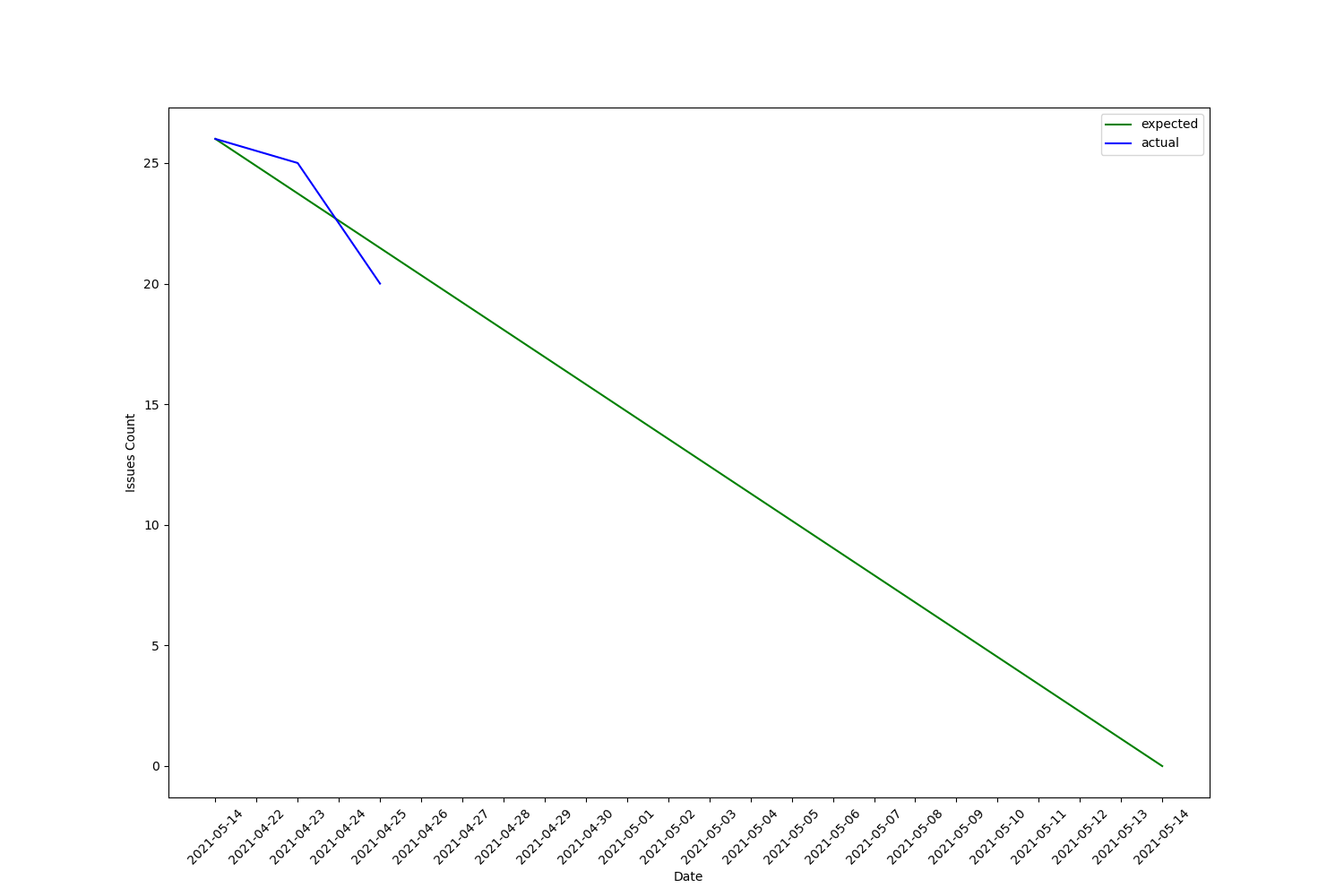
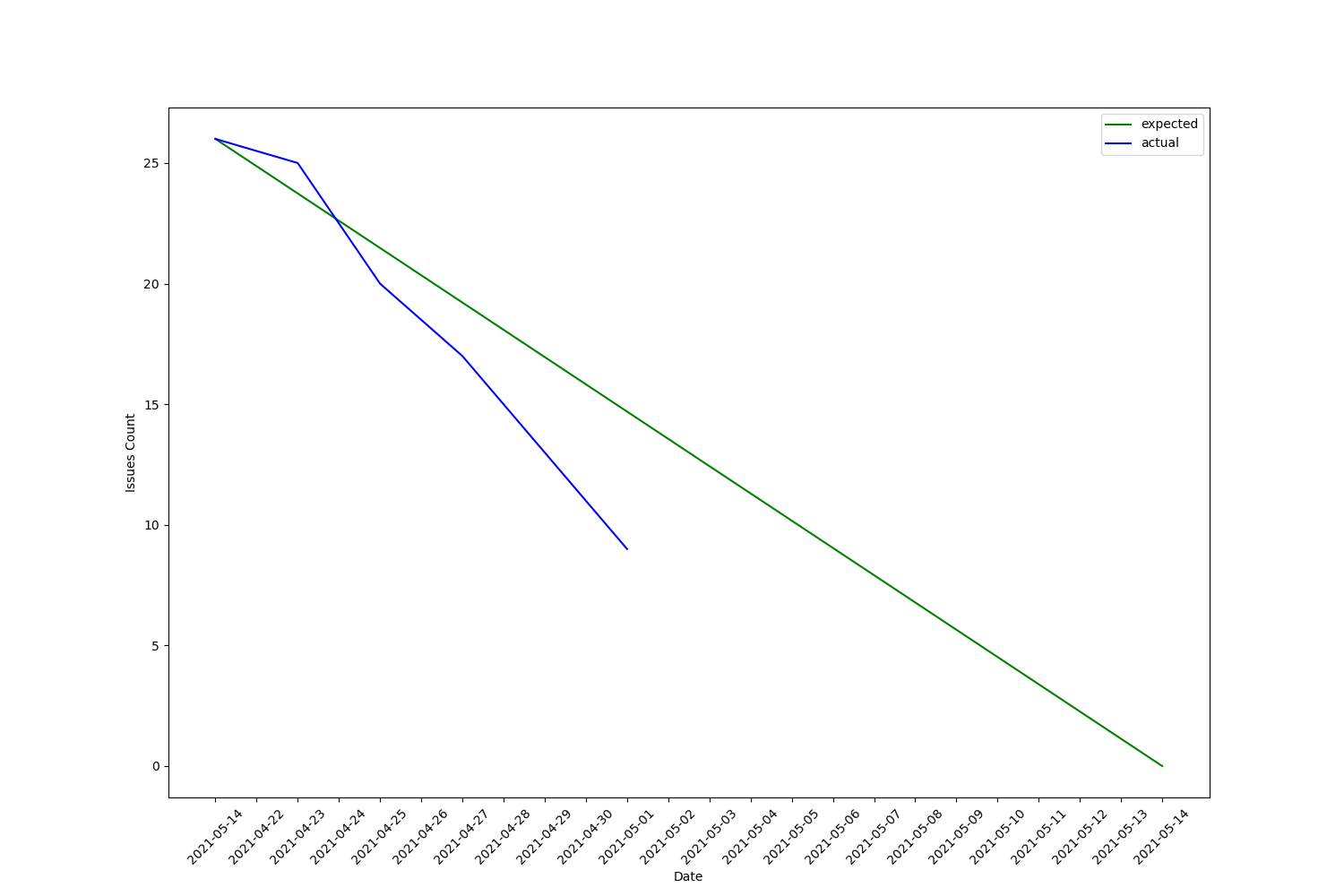
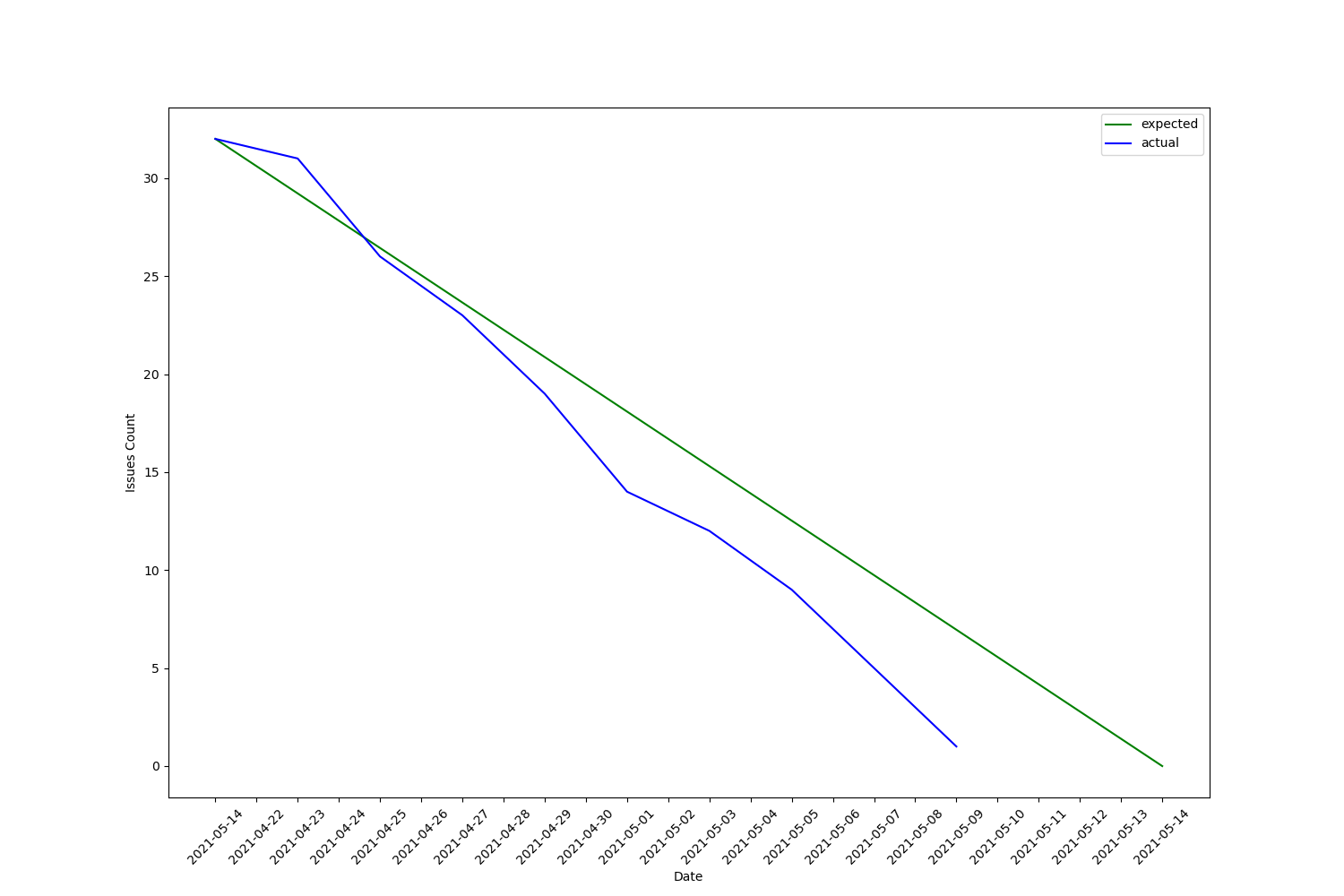
团队按照计划,开发阶段每两天进行一次线下Scrum Meeting,汇报两天已完成的工作以及将要完成的工作,同时绘制燃尽图以及解决一些疑难问题。除此之外,在疑难问题较多影响工作进度时,我们会增加会议频率,线上开展一些额外的组会来解决这些问题。对于个人原因不能现场参会的成员,我们在开展线下Scrum Meeting的同时也在腾讯会议上同步进行,保证每个人都能参与会议,最终所有人都参加了全部的会议。每次Scrum Meeting我们都使用博客记录,可访问我们的博客主页查看、
团队任务安排
鉴于课程安排,团队会充分考虑到每个人空闲时间的不同,在不同阶段分配不同工作量的任务。同时,我们在分配任务时尽可能保证一个人的任务进度不会对其他人的任务产生影响,这样即使因个人原因产生任务延期也不会对团队进度产生太大影响。对于时间充足的阶段,我们尽可能保证代码质量;对于时间比较紧张的阶段,我们至少能够保证项目的正常运行。
项目进展
第一次Scrum Meeting:

第二次Scrum Meeting:

第三次Scrum Meeting:

第四次Scrum Meeting:

第五次Scrum Meeting:

第六次Scrum Meeting:

第七次Scrum Meeting:

如果实际工作线高于期望工作线时,则意味着剩余的工作量比原先预测的多,并且项目落后于计划。如果实际工作线低于理想工作线,则意味着剩余的工作量比原先预测的少,并且项目提前完成。、
团队贡献分配
自评得分
| 团队成员 | 评分 | 完成任务 | 加分 | 加分说明 | 扣分 | 扣分说明 |
|---|---|---|---|---|---|---|
| lxd | 45 | 页面划分、存储区、属性选择页面、模板选择页面 | 0 | 无 | 0 | 无 |
| wyx | 43 | 前端数据输入,数据处理及接口设计 | 0 | 无 | 2 | bug太多 |
| lsp | 46 | 前端绘图模块 | 1 | 帮助wyx完成部分任务,协助后端完成https的部署。 | 0 | 无 |
| js | 46 | 前后端接口文档,文件和图部分代码实现 | 1 | 项目创意,接口设计 | 0 | 没出现说明严重问题或bug |
| xyl | 46 | 后端架构设计,数据库搭建,服务器及cd部署,数据和模板模块的实现 | 1 | 发布阶段各种紧急任务的完成,如https,与前端交互获取用户唯一id等 | 0 | 无 |
互评得分
| 被评分成员 | 评分 | 评分理由 |
|---|---|---|
| js | 40 | 工作量有限,主动性欠缺 |
| xyl | 50 | 工作量在线,主动性在线 |
| wyx | 45 | 工作量在线。主动性欠缺 |
| lsp | 50 | 工作量拉满,主动性拉满 |
| lxd | 45 | 工作量在线,主动性欠缺 |
| 被评分成员 | 评分 | 评分理由 |
|---|---|---|
| js | 45 | 不太了解后端情况 |
| xyl | 45 | 不太了解后端情况 |
| wyx | 43 | Bug太多 |
| lsp | 47 | 完成困难任务 |
| lxd | 47 | 完成困难任务 |
| 被评分成员 | 评分 | 评分理由 |
|---|---|---|
| js | 46 | 任务完成较好 |
| xyl | 49 | 设计了后端架构和数据库,完成了后端部署 |
| wyx | 43 | bug有点多 |
| lsp | 49 | 完成了前端代码实现,研究小程序文档花费了较多时间 |
| lxd | 47 | 完成了前端代码实现 |
| 被评分成员 | 评分 | 评分理由 |
|---|---|---|
| js | 44 | 任务按时完成,合作很愉快 |
| xyl | 45 | 任务按时完成,比较积极主动 |
| wyx | 43 | 虽然最后贡献了一些bug,但整体完成还行 |
| lsp | 45 | 比较负责,任务完成度也较高 |
| lxd | 44 | 任务完成良好,也很积极 |
| 被评分成员 | 评分 | 评分理由 |
|---|---|---|
| js | 43 | 任务量有限,但每次整理出的文档都很好 |
| xyl | 48 | 后端出了bug找他就对了 |
| wyx | 41 | bug很多,积极性缺乏 |
| lsp | 47 | 前端画图的主要实现,很主动积极的debug( |
| lxd | 47 | 积极性高,干了很多杂事,很是辛苦 |
| 成员 | 折合前 | 折合后 |
|---|---|---|
| lxd | 230 | 50 |
| xyl | 237 | 53 |
| lsp | 238 | 52 |
| js | 218 | 49 |
| wyx | 215 | 46 |
折合方式:团队总分250/团队所有成员折合前总分 * 成员折合前分数
用户场景
项目开发前的目标
实现一个能够让用户随时随地随心所欲的进行输入、绘制图表的小程序。
预期功能描述
- 输入模块要实现基本手动输入数据功能,能够将用户输入的数据正确的输入到绘图模块。
- 绘图模块能够根据数据和用户选择的模板来正确的绘图。
- 定义出比较完善的模板统一数据格式,并允许用户对模板的属性进行修改和保存,并根据修改对图进行更新
- 能够将图表按照用户要求格式准确无误的保存到本地,并能够正常打开和使用。
- 能够准确解析txt,csv格式文件中的数据,并能将数据准确无误的交付给图表绘制功能模块
- 后端能够准确的查找到时间段内用户的数据信息并进行整合后传送到前端图表绘制模块,图表绘制模块能够根据后端传入信息进行各种基本数据的准确计算和分析
预期的典型用户场景如下
场景一
又到了周三,小明叹气道:“唉~,晚上又需要去做可恶的基础物理实验!这每次都要手写实验数据和重复的数据输入生活什么时候能结束啊!”,在小明一旁的LSP听到之后,心中暗暗窃喜,幸亏上周在学长的介绍下使用了Sunny图表小程序,我已经完全摆脱了基础物理实验的数据输入折磨!哈哈哈哈哈哈哈!
物理实验课上,LSP打开Sunny图表,在熟练的操作:创建图表、选择模板、选择基础物理实验模板、应用模板,一个精美的物理实验图表出现在手机屏幕上。随着老师的讲解,紧张的实验开始了。实验过程中,他时而对着手机语音输入数据,时而在手机上输入数据,时而拍下自己的手写数据上传......终于实验结束了,他的数据记录也结束了,又见他点击导出csv文件、保存到本地,然后开开心心的准备离开物理实验室。就在这个时候,一直在LSP左边沉默做实验的小明,记录完数据之后,终于忍不住向LSP问:“你刚刚实验的时候一直在用手机记录数据吗?我看你全程基本没有记录数据哎”。原来LSP实验过程中数据记录的过程全被小明看到眼里记在心里,当他看到LSP几乎全程不用纸和笔进行记录时,他内心充满了好奇和羡慕,因为他已经饱受数据记录的折磨很久了。LSP嘴角上扬说:”是啊,我一直在用手机记录数据,而且还可以使用别人的模板,最后将数据直接导出csv,非常方便“,一说到这个LSP就脸上出现了笑意,这可是他从学长软件工程作业那里白嫖到的小程序内测资格!小明一听到可以用手机记录数据竟是如此方便,带着喜悦和羡慕的眼神看着LSP,试图想让LSP将这个好用的工具分享给他。LSP看到他的神情之后,哈哈一笑,拿出手机将小程序的内测二维码展示给小明,小明急忙拿出手机扫码,从此之后这个世界上少了一个被基础物理实验数据记录所折磨的人。
场景二
五一快到了,小新看着自己的支付宝、微信和银行卡中的余额默默叹气,骑车去见LSP。在4月初的清明节假期,小新和她的好朋友LSP一起出去玩了密室逃脱,两个人活动于北京各大商场、小吃街、名声古迹,玩的好不快活,当然钱花的很快活。LSP因为家庭原因和自己的私房钱所以还是有点家底的,这样的三天假期对他来说还是负担的起。其实小新也也和LSP差不多,但小新作为女孩子特别喜欢买一些可可爱爱的小东西,看到可爱的玩偶、手饰、头饰等都会忍不住买下来,虽然每次花的钱不多,但久而久之买的东西多了,花的钱自然也就多了。一整个假期下来,小新反而剩下的钱不多了。但好在还够支持到五一,并且稍微省一点点理论上还可以攒出钱五一去玩耍。
屋漏偏逢连夜雨,好景不长,一向很善良很聪明的小新,被骗了!她相信了某个"朋友"的要治病的鬼话,将自己的生活费的一半借给了这个朋友,并想着对方马上会还钱,便没有太过于在意这些,而且还特意的使用一些小聪明去验证朋友是否是真正的朋友。但小新还是太天真了,道高一尺魔高一丈,小新大E了,完全没有意识到对方给出的信息全是假的。于是,小新一半的生活费打水漂了。
骑在车上小新内心充满了后悔和痛苦,见到LSP之后,LSP听她讲述故事之后,哈哈一笑,拿出手机将Sunny图表小程序的内测的二维码展示了出来,小新扫码之后,按照LSP的指导,点击创建图表、创建账单图表、选择模板、选择账单模板、使用模板,然后小新将这几天在不同的平台的消费记录输入之后,出现了她最近的消费图表。小新对着这个图表开始仔细分析自己的花费,决定制定自己的五一前的消费计划,并将记录记录在小程序中每日进行分析和对比,科学管理自己的消费。
终于五一到了!小新看着Sunny图表中的每天、每周合理的消费露出了开心的笑容,和LSP开始了京城5日游的快乐生活。
场景三
小张在小县城中经营着一家小型超市,在现在大超市如洪水猛兽一般疯狂抢占市场的条件下,小张这样的超市逐渐沦落为了顾客买东西的第二选择,但他没有办法不得不坚持经营下去。因为超市小,小型超市供货效率不高而且不稳定,做不到像大超市有很稳定的供应商,而且供应商有时候甚至不愿意来送货,因为供应商在他们这边能够赚取的钱不多,而且配送又会很慢很麻烦。所以小张有时候不得不同时使用好几家供应商的货物,碰到急需的商品小张有时候又不得不亲自去供应商那里去拉货。在这样的条件下,每次进货对于小张来说都是一件比较痛苦和麻烦的事情,他不得不用纸和笔记录在哪一个供货商买了什么商品,买了多少,花费多少,他也很想使用电脑或者手机,但电脑记录显然不太方便出门携带和记录,手机方便,但一直找不到比较合适的软件。纸和笔的记录最起码能够随身携带随身记录,虽然有时候会很麻烦,但也是目前最好的选择了。
这天刚刚忙活完小明来到隔壁小新家,小新听到小张的抱怨之后,也不知道改怎么办,毕竟她只是一个平时喜欢吃喝玩乐的孩子,便打电话想问问LSP能不能解决一下这样的问题,LSP在电话中听到之后,哈哈一笑,把内测码发了过去,并开了视频聊天教小张使用:点击创建图表选择语音输入,小张将自己今天进货的名字、数量、价格以及供货商通过语音输入之后,便出现了一个精美的图表和一个默认的条形图,小张看了看条形图和表格,选中了多个表项,然后点击计算,便出现了今天进货的各种花费。
经过一番试验之后,小张瞬间感觉这个小程序使用之后,以后出门进货只需要带着手机就够了,进了多少货语音输入一下就好了,还能节省自己打字的时间,很是方便,而且账单功能还可以用来记录进货的账单,一举两得。从此小张不再为进货时记录的问题而烦恼了。
项目发布的功能
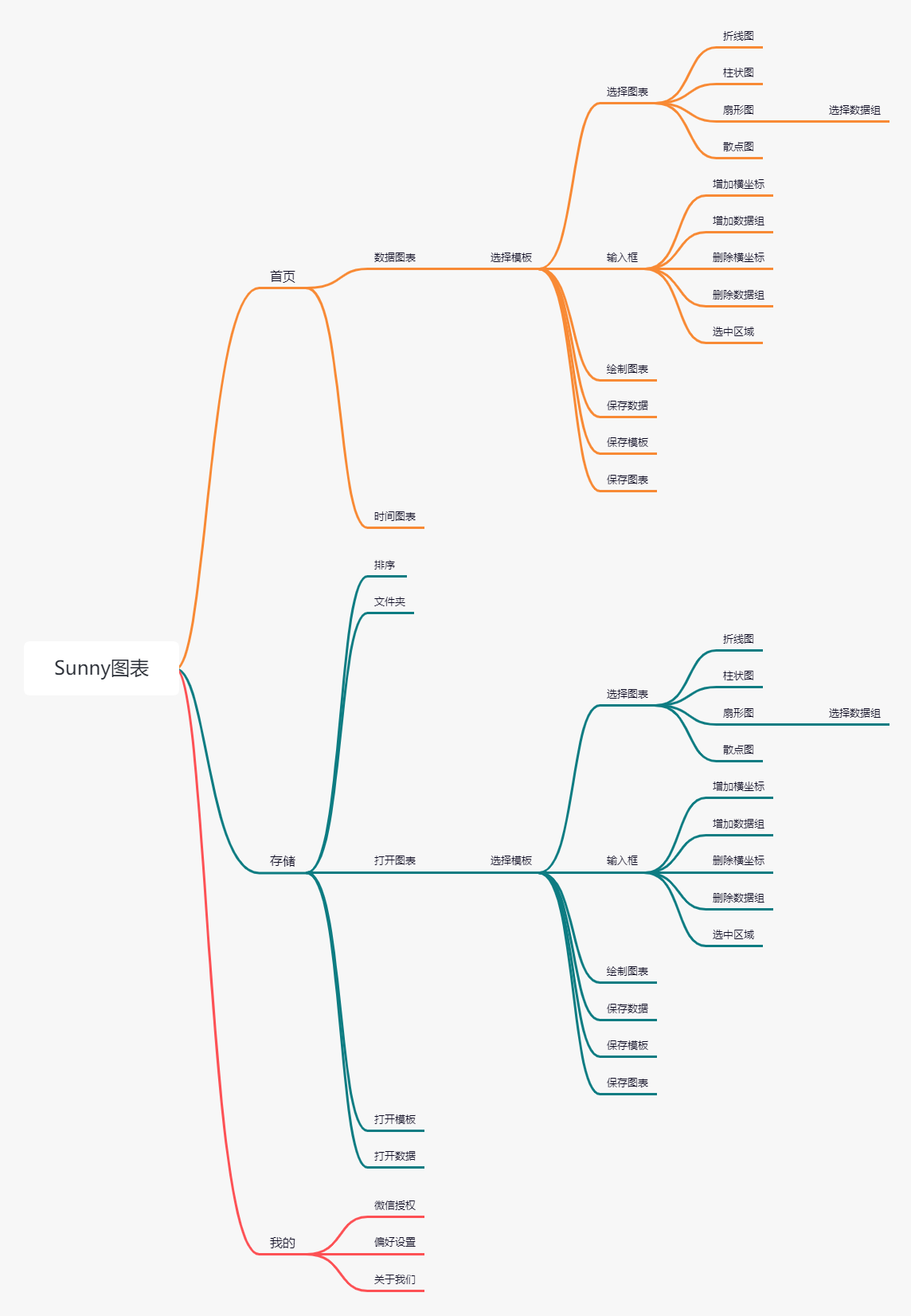
我们的项目小程序已经发布了,可以在微信中搜索小程序Sunny图表或者扫描下面二维码来访问。

发布的功能如下思维导图进行展示

场景满足
上述所说的三个典型场景中,我们的Alpha阶段满足了第一个用户场景中的基础物理实验场景,第二个典型场景中的账单分析由于需要额外的进行图表的绘制和数据的输入,暂时没有完成,第三个用户场景需要接入语音输入于分析模块来完成,需要等到Beta阶段去完善。
用户日活
项目推广
在产品发布后,我们采用了以下几种方式进行推广:
-
制作海报

-
在微信群里进行推广
-
让公众号帮忙发推送

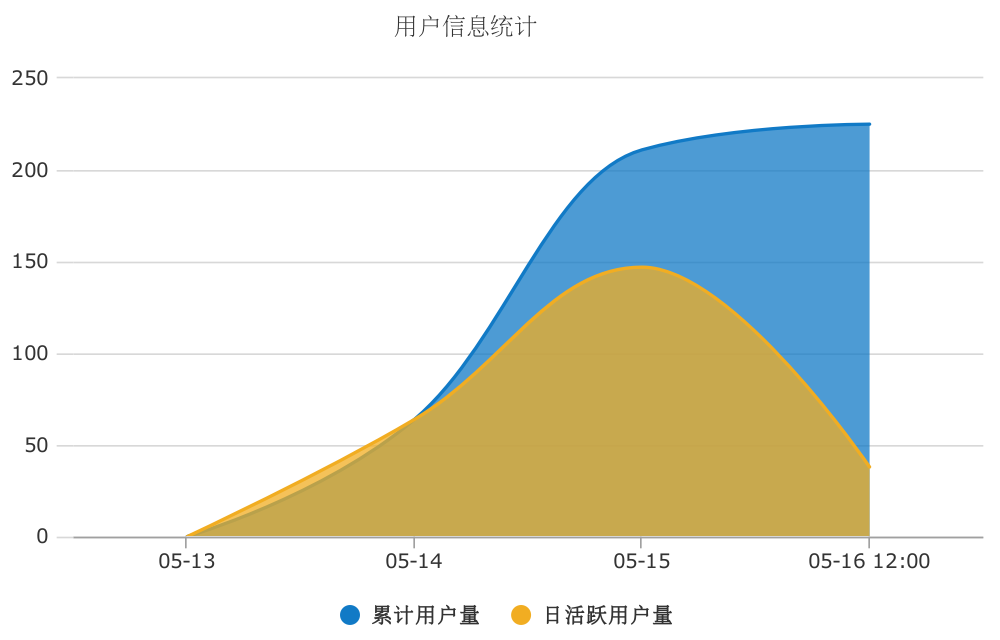
用户信息统计
Alpha阶段预计注册人数150人,由于软件特性,并非日常生活必需的软件,而仅在有需求时才会使用,所以活跃用户数可能会在50-100人
alpha阶段的用户目标顺利达到,以下是用户信息统计。

前两天平均日活:105,截止到05-16 12:00的三天平均日活83。
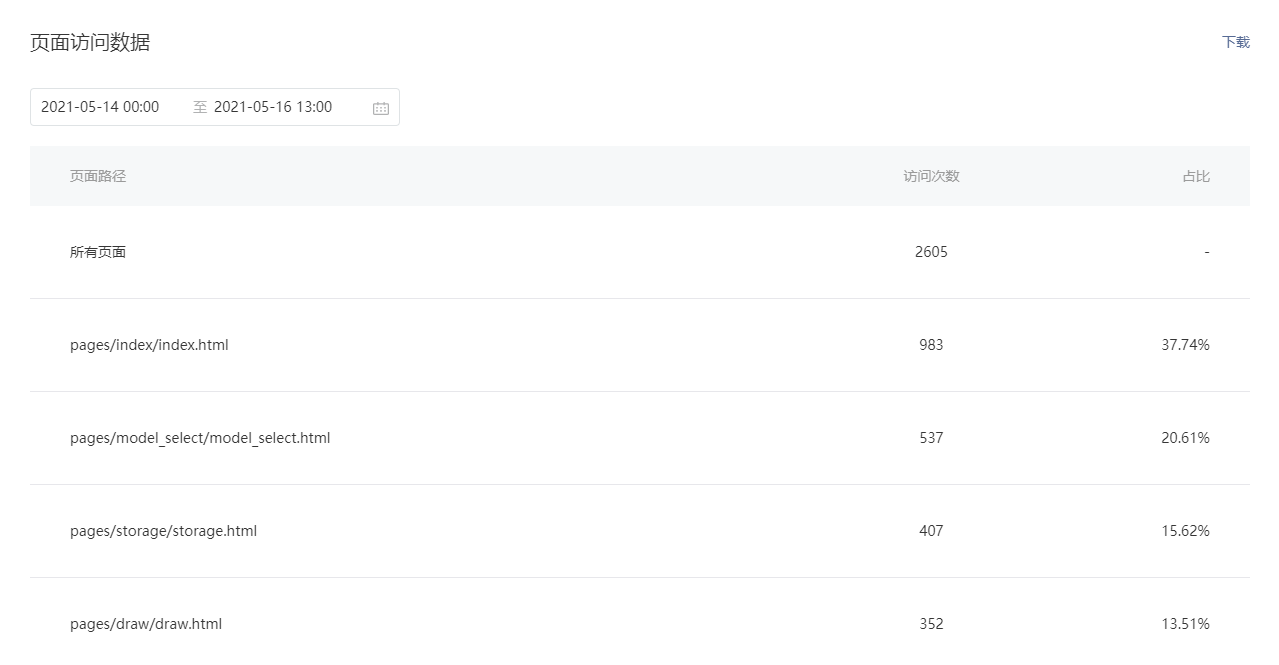
主要页面访问量统计如下:

其中index.html为首页,model_select.html为模板选择页面,draw.html为画图页面,storage.html为文件管理区页面,可以看出大部分用户都是完整体验了我们的画图功能的。

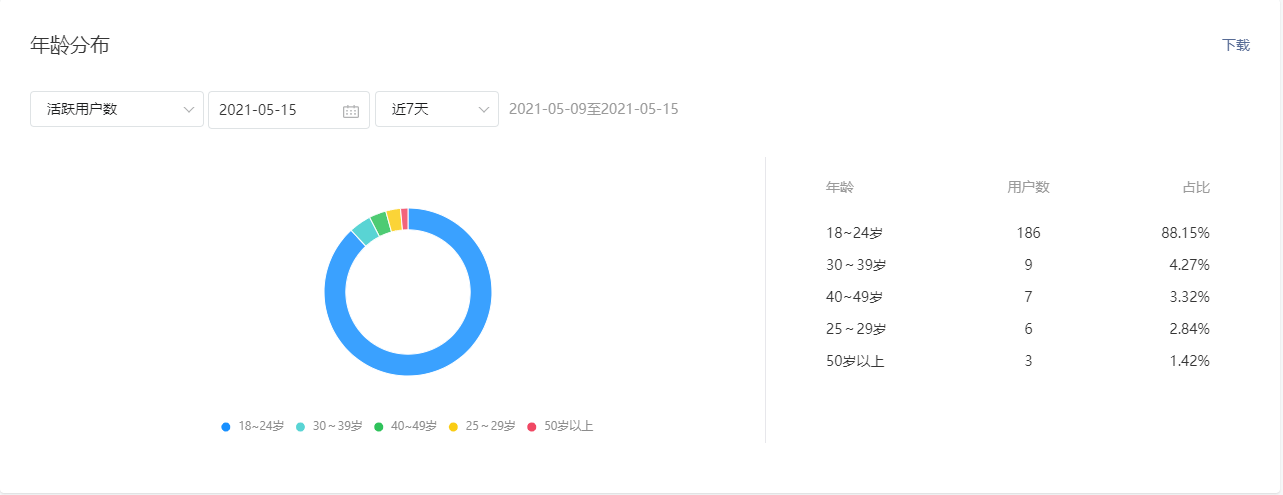
可以看出我们的用户大部分都是大学生。
用户反馈

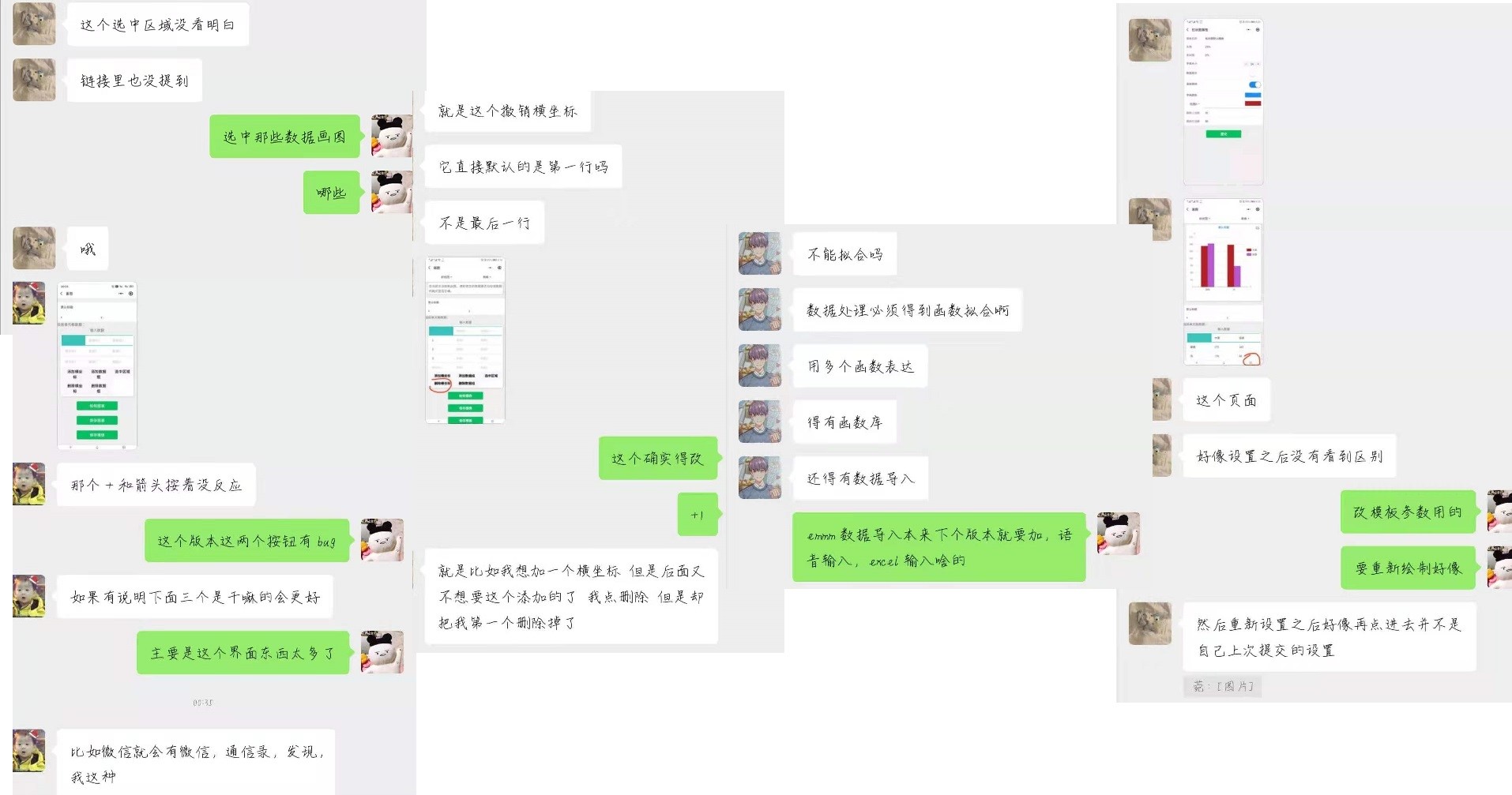
总结用户反馈,大致有以下几类问题:
-
部分是发布前就已经知道的bug,但由于审核需要时间,所以不能马上修复发布。
-
还有一些是功能上的建议,会考虑在Beta阶段加入实现。
-
其余的大概是些使用上的优化建议,如画图界面组件过多,第一次使用会不太清楚每个按钮的作用。
特色功能
杀手级功能
alpha阶段本项目的杀手级功能主要有如下两个
- 模板,数据,图的分离结构
- 拖动和手动两种数据修改方式
首先是模板,数据,图的分离结构。与其他的绘图app相比,Sunny图表中图,表,模板三者是分离的概念。不同表和模板自由组合即可组合出一张不同的图。同时数据,模板和图可以分别进行导出,并且可以将导出的模板用于其他的数据和图片。
其次手动输入数据和拖动图表来改变数据,也能使得用户绘图时能够更加直观地修改数据。
竞品分析
我们调研的竞品有WPS,图表助手,chartistic。
WPS
我们认为是由于其软件定位导致的,其主题功能为对表格的处理,画图只是其辅助功能,模板,图表,数据分离结果的引入没有必要,也会增加手机端操作的复杂性。图表助手
图表助手
图表助手为一个微信小程序,实现了多种图表的绘制功能。但是并不支持手动拖动修改,也不支持模板等的导出,其虽然图表较多,但是除了绘制,连最基本的拖动功能也没有。其没有对应功能也在情理之中。
chartistic
为一款主打拖动绘图的app,其可以拖动绘图,然而没有模板导出等的概念。其没有实现相应功能可能也和其所走为极简注意风格和精美UI有关,可能不想让用户定制的模板破坏了软件的美感。
总的来说我们能实现这个功能主要依靠我们本身聚焦点在图表处理上,想要让图表处理的功能更加多样,所以这几个功能的引入并不会造成不协调。
自我评价
我们认为目前这几个功能已经达到了最小可用产品的原则,基本的功能已经实现。但离预期还有一定差距。比如图表拖拽会有延迟和卡顿,模板还没能够分享给其他用户使用,用户和用户之间还没有打通。
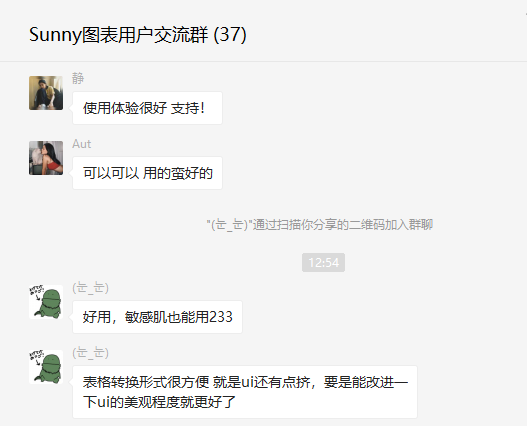
用户评价
除了以上那些用户反馈外,也有一些用户对我们的功能实现还算满意。但比较多用户都对于UI界面不太满意,下一阶段我们也会尽量优化界面,使其更加美观,改善用户体验。

软件工程质量
设计文档
- 项目在设计阶段撰写了完整的数据库设计文档和前后端接口文档等,根据文档进行代码实现,并在实现过程中根据实际情况对文档进行修改、同步。
- 在Idea中格式化代码,并使用lombok注解简化代码,接口参数根据文档实现。
- 前端的代码规范主要是变量命名规范和代码缩进规范这两个,这两个不提前进行规范化会严重影响团队合作时的效率和质量。
代码规范及项目继承
- 在代码实现过程中,因为接口文档多次更新,存在版本不一致而对实现方法理解不一致的情况,下一阶段会考虑使用多人在线文档,便于同步修改。
- 后端在一些关键地方,如方法的功能、属性的含义,有详细的注释,对于方法实现过程的注释较少,需要根据每个方法所完成的功能理解,但代码逻辑较为清晰,规范统一,是比较好理解的。前端代码的绘图部分有注释说明,但并不清楚和详细,只是简单描述方法的参数和作用,这点会在后面进行补充完善,既方便后来者也对我们Beta阶段的开发有着很大的帮助。
- 后端由于采用maven对项目进行构建、管理以及jar包下载,在新机器上maven会自动下载jar包,非常容易就可以在新机器上编译运行该项目。
- 前端的小程序端代码可以非常简单的进行编译运行,只需要将代码导入微信开发者工具即可运行。
- 目前没有指导新学生的文档,后续会考虑添加。但其实项目环境要求非常简单,很容易就可以上手。
单元测试及CI/CD
-
项目采用postman和junit进行单元测试和压力测试。关键层Service层代码覆盖率89%。
-
采用CI自动进行单元测试,并进行自动部署。每次更新代码push一下就会自动更新到服务器并重新发布,无需再去手动部署到服务器,大大增加了开发效率。

经验教训
- 每个人都对自己需要使用的技术栈进行了学习,首先是技术上的学习和进步。在多人团队项目中,通过文档进行交流、规范,在gitlab上进行版本控制、任务分配、进度追踪,对于这些团队协作的工具有了更多的了解和经验。在协作过程中的沟通交流也提升了每个人的协作和沟通能力。
- 采取更有效的方式同步每个人的文档版本,否则会因版本不一致导致一些错误。
- 在进行代码的合并和冲突解决时,需要仔细认真的阅读冲突位置代码,不懂的地方需要和相关负责人进行沟通交流,然后进行代码的合并,否则一旦冲突解决出错,会严重影响项目的进度,并增加不必要的工作量。
- 各个模块之间的接口一定要尽早确定,这样在进行代码编写时就可以考虑到接口的数据结构和通信方式,大大提高对接效率,减少bug的产生
Beta阶段
- 在Beta阶段考虑增加多种图表输入方式,如语音输入、拍照上传识别等功能,并且完善画图功能,允许用户进行自定义更多的模板属性,并满足剩下的用户场景,并会对UI界面进行美化和优化。



