技术规格说明书
技术栈
本项目目标是开发一个基于微信的图表小程序,技术大致可分为前端和后端两个部分。前端主要负责和用户进行交互,后端和前端进行交互并进行一些数据的处理和分析。
前端
由于项目是基于微信小程序开发,技术栈主要使用的是微信小程序开发相关技术。
UI组件库
UI组件库主要使用WX-UI。
页面展示与图表绘制
我们使用WXML和WXSS框架来进行页面的布局和静态展示,使用JavaScript来进行页面的动态展示、更新以及图表绘制。
前后端交互通信
前后端的交互主要采用HTTP协议通信。
API
由于我们是基于微信的小程序,我们可以调用微信为小程序开发者提供的一系列方便接口。比如对用户信息和身份的认证、媒体、网络、位置、文件等API接口。
后端
语言
后端主要采用Java来进行实现。
框架
应用开发框架 Spring Boot 2.4.5
- 内嵌Tomcat,无须以war包形式部署项目
- 以jar包的形式独立运行
- 简化Maven的依赖加载
构建工具 Maven
- 采用Maven作为包管理工具
Web服务器
采用Tomcat作为Web服务器容器。Spring Boot提供嵌入式HTTP服务器,如Tomcat,可以轻松开发测试web应用程序
数据库
数据库使用Mysql来对用户的数据进行存储和管理。
软件架构
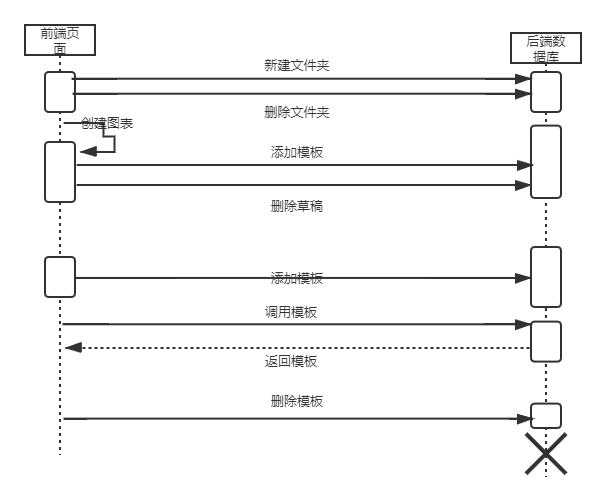
软件架构可以分为服务端和客户端两个部分。二者之间的工作模式如下UML图:

服务端
| 功能模块 | 说明 |
|---|---|
| 用户管理模块 | 添加用户,维护用户表。 |
| 用户图表管理模块 | 针对每个用户,维护用户的所有图表,增加图表、删除图表、修改图表、查找图表。 |
| 图表数据管理模块 | 针对存储的图表,维护图表的元数据表。 |
| 模版管理模块 | 对于用户定义的模版进行增删查改,维护各类图表的模版表,与图表数据管理模块相对应。 |
| 数据处理模块 | 对于语音输入数据和图表数据的统计进行处理。 |
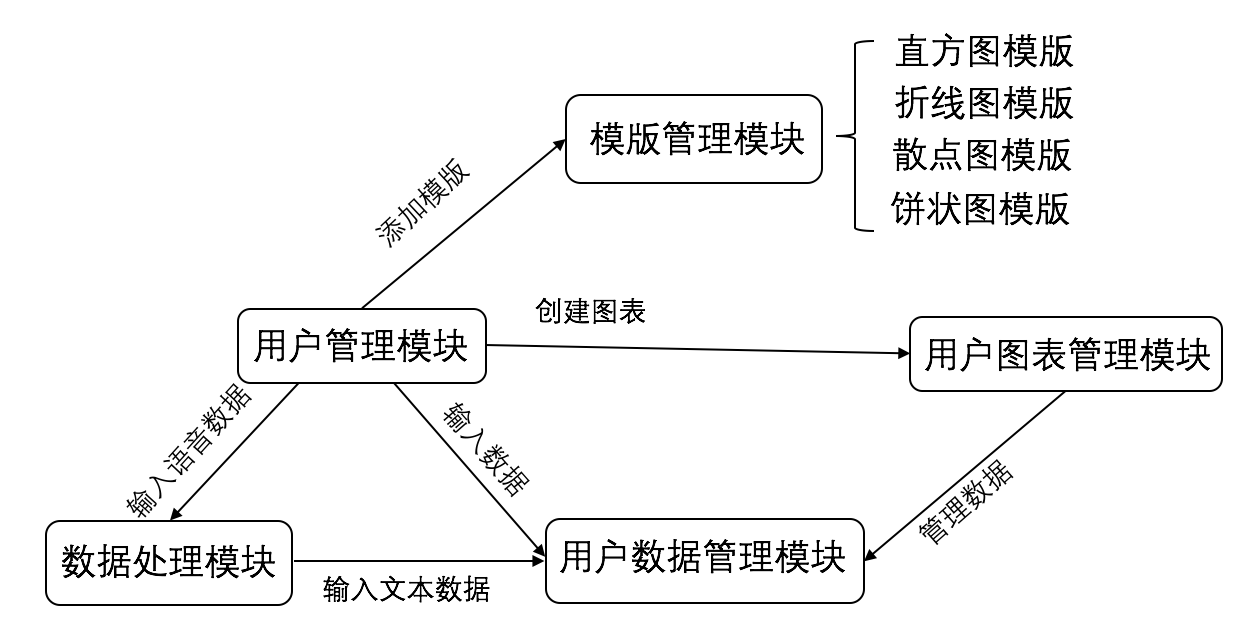
服务端各种功能模块之间的UML图关系如下:

客户端
| 功能模块 | 说明 |
|---|---|
| 数据输入模块 | 对用户的输入进行处理、分析和转换,输出到图表绘制模块。 |
| 图表绘制模块 | 根据输入对数据进行绘制渲染,并在屏幕中显示 |
| 图表导出模块 | 能够将图表统一格式数据转换为用户指定导出文件格式,并保存到指定位置。 |
| 图表导入模块 | 能够对用户输入的特定格式文件解析处理为数据并输出到图表绘制模块。 |
| 模板模块 | 能够根据用户对模板属性的定义进行保存、选择使用、修改、分享和管理。 |
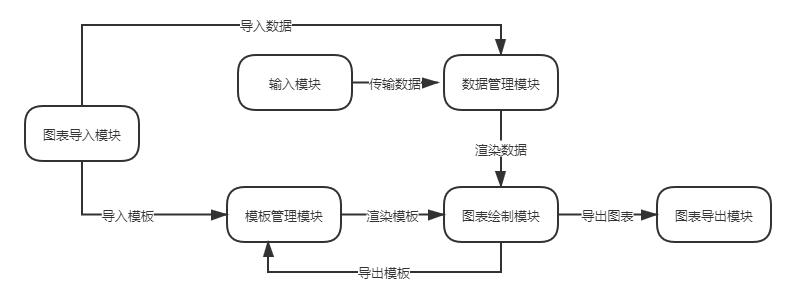
客户端各种功能模块之间的UML图关系如下:

功能详细设计(待补充)
数据库和API接口设计(待补充)
开发目标
文档编写
后端需要编写接口文档,详细到每一个接口的功能以及调用方法,以便前端能够正确的使用后端接口来进行通信和数据交互。
前后端制定统一数据格式规范文档,详细制定模板以及图表两种数据格式的每一个参数,并说明参数的可选值和效果显示,来保证前端的图表绘制模块、图表导入模块、图表导出模块以及模板模块能够正确的输出。
前后端在代码实现时需要对每一个功能实现处添加注释和简要说明来保证代码清晰性,此外注释的存在能够方便后期对代码的测试、bug分析、扩展和重构。
单元测试
前端应该实现对JavaScript的代码进行代码单元测试,测试覆盖率不得少于90%,后端应对实现功能的Java代码进行单元测试,测试覆盖率不得少于90%。单元测试要保证每一行代码能够正确执行,保证每一个单元执行结果的正确。
真实测试
我们在小程序发布之前对小程序的交互等基本功能进行人工测试,并进行各种边界条件测试来保证特殊情况下程序能够正常的表现和运行。在小程序发布之后,通过内测用户的使用来对小程序进行测试,并根据用户使用反馈对小程序进一步改进和完善。



