原型设计工具
什么是原型设计?
原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。
原型设计是指在产品开发过程中,使用原型技术来模拟并表示最终成品及其主要功能的一项重要工作。
原型设计主要用于设计和验证可交互式数字产品,比如手机应用程序、游戏、软件、网站和硬件产品的用户界面(UI)和用户体验(UX)设计。这是一种设计工具,它通常是模拟或展示真实产品的最初形式,以帮助客户和产品设计师了解最终结果的实际情况。
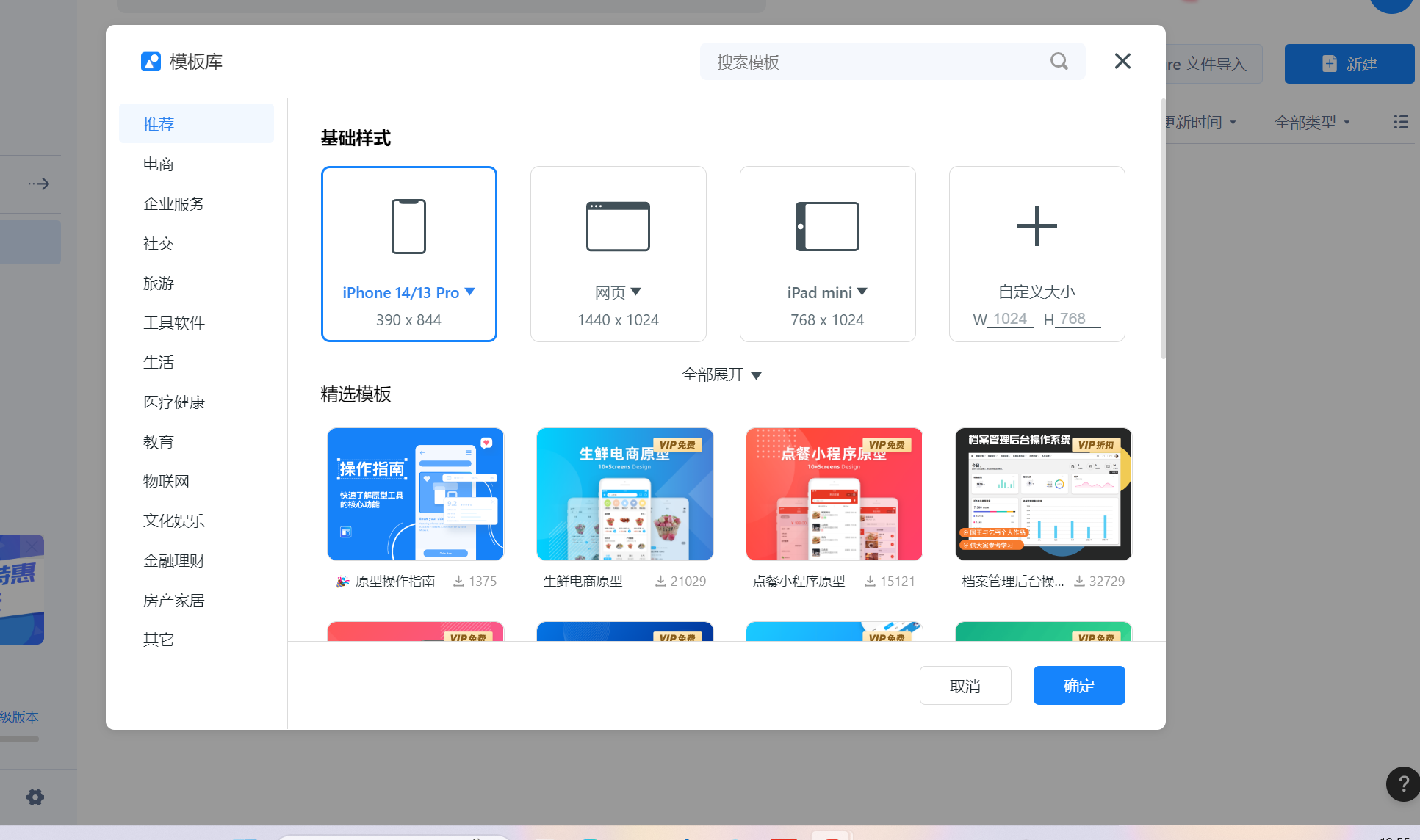
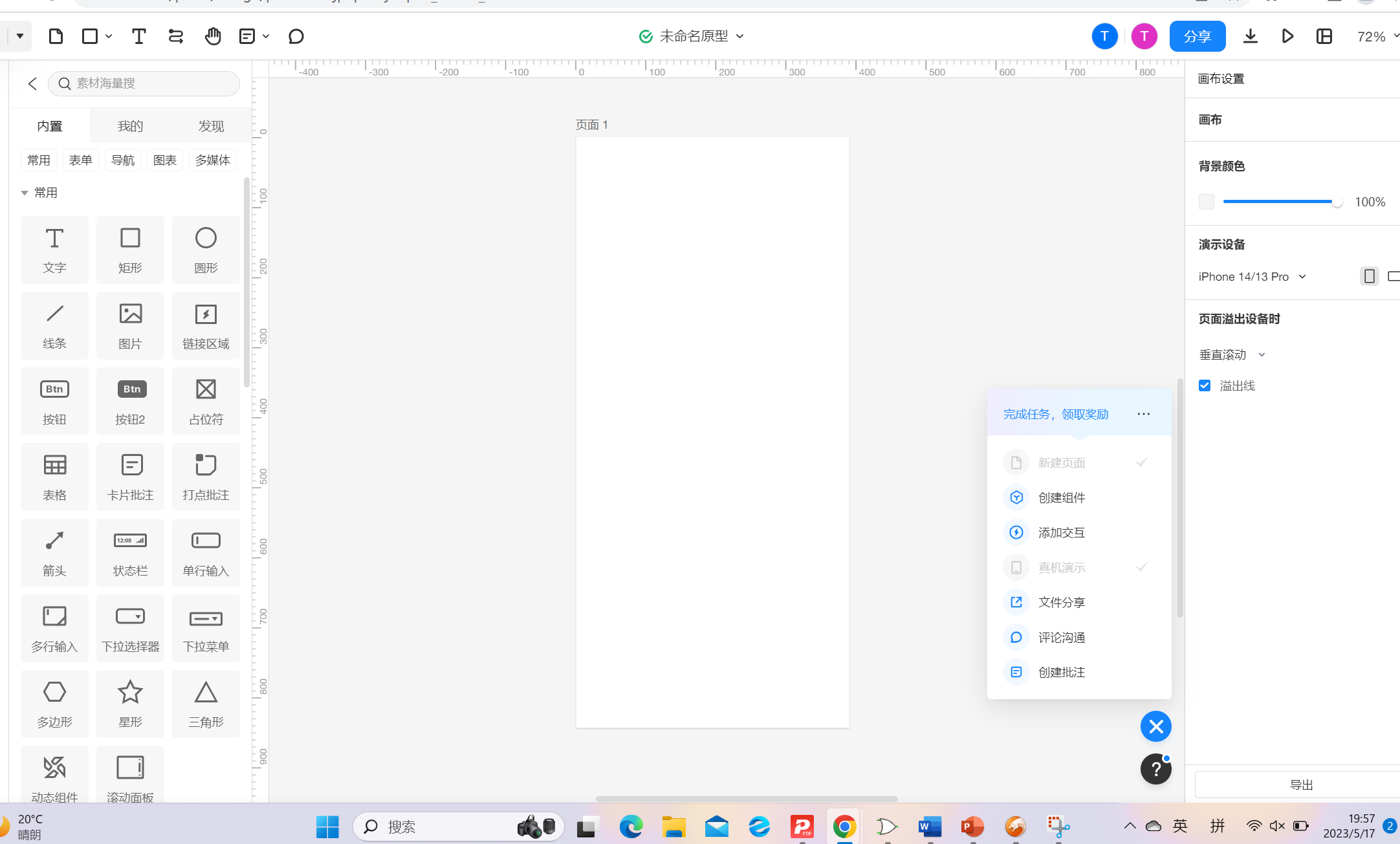
1.墨刀
这个我自己尝试用了,用来制作app的界面很方便,iPhone、ipad、Android、Web还可自定义各种尺寸


里面提供的绘制工具很多,也很容易上手
工具栏通俗易懂
制作基础的页面都是免费的
提供团队协作,随时添加成员
和Sketch组合使用,将 Sketch 的设计稿一键导入墨刀即可马上制作交互,工程师还可以通过开发者模式,看到完整的图层信息。
特色:工作流文档生成,关注产品全局
开发人员可告别复杂的需求文档,打开工作流便可看到全局状态和注释,实时同步进度和文档——工作流成为最有效的沟通语言。
2.Axure
能够实现复杂的交互
超大型
高保真度;可拓展控件;自定义库;适配。
绕不开的巨人,就像图片界的PS,文字界的Word。它最大的特点就是别人都用它(虽然大多是盗版),我之前也存了显出不同逼格的心试了前面那么多软件,最后绕了一大圈还是回到了它的怀抱。
熟练使用库和自定义控件后,效率大幅提升,远胜专业型。
生成的HTML页面自带左侧目录边栏。是的,这就是我弃用OmniGraffle的主要原因。
缺点:生成的原型在移动端很难用。是有方法的,其实也不错了,但是我还是懒得费心研究。之所以用这个就是为了给开发和写文档,很多标注和逻辑流程,没必要做出交互。所以不考虑用它做交互,你真都做成交互了,难道还要工程师挨个点开才能看到逻辑?

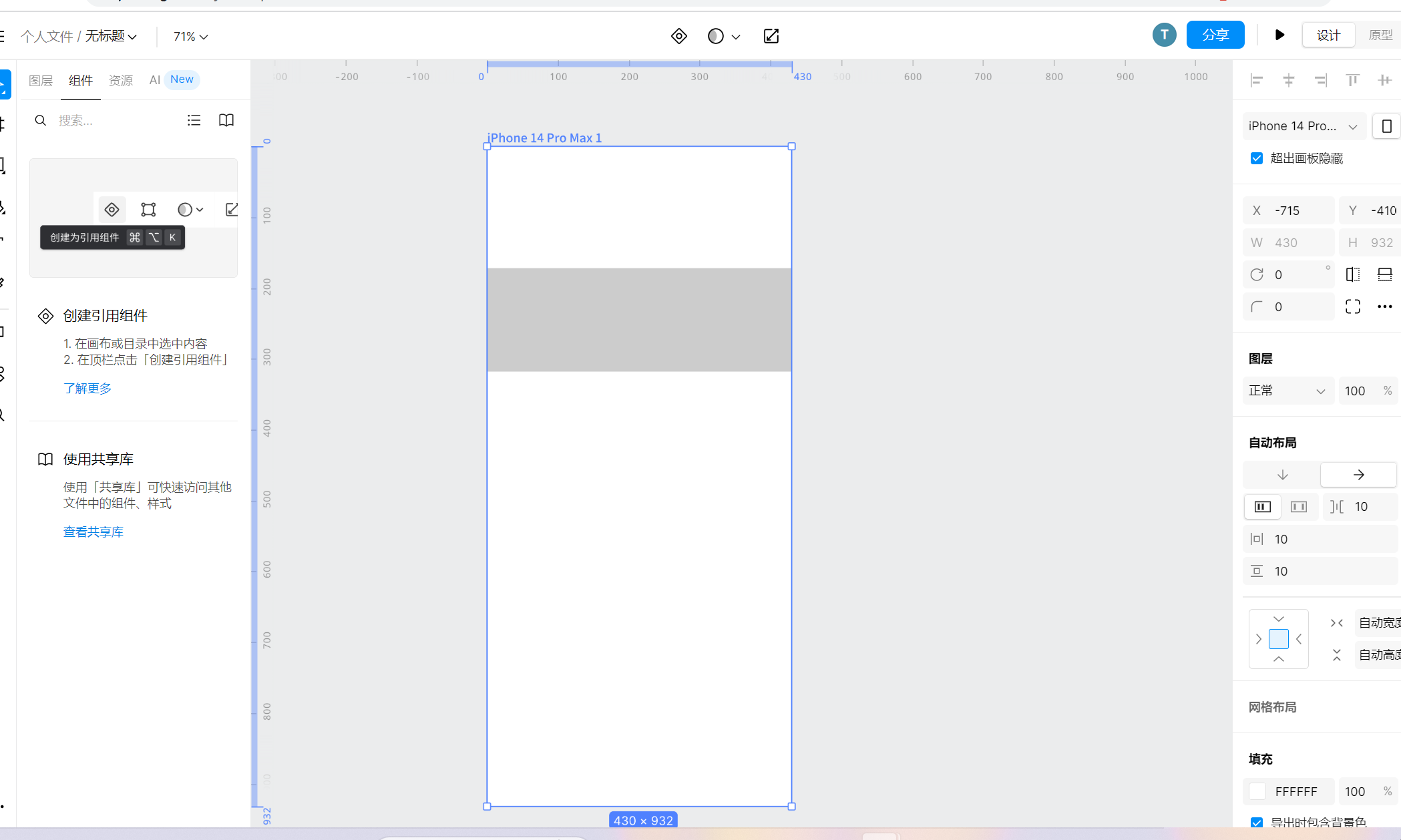
快速的在线原型界面设计
在项目立项之初,可能会涉及多方同事协同,包括设计、产品、运营,以及团队的领导,这个时候通常会采用在线工具,方便迅速地给团队提供原型预览。
同时具备 强大的高保真原型设计能力 和 团队协作能力。不仅保证了快速产出和精细设计两不误,同时满足产品经理、设计师的需要,在线工具的协作能力更是不容小觑:多人实时编辑,便捷的团队评审,工程师查看页面数据、复制代码等强大功能非常适合团队使用。
最重要的是,摹客RP 是一款真正完全免费的原型设计工具,不限时长、不限功能、不限页面,包括:
- 设计页面不受限制,灵感肆意发挥;
- 无需为成员付费,注册即可实时参与项目编辑;
- 无限导出离线演示包,无忧演示与汇报;
- 设计资源库自由搭建,团队共享不收费;
- 历史版本无限生成,随时查看及回溯。
4.Webflow
Webflow 有许多付费和免费模板供使用,它们都是移动响应式的,可用于不同类型的网站
比较适合网页原型的制作
一款可以生成代码的原型设计工具
适合做公司,企业主页
不是国产软件,国内不太推荐使用,国外使用更推荐
总结来看:摹客RP,墨刀,Axure都适合我们用来制作页面的,但是摹客RP是完全免费的,墨刀,Axure部分功能收费,并且相对来说Axure需要投入更大的学习成本






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)