npm和cnpm安装学习
卸载:先程序和安装包卸载
C:\Users\Administrato\.npmrc
当你搞错了之后这个一定要卸载或修改
下面是正确的先看看就好
prefix=E:\Program Files\nodejs\node_global
cache=E:\Program Files\nodejs\node_cache
registry=http://registry.npm.taobao.org
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/
这个很简单,接受一下协议,**除了地址以外都不要改**直接下一步到完成
E:\Program Files\nodejs\ //这个环境变量path会自动配,可以去瞅一眼,我的装在了E:\Program Files\目录下
win+r cmd回车 输入node -v 和npm -v //测下版本
这时可以进入 “C:\Users\Administrator\AppData\Roaming” 目录 可以看到下图所示的文件夹,
建立完之后执行下面2个命令
Npm config set prefix “E:\Program Files\nodejs\node_global”
Npm config set cache “E:\Program Files\nodejs\node_cache”
执行完毕后 输入命令 npm list -global 查看一下npm的本地仓库,
没有截图成功了就显示我们改完的路径E:\Program Files\nodejs\node_global
刚开始为空显示<empty>
使用 npm config set registry=http://registry.npm.taobao.org 配置镜像站 提升速度 然后再使用命令 npm config list 查看一下配置信息,配置信息如图所示:
C:\Users\Administrator>npm config list
; "builtin" config from E:\Program Files\nodejs\node_global\node_modules\npm\npmrc
; prefix = "C:\\Users\\Administrator\\AppData\\Roaming\\npm" ; overridden by user
; "user" config from C:\Users\Administrator\.npmrc 用文本编辑器看一下,就下面这三个
cache = "E:\\Program Files\\nodejs\\node_cache"
prefix = "E:\\Program Files\\nodejs\\node_global"
registry = "http://registry.npm.taobao.org/"
; node bin location = E:\Program Files\nodejs\node.exe
; cwd = C:\Users\Administrator
; HOME = C:\Users\Administrator
; Run `npm config ls -l` to show all defaults.
xanpm config get registry //看一下镜像可行显示如下
//http://registry.npm.taobao.org/
使用命令 npm install npm -g
npm install 是更新安装命令
-g 就是安装到 E:\Program Files\nodejs\node_global (你的安装目录下)的意思
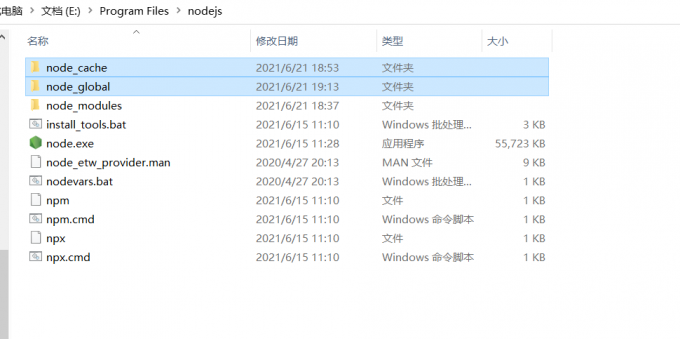
更新完毕后 再使用命令 npm-v 查看 npm 的版本号, 可以看出npm的版本升级啦,在使用 npm list -global 查看 global 有什么模块,如图所示文件里不再是空的啦(注意下模块目录变成我们希望的了,)
-
设置环境变量
-
使用命令npm install vue -g 测试 npm 安装 vue,出现入下图所示的情况,就会在默认的模块的目录下看见vue的文件夹,如图所示:
-
使用命令 npm install vue-router -g 测试npm安装vue-router 如图所示,安装过后会在默认的模块目录下找到 vue-router的文件夹
-
使用命令 npm install vue-cli -g 安装vue的脚手架,如图所示
(我用上述格式最后使用vue -V的时候出错 ,查看别人的 npm install -g vue-cli这种格式应该比较好吧)
-
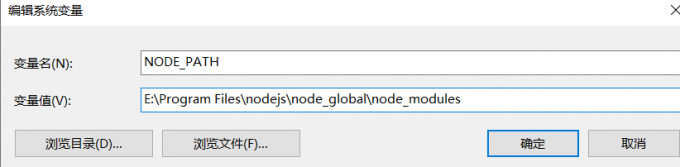
设置 PATH 环境变量 将 你的安装目录的模块目录添加到PATH环境变量中(C:\Program Files\nodejs\node_global)
-
使用命令 vue -V 查看vue的脚手架的版本号,如图所示
-
测试vue是否可用
1) 重新打开cmd 切换到任意的根目录,如图
2) 在根目录中输入命令
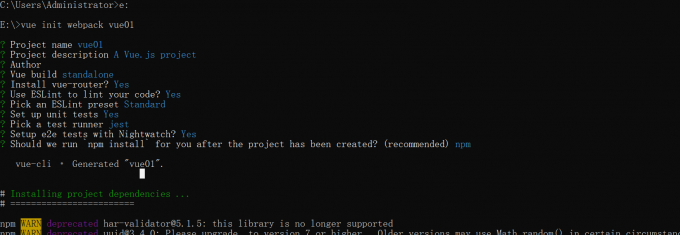
vue init webpack vue01如图所示
注意:图中有点带绿色的字都是要自己输入的,别傻等着不行就回车测试一下
E:\>cd vue01 //进入目录
E:\vue01>npm install //执行命令
npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
added 3 packages in 3s
E:\vue01>npm run dev //执行npm run dev
> vue01@1.0.0 dev
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 26/31 modules 5 active ...template&index=0!E:\vue01\src\App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
95% emitting
DONE Compiled successfully in 3337ms 下午8:30:22
I Your application is running here: http://localhost:8080 //成功
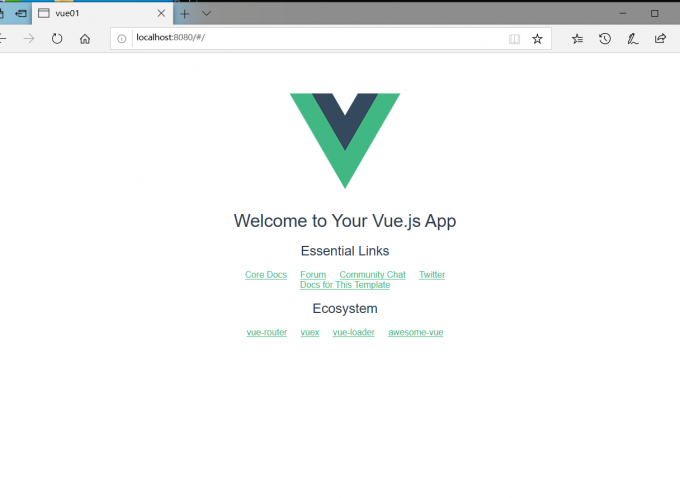
打开网址出现如下界面
//到这里不懂了,还没有学习vue
6)npm run build 生成静态文件
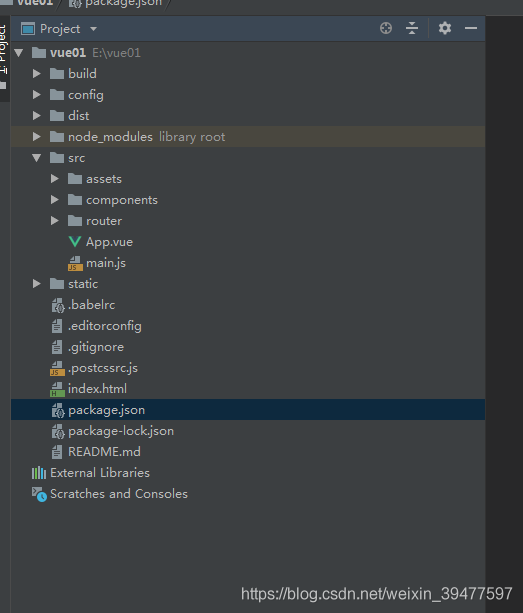
7)npm 新建的vue01的项目目录如下:
build:构建脚本的目录
config:构建配置的目录
dist:生成结果的目录
node_modules:依赖包的目录
src-assets:资源目录
src-components:组件目录
src-router:路由
src-App.vue:页面级组件
src-main.js:入口js
index.html:入口页面
packge.json:项目描述文件
packge-lock.json:项目描述文件
其他的文件就不用管啦
cnpm只要一个
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install bootstrap-table --save //下载bootstrap-table
//下载什么就换成什么,比如mockjs,bootstrap,jquery等等,
//在哪里下载就在文件夹上面的路径 前面加个cmd然后回车输入会自动生成node_modules文件夹放到里面
我们要的是里面的dist(两个一样)文件夹,将dist文件夹改成对应的需要文件名,copy到程序中












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?