CSS元素转换(简单易懂)
我想大家在写代码时有一个疑问,块级元素可以转换成其他元素吗?
让我为大家介绍一下元素转换
1.display:block(转换成块元素)
display:block可以把我们的行内元素或者行内块元素转换成块元素
接下来让我为大家演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
span {
display: block;/* 转换成块元素 */
/* 块元素可以设置宽高,独占一行 */
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<!-- span行内元素,没加display:block之前是在一行显示,不能设置宽高 -->
<span>1</span>
<span>2</span>
</body>
</html>
这是没加display:block;之前的效果:

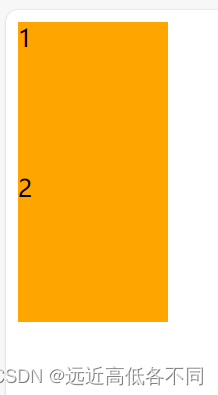
这是加display:block;之后的效果:

扩展一下:
display:block可以与display:none一起使用,可以达到显示与隐藏的效果
2.display:inline(转换成行内元素)
display:inline;可以把元素转换成行内块元素
众所周知div是一个块元素,是独占一行显示的,我们给他加上inline会发生什么呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
display: inline;/* 转换成行内元素 */
/* 宽高失效 */
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div>我是要被转换成行内元素的块元素1</div>
<div>我是要被转换成行内元素的块元素2</div>
</body>
</html>
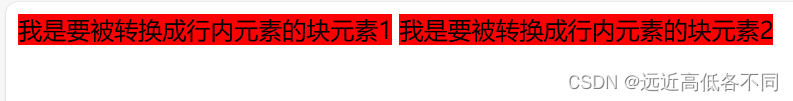
效果图:

3.display:inline-block(转换成行内块元素)
display:inline-block可以把元素转换成行内块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
display: inline-block;/* 转换成行内块元素 */
/* 行内块元素可以设置宽高,在一行中显示 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>我是要被转换成行内块元素的块元素1</div>
<div>我是要被转换成行内块元素的块元素2</div>
</body>
</html>
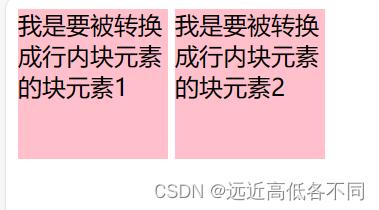
效果图:

感谢大家的阅读,本人文笔有限,如有什么错误的地方,可以跟我提出,感谢大家!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)