ES6初步了解生成器
生成器函数是ES6提供的一种异步编程解决方案,语法行为与传统函数完全不同
语法: function * fun(){ }
function * gen(){
console.log("hello generator");
}
let iterator =gen()
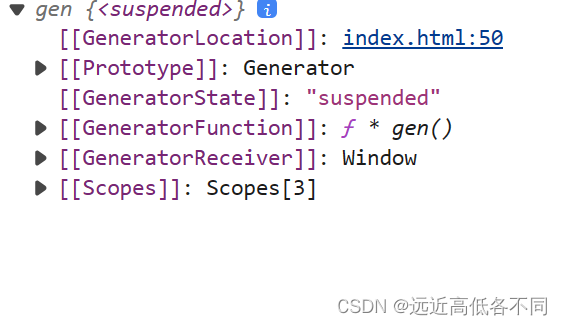
console.log(iterator)
打印:

我们发现没有打印”hello generator“
我们需要使用到next方法
如果大家对迭代器感兴趣大家可以阅读这篇ES6初步了解迭代器
function * gen(){
console.log("hello generator");
}
let iterator =gen()
iterator.next()

我们可以使用yield,可以看作是函数代码的分隔符
function * gen(){
console.log(111)
yield "hello"
console.log(222)
yield "generator"
console.log(333)
yield "!"
console.log(444)
}
let iterator =gen()
iterator.next() //111
iterator.next() //222
iterator.next() //333
iterator.next() //444
我们也可以使用for…of来遍历
function* gen() {
yield "hello"
yield "generator"
yield "!"
}
for (let v of gen()) {
console.log(v)
}

生成器函数的参数传递
function* gen(arg) {
console.log(arg)
yield 111
yield 222
yield 333
}
// 执行获取迭代器对象
let iterator = gen("aaa")
console.log(iterator.next())

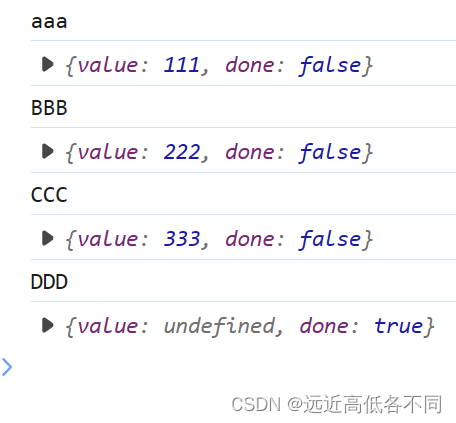
next方法可以传入实参
function* gen(arg) {
console.log(arg) //AAA
let one = yield 111
console.log(one) //BBB
let two = yield 222
console.log(two) //CCC
let three = yield 333
console.log(three) //DDD
}
// 执行获取迭代器对象
let iterator = gen("AAA")
console.log(iterator.next())
// 第二次调next方法传入这个实参作为第一个yield语句的返回结果
console.log(iterator.next("BBB"))
// 第三次调next方法传入这个实参作为第二个yield语句的返回结果
console.log(iterator.next("CCC"))
// 第四次调next方法传入这个实参作为第三个yield语句的返回结果
console.log(iterator.next("DDD"))
// 以此类推

感谢大家的阅读,如有不对的地方,可以向我指出,感谢大家!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本