CSS边框线段样式
让我为大家介绍一下边框样式吧!如果大家想更进一步了解边框的使用,可以阅读这一篇文章:CSS边框border
| 属性 | 描述 |
|---|---|
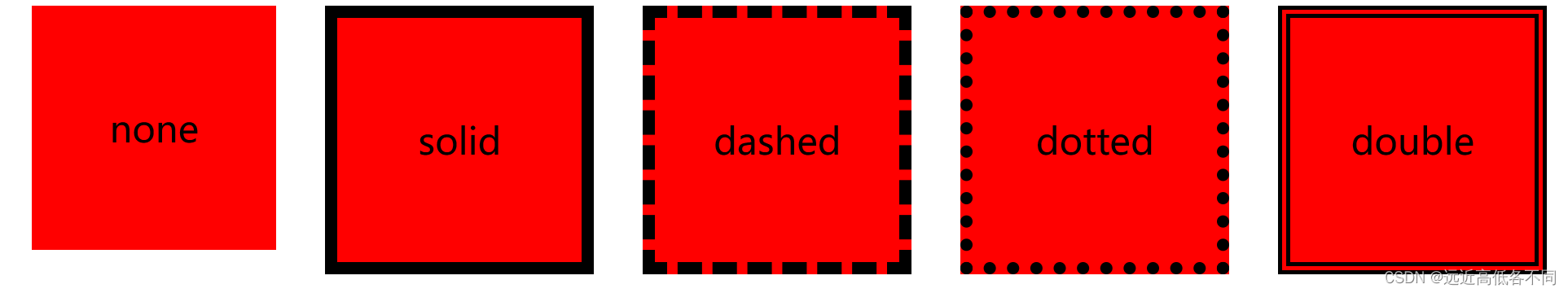
| none | 没有边框,即忽略所有边框的宽度(默认值) |
| solid | 边框为单实线 |
| dashed | 边框为虚线 |
| dotted | 边框为点线 |
| double | 边框为双实线 |
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
float: left;
width: 200px;
height: 200px;
margin: 0 20px;
background-color: red;
text-align: center;
line-height: 200px;
font-size: 30px;
}
.box1 {
/* 没有边框 */
border: none;
}
.box2 {
/* 实线 */
border: 10px solid #000;
}
.box3 {
/* 虚线 */
border: 10px dashed #000;
}
.box4 {
/* 点线 */
border: 10px dotted #000;
}
.box5 {
/* 双实线 */
border: 10px double #000;
}
</style>
</head>
<body>
<div class="box1">none</div>
<div class="box2">solid</div>
<div class="box3">dashed</div>
<div class="box4">dotted</div>
<div class="box5">double</div>
</body>
</html>
代码效果:

感谢大家的阅读,如有不对的地方,可以向我指出,感谢大家!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)