ES6新增循环对象的四种方法(通俗易懂)
在我们ES6之前,我们一般都是用for…in来循环对象,现在我们ES6为我们新增了几种方法,让我为大家介绍一下吧!
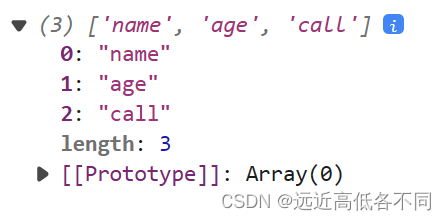
1.Object.keys()
静态方法返回一个由给定对象自身的可枚举的字符串键属性名组成的数组
const obj = {
name:"zs",
age:18,
call(){
console.log("hello")
}
}
let result = Object.keys(obj)
console.log(result)

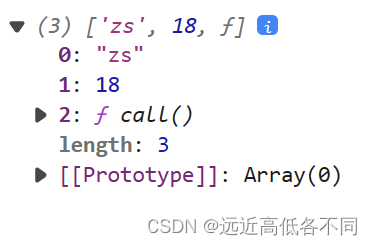
2.Object.values()
静态方法返回一个给定对象的自有可枚举字符串键属性值组成的数组
const obj = {
name:"zs",
age:18,
call(){
console.log("hello")
}
}
let result = Object.values(obj)
console.log(result)

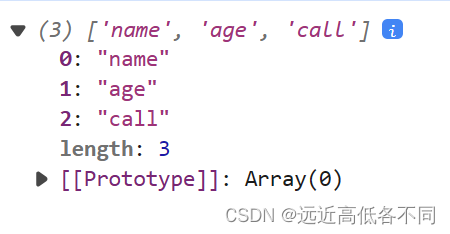
3.Object.getOwnPropertyNames()
静态方法返回一个数组,其包含给定对象中所有自有属性
const obj = {
name:"zs",
age:18,
call(){
console.log("hello")
}
}
let result = Object.getOwnPropertyNames(obj)
console.log(result)

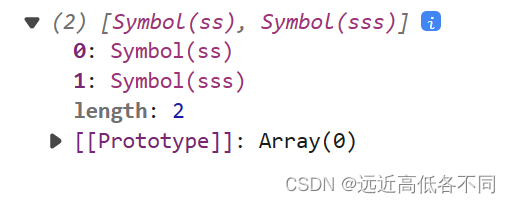
4.Object.getOwnPropertySymbols()
静态方法返回一个包含给定对象所有自有 Symbol
let s = Symbol("ss")
let s1 = Symbol("sss")
const obj = {
name:"zs",
age:18
}
obj[s] = "s"
obj[s1] = "s"
let result = Object.getOwnPropertySymbols(obj)
console.log(result)

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
分类:
ES6




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?