CSS定位
定位在CSS当中是一个比较重要的点,接下来,让我为大家介绍一下定位吧!
| 属性 | 描述 |
|---|---|
| position-relative | 相对定位 |
| position-absolute | 绝对定位 |
| position-fixed | 固定定位 |
| position-sticky | 粘性定位 |
| position-static | 静态定位 |
一、相对定位
给元素设置 position-relative 即可实现相对定位
可以使用 left、right、top、bottom四个属性调整位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.outer {
width: 200px;
height: 200px;
background-color: pink;
}
.inner {
position: relative;
left: 50px;
top: 50px;
width: 100px;
height: 100px;
background-color: red;
text-align: center;
line-height: 80px;
font-size: 14px;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">相对于原来位置</div>
</div>
</body>
</html>

相对定位的特点:
1.不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
2.定位元素的显示层级比普通元索高,无论什么定位,显示层级都是一样的。
3. left不能和right -起设置,top和bot tom不能起设置。
4. 相对定位的元素,也能继续浮动,但不推荐这样做。
5.相对行为的元素,也能通过margin调整位置,但不推荐这样做。
二、绝对定位
给元索设置position: absolute 即可实现绝对定位。
可以使用left、 right、 top、 bottom四个属性调整位置。
绝对定位参考哪里?
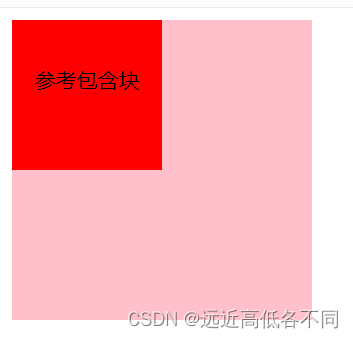
参考包含快
1.对于没有脱离文档流的元素:包含块就是父元素;
2.对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元索 (如果所有祖先都没定位,那包含块就是整个页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.outer {
width: 200px;
height: 200px;
background-color: pink;
}
.inner {
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
background-color: red;
text-align: center;
line-height: 80px;
font-size: 14px;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">参考包含块</div>
</div>
</body>
</html>

通常配合相对定位使用
给outer加一个相对定位
position:relative;

绝对定位元素的特点:
1.脱离文档流,会对后面的见弟元素、父元素有影响。
2.1eft 不能和right-起设置, top 和bottom不能一起设置。
3.绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
4. 绝对定位的元素,也能通过margin调整位置,但不推荐这样做。
5.无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
何为定位元素? – 默认宽、 高都被内容所撑开,且能自由设置宽高。
三、固定定位
给元素设置position: fixed 即可实现固定定位。
可以使用left、 right、 top、 bottom 四个属性调整位置。
固定定位参考哪里?
参考它的视口,什么是视口?一对于 PC浏览器来说,视口就是我们看网页的那扇“窗户"。
不管你怎么滑动滚动条,它会一直固定在指定的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.outer {
width: 200px;
height: 200px;
background-color: pink;
}
.inner {
position: fixed;
left: 0;
top: 0;
width: 100px;
height: 100px;
background-color: red;
text-align: center;
line-height: 80px;
font-size: 14px;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">参考它的视口</div>
</div>
</body>
</html>

固定定位元素的特点
1.脱离文档流,会对后面的兄弟元索,父元素有影响。
2. left不能和 right-起设置, top 和bottom不能一起设置。
3.固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
A. 固定定位的元索,也能通过margin调整位置,但不推荐这样做。
5.无论是什么元素(行内、 行内块,块级)设置为固定定位之后,都变成了定位元索。
四、粘性定位
.给元素设置position:sticky 即可实现粘性定位。
可以使用left、 right、 top、 bottom四个属性调整位置,不过最常用的是top值。
粘性定位的参考点在哪里?
离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
粘性定位元素的特点:
不会脱离文档流,它是一种专门用于 窗口滚动时的新的定位方式。
最常用的值是top值。
粘性定位和浮动可以同时设置,但不推荐这样做。
粘性定位的元素,也能通过margin调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致, 不同的是:粘性定位可以在元素到达某个位置时将其固定。
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)