CSS清除浮动的八种方法
我们为什么需要清除浮动,如果我们不清除浮动会发生什么呢?
基础样式,没清除浮动之前代码:
可复制也可以自己手动布局,后可尝试使用下面介绍的方法练习清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>不清除浮动会发生什么</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 400px;
background-color: red;
}
.son {
width: 150px;
height: 150px;
float: left;
background-color: pink;
}
.box {
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="father">
<div class="son">我是浮动后的子元素1</div>
<div class="son">我是浮动后的子元素1</div>
</div>
<div class="box">我是下一个兄弟元素box</div>
</body>
</html>
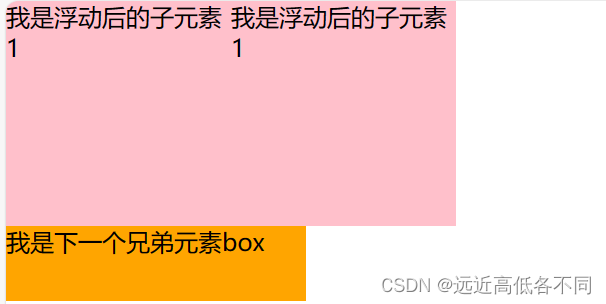
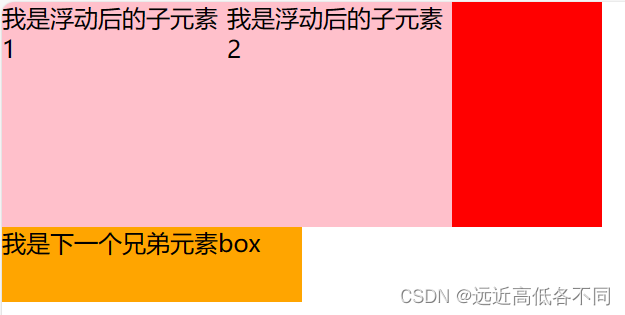
未清除浮动之前的效果图:

如图所示:不清除浮动会影响布局,因为我们没有给父级高度,跟父级同级的元素会受到影响,因为给子元素添加浮动,浮动之后,子元素会脱离文档流,父级的下一个兄弟元素就会顶上去,浮动可以设置文字围绕
清除浮动后的效果:

让我为大家介绍八种清除浮动的方法吧!本人文笔有限,如有不对的地方可以向我提出,感谢大家!
一、给父级div定义伪类(推荐使用)
这个是清除浮动常用的方法
复制可用
.clearfix::after {
display: block;
content: "";
height: 0;
overflow: hidden;
clear: both;
}
.clearfix {
zoom: 1;
}
切记给浮动的父元素添加

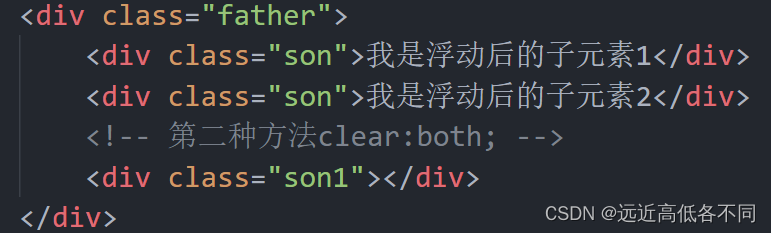
二、clear:both
在浮动尾部添加空div标签,添加上样式clear:both;
.son1 {
clear:both;
}

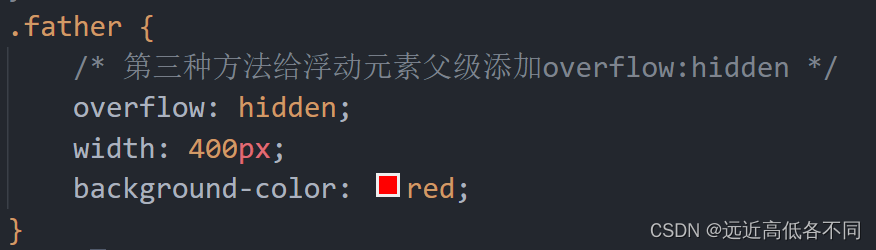
三、overflow:hidden
给父级div定义overflow:hidden
overflow:hidden;

四、给父级固定的高度height
注意:不适合用在不确定高度的元素上,比如某宝,一直向下滑,会一直刷新出新的商品

五、父级随子级一起浮动

这种方法还是会影响接下来的布局,不过可以解决父级的问题

六、overflow:auto
给浮动元素父级添加overflow:auto;

七、display:table
给浮动元素的父级div定义为表格display:table

八、br标签
br中有clear属性,添加all可以清除浮动

清除浮动代码大总结,复制可玩:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动的八种方法</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 第一种,给父级div定义伪类,父级没设置高度时 */
/* 记得给浮动元素的父级添加clearfix类名 */
/* .clearfix::after {
display: block;
content: "";
height: 0;
overflow: hidden;
clear: both;
}
.clearfix {
zoom: 1;
} */
.father {
/* 第三种方法给浮动元素父级添加overflow:hidden */
/* overflow: hidden; */
/* 第四种方法给父级添加高度 */
/* height: 150px; */
/* 第五种方法父级随子级一起浮动 */
/* float: left; */
/* 第六种方法给父级添加overflow:auto */
/* overflow: auto; */
/* 第七种方法给父级添加display:table */
/* display: table; */
width: 400px;
background-color: red;
}
.son {
width: 150px;
height: 150px;
float: left;
background-color: pink;
}
.box {
width: 200px;
height: 200px;
background-color: orange;
}
/* 第二种方法 */
/* .son1 {
clear: both;
} */
</style>
</head>
<body>
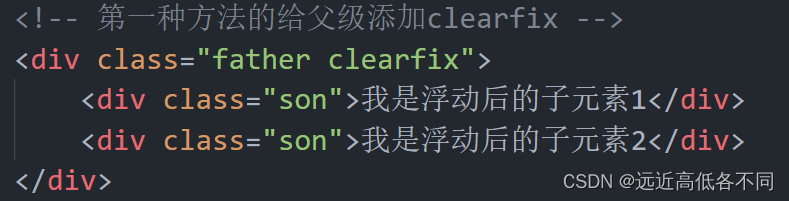
<!-- 第一种方法的给父级添加clearfix -->
<div class="father">
<div class="son">我是浮动后的子元素1</div>
<div class="son">我是浮动后的子元素2</div>
<!-- 第二种方法clear:both; -->
<!-- <div class="son1"></div> -->
<!-- 第八种方法 -->
<!-- <br clear="all"/> -->
</div>
<div class="box">我是下一个兄弟元素box</div>
</body>
</html>
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!



