JS之Object.defineProperty方法
给对象添加属性的方法有许多,这次让我为大家介绍一种给对象添加属性的静态方法吧!
语法:Objcet.defineProperty(对象的名称,“添加的键名”,{value:键值})
const obj = {name:"张三",age:18}
// 我们给obj添加一个新属性
Object.defineProperty(obj,"hobby",{
value:"打篮球"
})
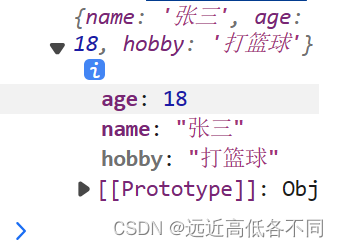
console.log(obj);

可以看到我们成功添加了一个属性
这种静态方法还可以玩
我们添加了这个属性,我们可以控制这个属性能否被修改,能否被删除,能否被循环
我为大家介绍一下以下三个方法
writable:布尔值;如果为true就是能被修改,为false不能被修改
configurable:布尔值;如果为true就是能被删除,为false不能被删除
enumerable:布尔值;如果为true就是能被循环,为false不能被循环
const obj = {name:"张三",age:18}
// 我们给obj添加一个新属性,可修改,不可删除,不可循环
Object.defineProperty(obj,"hobby",{
value:"打篮球",
writable:true,
configurable:false,
enumerable:false
})
obj["hobby"] = "踢足球"//修改成功
delete obj["hobby"]//删除失败
for(let k in obj) {
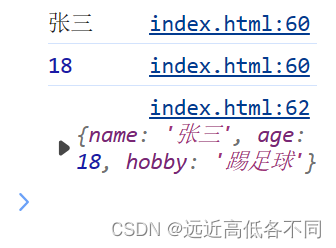
console.log(obj[k]);//不能循环到hobby
}
console.log(obj);

getter与setter
const obj = { name: "张三", age: 18 }
// 我们给obj添加一个新属性,可修改,不可删除,不可循环
Object.defineProperty(obj, "hobby", {
get() {
console.log("获取了")
// 返回一个篮球
return "篮球"
},
set(val) {
console.log("被修改了")
// 修改后val为足球
console.log(val)
}
})
// 获取
obj["hobby"]
console.log(obj)
// 修改后val为足球
obj["hobby"] = "足球"
console.log(obj)

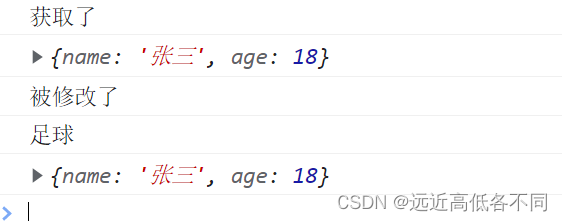
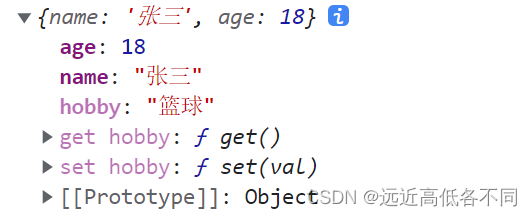
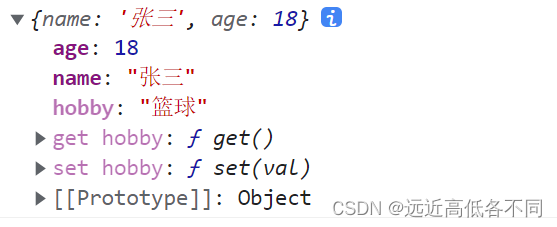
来看第一次打印的对象

来看第二次打印的对象

我们发现hobby的属性值没有被修改
这是一个注意点
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现