ES6之Symbol
ES6中为我们新增了一个原始数据类型Symbol,让我为大家介绍一下吧!
Symbol它表示是独一无二的值
Symbol要如何创建
第一种创建方式:
let sy = Symbol()
第二种创建方式:
let sy = Symbol.for()
具体独一无二在哪呢?它们的地址不相同。
let sy = Symbol("name")
let sy1 = Symbol("name")
console.log(sy === sy1) //false
但如果我们使用Symbol.for创建
let sy = Symbol.for("name")
let sy1 = Symbol.for("name")
console.log(sy === sy1) // true
Symbol不能与其他数据进行运算
let sy = Symbol()
console.log(sy + 1) //报错
console.log(sy > 1) //报错
console.log(sy + "1") //报错
Symbol可以作用在哪呢?
用来定义对象的私有变量
如何写入对象?
第一种:
let sy = Symbol("sy1")
const obj = {}
obj[sy] = "私有的"
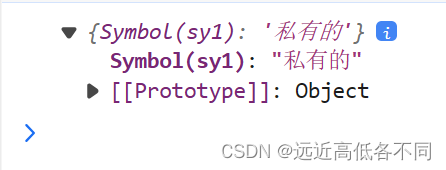
console.log(obj)
第二种:
let sy = Symbol("sy1")
const obj = {
[sy] : "私有的"
}
console.log(obj)
第三种添加的键值:
const obj = {
sy : Symbol("私有的")
}
console.log(obj)

我们可以用keyFor来获取Symbol.for()创建的值
let sy = Symbol.for("hello")
console.log(Symbol.keyFor(sy))//hello
我们怎么获取呢?可以使用 对象[ ]的方法取到
记住取Symbol的值时,不能用点(.)取
//获取成功
console.log(obj[sy]) //私有的
我们用点(.)取值试一下,取到undefined
console.log(obj.sy) //undefined
我们该如何循环取到Symbol
我们用对象的for in方法试一试
由此可见,取不到Symbol
let sy = Symbol("hello")
const obj = {
name:"张三",
age:18,
}
obj[sy] = "私有的"
for(let k in obj) {
console.log(obj) //{name: '张三', age: 18, Symbol(hello): '私有的'}
console.log(k) //name age
console.log(obj[k]) //张三 18
}
我们使用getOwnPropertySymbols()
let sy = Symbol("hello")
const obj = {
name:"张三",
age:18
}
obj[sy] = "私有的"
let a = Object.getOwnPropertySymbols(obj)
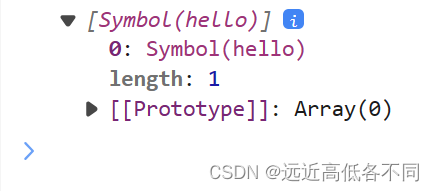
console.log(a)

感谢大家的阅读,如有不对的地方,可以向我指出,感谢大家!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本