ES6之Map对象
ES6提供了 Map数据结构。它类似于对象,也是键值对的集合。但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
创建方法
let m = new Map()
console.log(m)

Map的方法
1.set( )
添加元素
接收两个参数,第一个键名,第二个键值
let m = new Map()
m.set("name","zs")
m.set("age",18)
let key = {
hobby : "爱好"
}
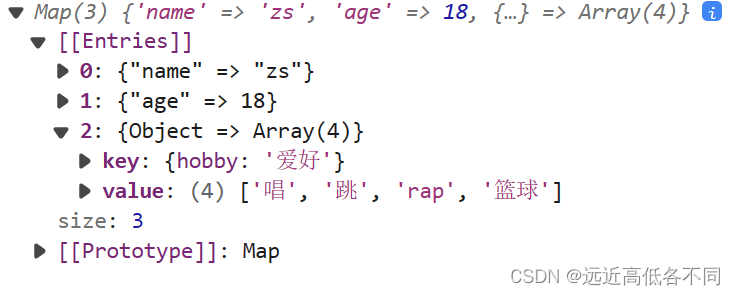
m.set(key,["唱","跳","rap","篮球"])
console.log(m)

2.size
获取元素个数
let m = new Map()
m.set("name","zs")
console.log(m.size) //1
3.delete( )
删除元素
let m = new Map()
m.set("name","zs")
m.delete("name")
console.log(m)

4.has( )
利用键名去判断
let m = new Map()
m.set("name", "zs")
m.set("age", 18)
console.log(m.has("name")) //true
console.log(m.has("hobby")) //false
5.get( )
获取元素
let m = new Map()
m.set("name","zs")
console.log(m.get("name")) //zs
6.clear( )
清空
let m = new Map()
m.set("name","zs")
m.clear()
console.log(m)

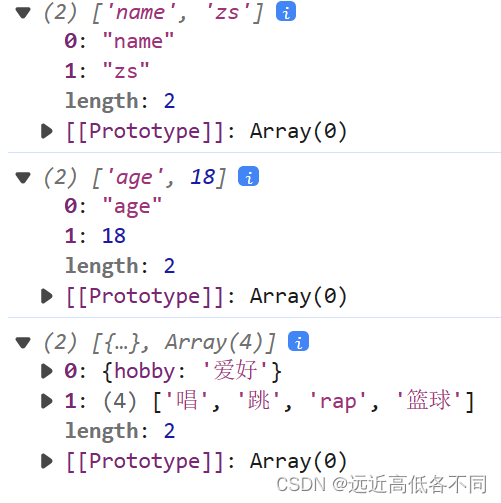
7.entries( )
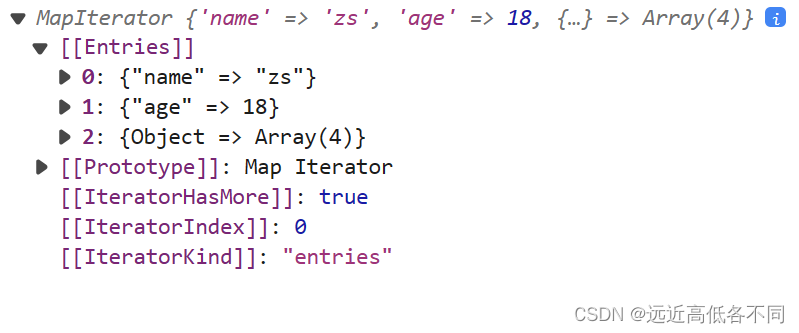
返回 Map 对象中键/值对的数组
let m = new Map()
m.set("name","zs")
m.set("age",18)
let key = {
hobby : "爱好"
}
m.set(key,["唱","跳","rap","篮球"])
console.log(m.entries())

8.keys( )
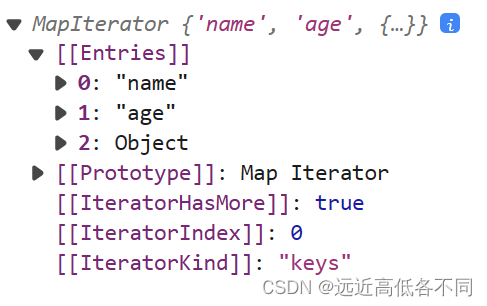
返回 Map 对象中键的数组
let m = new Map()
m.set("name","zs")
m.set("age",18)
let key = {
hobby : "爱好"
}
m.set(key,["唱","跳","rap","篮球"])
console.log(m.keys())

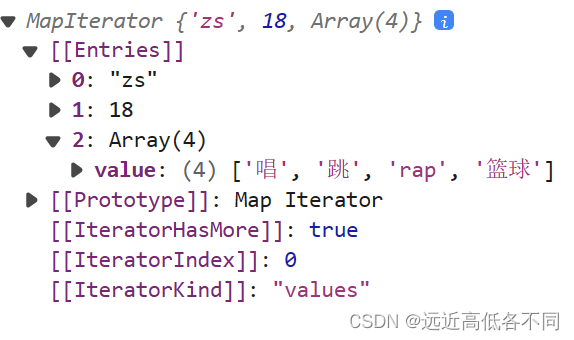
9.values( )
返回 Map 对象中值的数组
let m = new Map()
m.set("name","zs")
m.set("age",18)
let key = {
hobby : "爱好"
}
m.set(key,["唱","跳","rap","篮球"])
console.log(m.values())

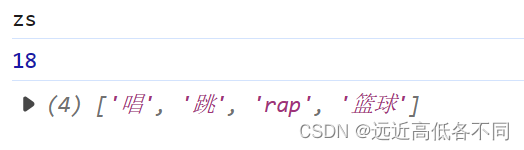
10.遍历for…of
let m = new Map()
m.set("name","zs")
m.set("age",18)
let key = {
hobby : "爱好"
}
m.set(key,["唱","跳","rap","篮球"])
for(let v of m) {
console.log(v)
}

11.forEach
返回键和值回调
let m = new Map()
m.set("name","zs")
m.set("age",18)
let key = {
hobby : "爱好"
}
m.set(key,["唱","跳","rap","篮球"])
m.forEach(item=>{
console.log(item)
})

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构