初识Vue 解决vue在启动时生成的提示
让我为大家简单介绍一下吧!
Vue是一套用于构建用户界面的渐进式javaScript框架
当我们引入vue.js后
<script src="../js/vue.js"></script>
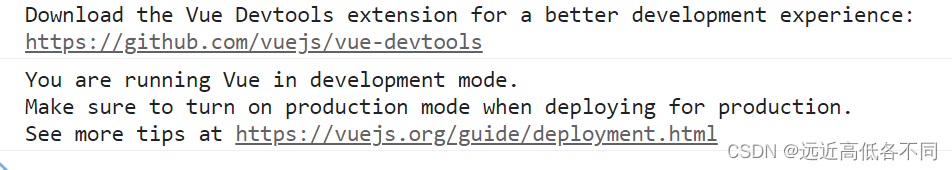
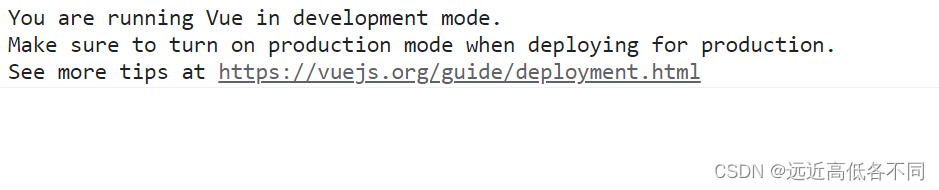
我们发现,当我们打开网页时,控制台会出现以下内容

那我们该怎么解决呢?
先看第一段 我为大家翻译一下 :下载Vue Devtools扩展,以获得更好的开发经验
我们需要在谷歌浏览器上下载vue.js devtools扩展
如何下载呢?我给大家介绍一种非常简单的方式
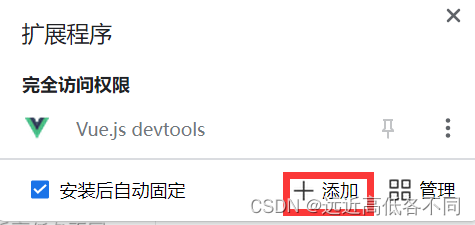
1.我们点击双核浏览器右上角的程序扩展

2.我们点击添加

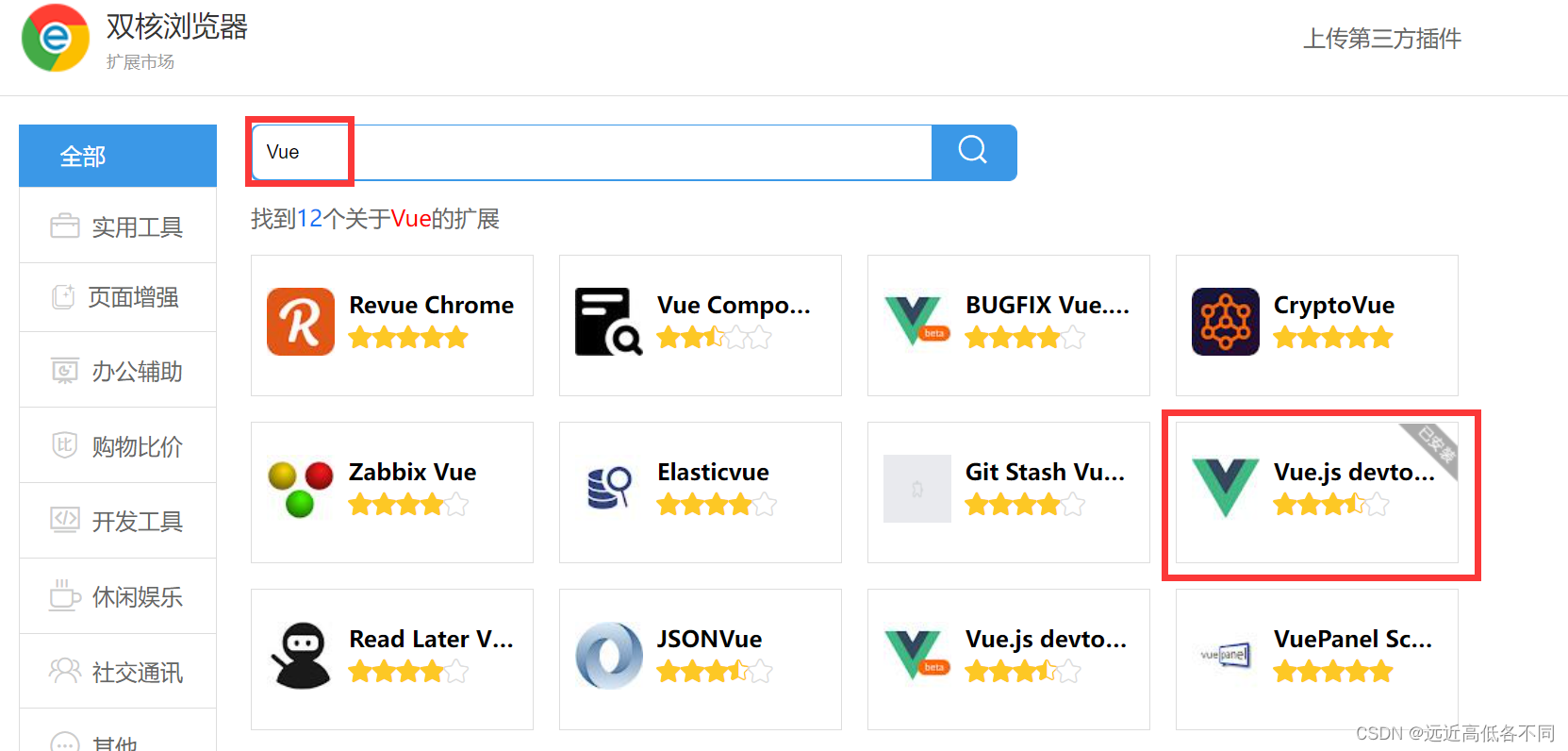
3.直接搜索vue 点击Vue.js devtools

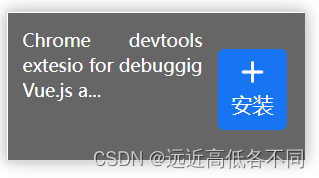
4.点击安装

5.弹出提示框

这样我们就下载好了vue.js devtools扩展,我们可以点击双核浏览器右上角程序扩展查看
我们发现我们已经少了一段提示:

再看第二段 我还是为大家翻译一下:您在开发模式下运行Vue。在生产时,一定要打开生产模式。
我们可以使用一行代码解决这一段提示文字
// vue.配置.生产端 = false
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
我们控制台现在什么都没打印,说明我们解决成功
这样我们就解决了vue在启动时生成的提示
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!



