vue黑马之小黑的书架小案例
今天我为大家带来一个小案例,可以帮助你更好的了解v-for的使用
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小黑的书架</title>
</head>
<body>
<div id="root">
<ul>
<!-- 我们使用v-for遍历数组 -->
<!-- 记住我们最好添加上 :key 用唯一标识去做key值 -->
<!-- v-for的参数 -->
<li v-for="(item,index) in list" :key="item.id">
<!-- 我们使用item.属性名可以获取到属性值 -->
<span>{{item.name}}</span>
<span>{{item.author}}</span>
<!-- 点击事件 传入id值 作为删除的唯一标识 -->
<button @click="del(item.id)">删除</button>
</li>
</ul>
</div>
</body>
<script src="../../js/vue.js"></script>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
list: [
{ id: 1, name: "《红楼梦》", author: "曹雪芹" },
{ id: 2, name: "《西游记》", author: "吴承恩" },
{ id: 3, name: "《水浒传》", author: "施耐庵" },
{ id: 4, name: "《三国演义》", author: "罗贯中" },
]
},
methods: {
del(id){
// filter过滤 我们可以使用filter过滤出 item中不等于传过来的参数id
// 不会改变原数组 返回一个新数组
// 我们把过滤出来的新数组赋值给原数组
this.list = this.list.filter(item=>item.id !== id)
}
}
})
</script>
</html>
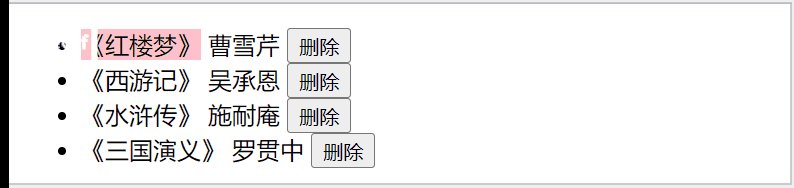
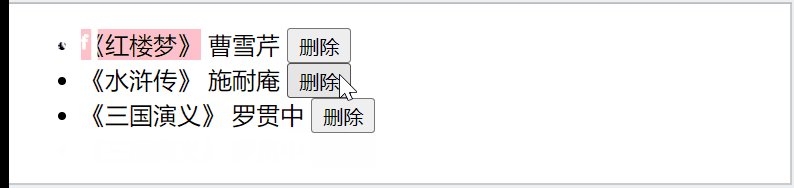
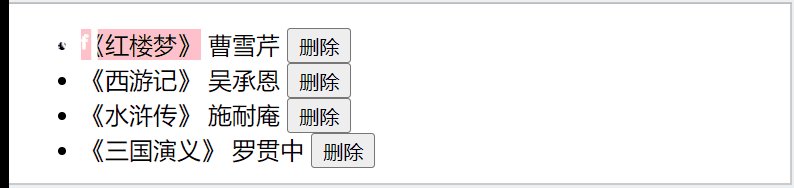
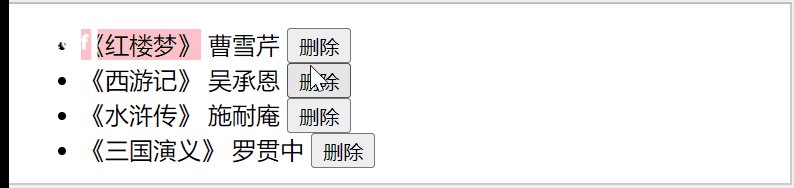
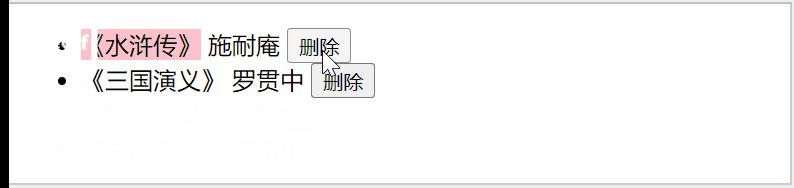
先不给大家看效果图,大家来看看我加key与不加key有什么区别
加key的情况下

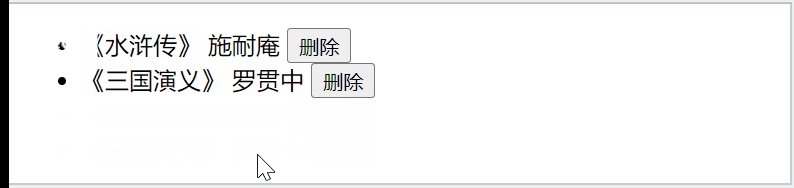
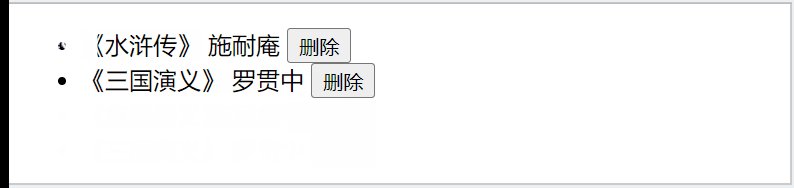
不加key的情况下

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!



