xxx-系统要点(一)
springboot mybaitplus hplus springsecurity thyemleaf 比较稳定版本springboot 2.5.9
创建spring项目时,可以使用配置阿里镜像,但是idea2020之前版本无法使用
配置数据库通用
mybatis-plus.mapper-locations=classpath:mapper/*.xml
# 设置日志
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl 日志输出到控制台
# 配置数据库的统一前缀
mybatis-plus.global-config.db-config.table-prefix=sys_ 自定义就行
# 设置全局的id自增策略
mybatis-plus.global-config.db-config.id-type=auto
# 配置逻辑删除
mybatis-plus.global-config.db-config.logic-delete-field=is_deleted
mybatis-plus.global-config.db-config.logic-delete-value=1
mybatis-plus.global-config.db-config.logic-not-delete-value=0
导入mybaits-plus代码生成器还需要导入freemarker引擎
freemarker
freemarker是模板渲染工具,使用写好的前端模板和后端提供的数据,就可以导出我们需要的html文件
使用freemarker 需要在webapp中webinf下的web.xml进行配置
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>freemarker</servlet-name>
<servlet-class>freemarker.ext.servlet.FreemarkerServlet</servlet-class>
<init-param>
<!-- 模板路径-->
<param-name>TemplatePath</param-name>
<!-- 默认在webapp 目录下查找对应的模板文件-->
<param-value>/</param-value>
</init-param>
<init-param>
<!-- 模板默认的编码-->
<param-name>default_encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</servlet>
<!-- 处理所有的以.ftl结尾的文件;ftl是freemarker默认的文件后缀-->
<servlet-mapping>
<servlet-name>freemarker</servlet-name>
<url-pattern>*.ftl</url-pattern>
</servlet-mapping>
</web-app>
@WebServlet("/f01")
public class FreeMarker01 extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 给模板的数据
req.setAttribute("msg","hello word");
// 请求转发到指定的页面,
req.getRequestDispatcher("template/f01.ftl").forward(req,resp);
}
}
${msg}
ServletContext.getRequestDispatcher(String url)中的url只能使用绝对路径;
而ServletRequest.getRequestDispatcher(String url)中的url可以使用相对路径。因为ServletRequest具有相对路径的概念;
而ServletContext对象无次概念。
RequestDispatcher对象从客户端获取请求request,并把它们传递给服务器上的servlet,html或jsp。它有两个方法:
1.void forward(ServletRequest request,ServletResponse response)
用来传递request的,可以一个Servlet接收request请求,另一个Servlet用这个request请求来产生response。request传递的请求,response是客户端返回的信息。forward要在response到达客户端之前调用,也 就是 before response body output has been flushed。如果不是的话,它会报出异常。
2.void include(ServletRequest request,ServletResponse response)
用来记录保留request和response,以后不能再修改response里表示状态的信息。
用了@WebServlet注解后:只需要在原来的Servlet类上面加上@WebServlet("/login.do"),就可以不用在写再去web.xml中部署了servlet了,使用这个注解就相当于替换了它。
freemarker语法
<#--
数据类型:布尔类型
在freemarker中布尔类型不能直接输出;如果输出要先转成字符串
方式一:?c
方式二:?string 或 ?string("true时的文本","false时的文本")-->
<h5>布尔类型</h5>
${flag?c} <br/>
${flag?string} <br/>
${flag?string("yes","no")} <br/>
<#--
数据类型:日期类型
在freemarker中日期类型不能直接输出;如果输出要先转成日期型或字符串
1,年月日 ?date
2,时分秒 ?time
3,年月日时分秒 ?datetime
4,制定格式 ?string("自定义格式") y:年 M:月 d:日 H:时 m:分 s:秒 -->
<h5>日期类型</h5>
<#--输出日期格式 -->
${createDate?date} <br/>
<#--输出时间格式 -->
${createDate?time} <br/>
<#--输出日期时间格式 -->
${createDate?datetime} <br/>
<#--输出格式化日期格式 -->
${createDate?string("yyyy年MM月dd日 HH:mm:ss")} <br/>
3.3.数值类型
1.在Servlet中设置数值类型的数据
//数值类型
request.setAttribute("age",18);//数值类型
request.setAttribute("salary",100000);//数值类型
request.setAttribute("avg",0.545);//浮点类型
2.获取数据
<#--
数据类型:数值类型
在freemarker中数值类型可以直接输出;
1,转字符串
普通字符串 ?c
货币字符串 ?string.currency
百分比型字符串 ?string.percent
2,保留浮点型数值指定小数位(#表示一个小数位)
?string["0.##"]-->
<#-- 直接输出数值类型-->
${age}<br/>
${salary}<br/>
<#-- 将数值转换成字符串输出-->
${salary?c}<br/>
<#--将数值转换成货币类型的字符串输出 -->
${salary?string.currency}<br>
<#--将数值转换为百分比的字符串-->
${avg?string.percent}<br>
<#--将浮点型数值保留指定小数位输出(##表示保留两位小数)-->
${avg?string["0.##"]} <br/>
3.4.字符串类型
1.在Servlet中设置字符串类型的数据
//字符串类型
request.setAttribute("msg","hello");
request.setAttribute("msg2","freemarker ");
2.获取数据
<hr>
<#--
数据类型:字符串类型
在freemarker中字符串类型可以直接输出;
1,截取字符串(坐闭右开) ?substring(start,end)
2,首字母小写输出 ?uncap_first
3,首字母大写输出 ?cap_first
4,字母转小写输出 ?lower_case
5,字母转大写输出 ?upper_case
6,获取字符串长度 ?length
7,是否以指定字符串开头(boolean类型) ?starts_with("xx")?string
8,是否以指定字符结尾(boolean类型) ?ends_with("xx")?string
9,获取指定字符的索引 ?index_of("xx")
10,去除字符串前后空格 ?trim
11,替换指定字符串 ?replace("xx","xx")
-->
<h5>字符串类型</h5>
${msg}--------${msg2}<br>
${msg?string}--------${msg2?string}<br>
<#-- 1.截取字符串(坐闭右开) ?substring(start,end) -->
${msg?substring(0,2)} <br>
<#-- 2,首字母小写输出 ?uncap_first -->
${msg?uncap_first} <br>
<#--3,首字母大写输出 ?cap_first -->
${msg?cap_first} <br>
<#--4,字母转小写输出 ?lower_case -->
${msg?lower_case} <br>
<#--5,字母转大写输出 ?upper_case -->
${msg?upper_case} <br>
<#--6,获取字符串长度 ?length -->
${msg?length} <br>
<#--7,是否以指定字符串开头(boolean类型) ?starts_with("xx")?string -->
${msg?starts_with("a")?string} <br>
<#--8,是否以指定字符结尾(boolean类型) ?ends_with("xx")?string -->
${msg?ends_with("o")?string} <br>
<#--9,获取指定字符的索引 ?index_of("xx") -->
${msg2?index_of("m")} <br>
<#--10,去除字符串前后空格 ?trim -->
${msg2?trim} <br>
<#--11,替换指定字符串 ?replace("xx","xx") -->
${msg?replace("he","we")} <br>
字符串空值清空处理
FreeMarker的变量必须赋值,否则就会抛出异常。而对FreeMarker来说,null值和不存在的变量是完全一样的,因为FreeMarker无法理解null值。
FreeMarker提供两个运算符来避免空值:
1 !:指定确实变量的默认值
${value!}:如果value值为空,则默认值是空字符串
${value! "默认值"}: 如果value值为空,则默认值是字符串“默认值”
2 ??: 判断变量是否存在
如果变量存在,返回true,否则返回false
${(value??)?string}
//空数据
request.setAttribute("str1",null);
request.setAttribute("str2","");
<hr>
<#-- 如果值不存在,直接输出就会报错-->
<#--${a}-->
<#--值为null的数据也直接报错-->
<#--${str1}-->
<#--值为空字符串的不会报错-->
<h5>空值处理</h5>
空字符串:${str2}<br/>
<#-- 使用!,当值不存在时,默认显示空字符串 -->
感叹号:${str1!}<br/>
<#-- 使用!"xx",当值不存在时,默认显示指定字符串-->
${str1! "str1的数不存在"}<br/>
<#-- 使用??,判断字符串是否为空;返回布尔类型。如果想要输出,需要将布尔类型转换成字符串-->
${(str1??)?c}<br/>
${(str1??)?string}<br/>
3.5.sequence类型
1.在Servlet中设置序列类型的数据
// 序列类型 (数组、List、Set)
// 数组操作
String[] stars = new String[]{"周杰伦","林俊杰","陈奕迅","五月天"};
request.setAttribute("stars",stars);
// List操作
List<String> citys = Arrays.asList("上海","北京","杭州","深圳");
request.setAttribute("cityList",citys);
// JavaBean集合
List<User> userList = new ArrayList<>();
userList.add(new User(1,"zhangsan",22));
userList.add(new User(2,"lisi",18));
userList.add(new User(3,"wangwu",20));
request.setAttribute("userList",userList);
2.获取数据
<#--
FreeMarker 数据类型
序列类型(数组、List、Set)
通过list指令输出序列
<#list 序列名 as 元素名>
${元素名}
</#list>
获取序列的长度 ${序列名?size}
获取序列元素的下标 ${元素名?index}
获取第一个元素 ${序列名?first}
获取最后一个元素 ${序列名?last}
倒序输出 序列名?reverse
升序输出 序列名?sort
降序输出 序列名?sort?reverse
指定字段名排序 序列名?sort_by("字段名")
注:一般是JavaBean集合,对应的字段名需要提供get方法
-->
<#-- 数组操作 -->
<#list stars as star>
下标:${star?index} - 姓名:${star} <br>
</#list>
获取序列的长度:${stars?size} <br>
获取第一个元素:${stars?first} <br>
获取最后一个元素: ${stars?last} <br>
<hr>
<#-- List操作 -->
<#list cityList as city>
${city}
</#list>
<br>
<#--倒序输出 序列名?reverse-->
<#list cityList?reverse as city>
${city}
</#list>
<br>
<#--升序输出 序列名?sort-->
<#list cityList?sort as city>
${city}
</#list>
<br>
<#--降序输出 序列名?sort?reverse-->
<#list cityList?sort?reverse as city>
${city}
</#list>
<br>
<hr>
<#list userList as user >
编号:${user.userId} 姓名:${user.uname} ${user.uage} <br>
</#list>
<br>
<#list userList?sort_by("uage") as user >
编号:${user.userId} 姓名:${user.uname} ${user.uage} <br>
</#list>
<br>
<hr>
3.6.hash类型
1.在Servlet中设置hash类型的数据
// Map操作
Map<String,String> cityMap = new HashMap<>();
cityMap.put("sh","上海");
cityMap.put("bj","北京");
cityMap.put("sz","深圳");
request.setAttribute("cityMap",cityMap);
2.获取数据
<#--
数据类型:hash类型
key遍历输出
<#list hash?keys as key>
${key} -- ${hash[key]}
</#list>
value遍历输出
<#list hash?values as value>
${value}
</#list>
-->
<#-- key遍历输出 -->
<#list cityMap?keys as key>
${key} -- ${cityMap[key]} <br>
</#list>
<#-- value遍历输出 -->
<#list cityMap?values as value>
${value} |
</#list>
4.FreeMarker常见指令
4.1、assign 自定义变量指令
使用 assign 指令你可以创建一个新的变量, 或者替换一个已经存在的变量。
<#--
assign 自定义变量指令
语法:
<#assign 变量名=值>
<#assign 变量名=值 变量名=值> (定义多个变量)
-->
<#assign str="hello">
${str} <br>
<#assign num=1 names=["zhangsan","lisi","wangwu"] >
${num} -- ${names?join(",")}
4.2、if elseif else 逻辑判断指令
可以使用 if , elseif 和 else 指令来条件判断是否满足某些条件。
<h5> 2. if, else, elseif 逻辑判断指令</h5>
<#assign score = 60>
<#if score lt 60 >
<h6>你个小渣渣!</h6>
<#elseif score == 80>
<h6>分不在高,及格就行!</h6>
<#elseif score gt 60 && score lt 80 >
<h6>革命尚未成功,同志仍需努力!</h6>
<#else >
<h6>哎哟不错哦!</h6>
</#if>
<#--判断数据是否存在-->
<#assign list="">
<#if list??>
数据存在
<#else >
数据不存在
</#if>
<br>
<#if list2??>
数据存在
<#else >
数据不存在
</#if>
4.3、list 遍历指令
可以使用 list 指令来对序列进行遍历。
<h5>3. list指令</h5>
<#assign users = ["张三","李四","王五"]>
<#list users as user>
${user} |
</#list>
<br>
<#--判断数据不为空,再执行遍历 (如果序列不存在,直接遍历会报错)-->
<#if users2??>
<#list users2 as user>
${user}
</#list>
</#if>
<br>
<#-- 当序列没有数据项时,使用默认信息 -->
<#assign users3 = []>
<#list users3 as user>
${user} |
<#else >
用户数据不存在!
</#list>
4.4、macro 自定义指令
可以使用 macro 指令来自定义一些自定义指令。
<#--
macro 自定义指令 (宏)
1. 基本使用
格式:
<#macro 指令名>
指令内容
</#macro>
使用:
<@指令名></@指令名>
2. 有参数的自定义指令
格式:
<#macro 指令名 参数名1 参数名2>
指令内容
</#macro>
使用:
<@指令名 参数名1=参数值1 参数名2=参数值2></@指令名>
注:
1. 指令可以被多次使用。
2. 自定义指令中可以包含字符串,也可包含内置指令
-->
<#-- 定义基本的自定义指令 -->
<#macro address>
© 1999–2015 The FreeMarker Project. All rights reserved.
</#macro>
<#-- 使用指令 -->
<@address></@address> <br>
<@address></@address> <hr>
<#-- 定义有参数的自定义指令 -->
<#macro queryUserByName uname>
通过用户名查询用户信息 - ${uname}
</#macro>
<#-- 使用指令,并传递参数 -->
<@queryUserByName uname="admin"></@queryUserByName> <br>
<#-- 定义有多个参数的自定义指令 -->
<#macro queryUserByParams uname uage>
通过多个餐宿查询用户信息 - ${uname} - ${uage} </#macro>
<#-- 使用指令,并传递多个参数 -->
<@queryUserByParams uname="admin" uage=18></@queryUserByParams> <br>
<hr>
<#-- 自定义指令中包含内置指令 -->
<#macro cfb>
<#list 1..9 as i>
<#list 1..i as j>
${j}*${i}=${j*i}
</#list>
<br>
</#list>
</#macro>
<@cfb></@cfb>
<@cfb></@cfb>
<#-- 动态数据 -->
<#macro cfb2 num>
<#list 1..num as i>
<#list 1..i as j>
${j}*${i}=${j*i}
</#list>
<br>
</#list>
</#macro>
<@cfb2 num=5></@cfb2>
4.5、nested 占位指令
nested 指令执行自定义指令开始和结束标签中间的模板片段。嵌套的片段可以包含模板中任意合法的内容。
<#--
nested 占位指令
nested 相当于占位符,一般结合macro指令一起使用。
可以将自定义指令中的内容通过nested指令占位,当使用自定义指令时,会将占位内容显示。
-->
<#macro test>
这是一段文本!
<#nested>
<#nested>
</#macro>
<@test><h4>这是文本后面的内容!</h4></@test>
4.6、import 导入指令
import 指令可以引入一个库。也就是说,它创建一个新的命名空间, 然后在那个命名空间中执行给定路径的模
板。可以使用引入的空间中的指令。
1)、创建commons.ftl文件
<#macro cfb>
<#list 1..9 as i>
<#list 1..i as j>
${j}*${i}=${j*i}
</#list>
<br>
</#list>
</#macro>
在其他ftl页面中通过import导入commons.ftl的命名空间,使用该命名空间中的指令
2)、创建test.ftl文件
<#-- 导入命名空间 -->
<#import "commons.ftl" as common>
<#-- 使用命名空间中的指令 -->
<@common.cfb></@common.cfb>
3)、创建Controller
package org.example.controller;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @author liyonghui
* @description Freemarker常用指令
* @date 2022/12/20 14:05
*/
@WebServlet("/f04")
public class FreeMarker04 extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 请求转发到指定的页面,
req.getRequestDispatcher("template/test.ftl").forward(req, resp);
}
}
4.7、include 包含指令
可以使用 include 指令在你的模板中插入另外一个 FreeMarker 模板文件 。 被包含模板的输出格式是在 include
标签出现的位置插入的。 被包含的文件和包含它的模板共享变量,就像是被复制粘贴进去的一样。
<#--包含指令(引入其他页面文件) include-->
<#--html文件-->
<#include "test.html">
<#--freemarker文件-->
<#include "test.ftl">
<#--text文件-->
<#include "test.txt">
5.FreeMarker页面静态化
通过上述介绍可知 Freemarker 是一种基于模板的、用来生成输出文本的通用工具,所以 我们必须要定制符合自己业务的模板,然后生成自己的 html 页面。Freemarker 是通过 freemarker.template.Confifiguration 这个对象对模板进行加载的(它也处理创建和缓存预 解析模板的工作),然后我们通过 getTemplate 方法获得你想要的模板,有一点要记住 freemarker.template.Confifiguration 在你整个应用必须保证唯一实例。
1、定义模板
创建news.ftl模板文件
<!doctype html>
<html>
<head>
<#-- freemaeker模板中设置编码格式,否则中文可能乱码 -->
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
</head>
<body>
<#-- 新闻标题 -->
<h2 align="center">${title}</h2>
<#-- 新闻来源 和 发布时间 -->
<p align="center">
新闻来源:${source}
发布时间:${pubTime}
</p>
<#-- 新闻内容 -->
<p style="text-indent: 2em">
${content}
</p>
</body>
</html>
2、加载模板
package com.xxxx.servlet;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/news")
public class NewsServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 实例化模板对象
Configuration configuration = new Configuration();
// 设置加载模板的上下文 以及加载模板的路径 (模板存放路径)
configuration.setServletContextForTemplateLoading(getServletContext(),"/template");
// 设置模板的编码格式
configuration.setDefaultEncoding("UTF-8");
// 加载模板文件 获取模板对象
Template template = configuration.getTemplate("news.ftl");
// 设置数据模型
Map<String,Object> map = new HashMap<>();
map.put("title","【战“疫”说理】良好的公民素养和国民心态是“硬核”力量");
map.put("source","经济日报-中国经济网");
map.put("pubTime","2020年03月16日 10:00");
map.put("content","公共性的社会大事件,是检验和透视公民素养和国民心态的一个重要窗口。" +
"在突袭而至的新冠肺炎疫情面前,一方面,抗击疫情的过程就是淬炼公民素养和国民心态的熔炉;另一方面,良好的公民素养和国民心态也是疫情防控的“硬核”力量,更是推动战“疫”积极向好态势不断拓展的精神之盾。\n" +
"\n疫情防控,既是大战,也是大考。涵养良好的公民素养和国民心态,是疫情期间摆在我们面前的考题,同时也是提升国家治理能力过程中需要面对的课题。\n" +
"\n着眼三个方面 提升科学素养\n\n疫情面前,每个人都是防控链条中的重要一环。做好自我保护,既是对自己、家人负责,也是对社会负责。有效做好科学防控,每个人都应具备必要的科学素养。");
// 获取项目的根目录
String basePath = req.getServletContext().getRealPath("/");
// 设置html的存放路径
File htmlFile = new File(basePath + "/html");
// 判断文件(目录)是否存在
if (!htmlFile.exists()) {
// 如果文件目录不存在,则新建文件目录
htmlFile.mkdir();
}
// 得到生成的文件名 (生成随机不重复的文件名)
String fileName = System.currentTimeMillis() + ".html";
// 创建html文件
File file = new File(htmlFile,fileName);
// 获取文件输出流
FileWriter writer = new FileWriter(file);
// 生成html (将数据模型填充到模板中)
try {
template.process(map,writer);
} catch (TemplateException e) {
e.printStackTrace();
} finally {
// 关闭资源
writer.flush();
writer.close();
}
}
}
3、生成对应的html文件
浏览器地址栏输入:
生成的文件存放在当前项目的webapp目录下的html目录中。
6.FreeMarker运算符
1、算术运算符
<!--
算术运算
+、-、*、/、%
-->
<#assign a1 = 8 a2 = 2 >
${a1} + ${a2} = ${a1 + a2} <br/>
${a1} - ${a2} = ${a1 - a2} <br/>
${a1} * ${a2} = ${a1 * a2} <br/>
${a1} / ${a2} = ${a1 / a2} <br/>
${a1} % ${a2} = ${a1 % a2} <br/>
<!--字符串运算-->
${"hello" + "," + "freemarker"}
2、逻辑运算符
<#--
逻辑运算符
&&、||、!
-->
3、比较运算符
<#--
比较运算符
> (gt): 大于号,推荐使用 gt
< (lt): 小于号,推荐使用 lt
>= (gte): 大于等于, 推荐是用 gte
<= (lte): 小于等于,推荐使用 lte
== : 等于
!= : 不等于
-->
4、空值运算符
<#--
空值运算符
1. ??:判断是否为空,返回布尔类型
如果不为空返回 false, 如果为空返回 true,不能直接输出
${(name??)?string}
2. !: 设置默认值,如果为空,则设置默认值
1. 设置默认为空字符串:
${name!}
2. 设置指定默认值
${name!'zhangsan'}
-->
页面静态化,将不会经常改变的页面静态化,就会减小数据库访问压力
配置代码生成器,需要提前建好响应的数据表之后,程序才会根据表结构去创建结构
package com.wanshu.wanshu.config;
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import java.util.Collections;
public class MyFastGeneratorConfiguration {
public static void main(String[] args) {
FastAutoGenerator.create("jdbc:mysql://localhost:3306/boge?serverTimezone=GMT%2b8"
, "root", "123456")
.globalConfig(builder -> {
builder.author("mine") // 设置作者
//.enableSwagger() // 开启 swagger 模式
.fileOverride() // 覆盖已生成文件
.outputDir("F://daimashengcheng"); // 指定输出目录
})
.packageConfig(builder -> {
builder.parent("com.wanshu") // 设置父包名
.moduleName("wanshu") // 设置父包模块名
.pathInfo(Collections.singletonMap(OutputFile.xml, "F://daimashengcheng")); // 设置mapperXml生成路径
})
.strategyConfig(builder -> {
builder.addInclude("sys_user","sys_role","sys_user_role","sys_menu","sys_role_menu","sys_oplog") // 设置需要生成的表名
.addTablePrefix("sys_"); // 设置过滤表前缀
})
.templateEngine(new FreemarkerTemplateEngine()) // 使用Freemarker引擎模板,默认的是Velocity引擎模板
.execute();
}
}
设置热部署
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
thyemleaf相关配置
#thymelea模板配置
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
spring.thymeleaf.cache=false
spring.resources.chain.strategy.content.enabled=true
spring.resources.chain.strategy.content.paths=/**
mvc配置映射
package com.wanshu.wanshu.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class mywebviewconfiguration implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login.html").setViewName("/login");
}
}
spring security
shrio安全框架
outh2安全框架适用于金融,银行
springsecurity 认证 授权
引入springsecurity后,会生成 generated security password ,web会自动跳转生成的login界面
使用生成的password登录 默认用户user
mvcsecurity 会自动导入security 相关配置
自定义security 需要去实现websecuritycongigureadapter来配置
实现方法configure
自定义用户认证 内存身份认证 ,jdbc身份认证, 身份详情服务认证, LDAP, 身份认证商(微信,飞书)
通常进行配置使用注解@configuration
但是自定义Security 需要使用注解 @enablewebsecurity 表示启动自定义security
@enablesecurity 实现了三个注解功能:
@import 根据pom文件引入依赖进行自动配置
@enableglobalauthentication 开启自动的安全的全局配置
@configuration 表示当前类是配置类
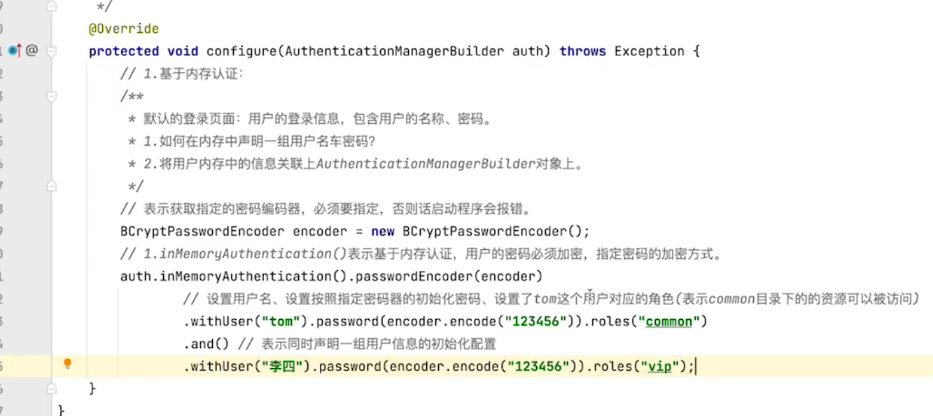
实现内存身份认证
@enablewensecurity
public class securityconfig extends websecurityconfigureradapter{
@overide
protect void configure(authencationmanagerbuilder auth) throws exception{}
}

本文作者:jinganglang567
本文链接:https://www.cnblogs.com/tgfoven/p/17602585.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步