js基础速成
js记录
js中对象类型 object
创建对象
var test=new object();
直接添加属性
test.name='熊大'
没有属性,系统不会报错 ,会返回 undefined
删除属性 delete test.name
创建对象 var obj={} 或者 new object
js中函数也是一个对象
var fun = new function()
常规写法
function fun(){
}
var fun=function(){
}
立即执行函数
(function(){})(参数)
由于函数也是对象,所以就可以直接给构造对象 ,所以函数名前有new 当成构造函数或者对象 没有new就是普通函数的返回值
function Person(){
this.name='sasa';
}
var person=new Person();
数组也是对象
var arr=new Array() 或者 var arr=[]
正则表达式
var reg = new regexp('表达式规则',‘i’) i表示忽略大小写
检测符合表达式
reg.test(str)
正则表达式也可以是 var reg=/ad/ada/d/i
js重点dom与bom
html 转换成dom树 ,通过节点node之间的关系来操作每个元素
页面文档加载完成才执行函数的属性 onload函数
document.queryselector(“”)根据css类来选择
window.onload函数是页面文档加载完,才会执行的函数
js修改style
元素.style.属性=“”
获得元素的正在显示的样式对象
var style1= getcomputedstyle(标签,null);
style1.width=""
style.clientwidth返回数值不返回px
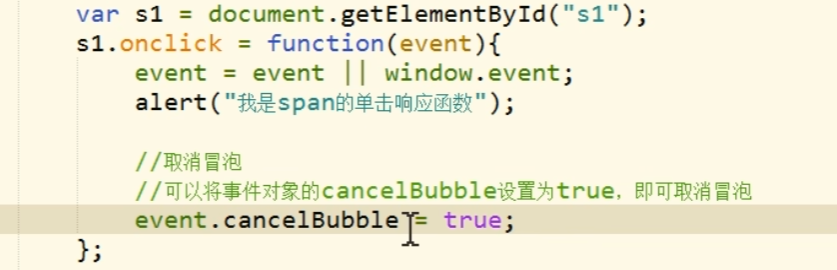
事件冒泡 事件的向上传导,后代元素的事件(鼠标单击)被触发时,其祖先事件也会被触发,
取消冒泡

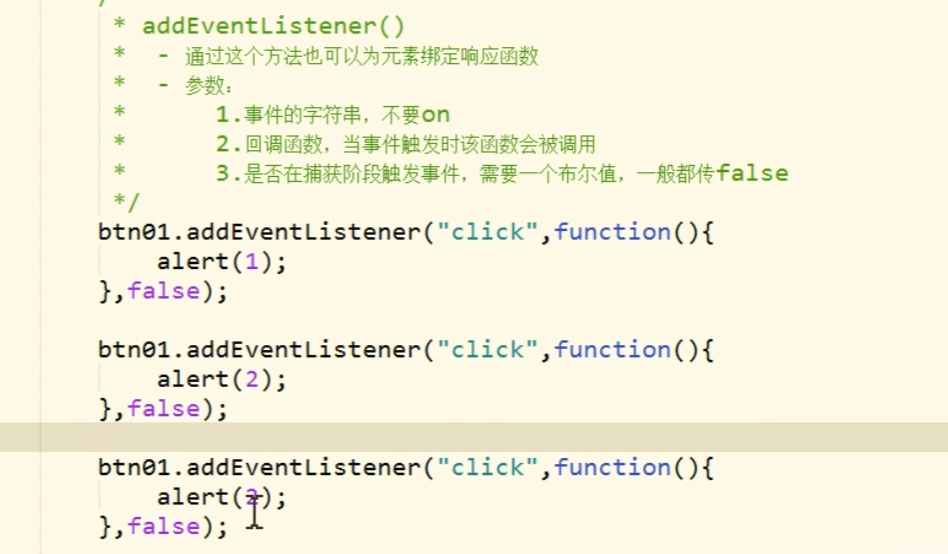
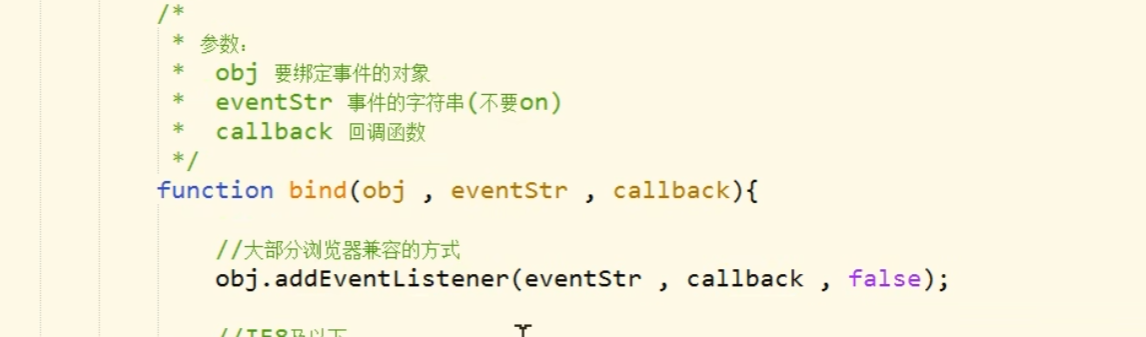
为元素绑定多个函数 addeventlistener

绑定多个函数的模板

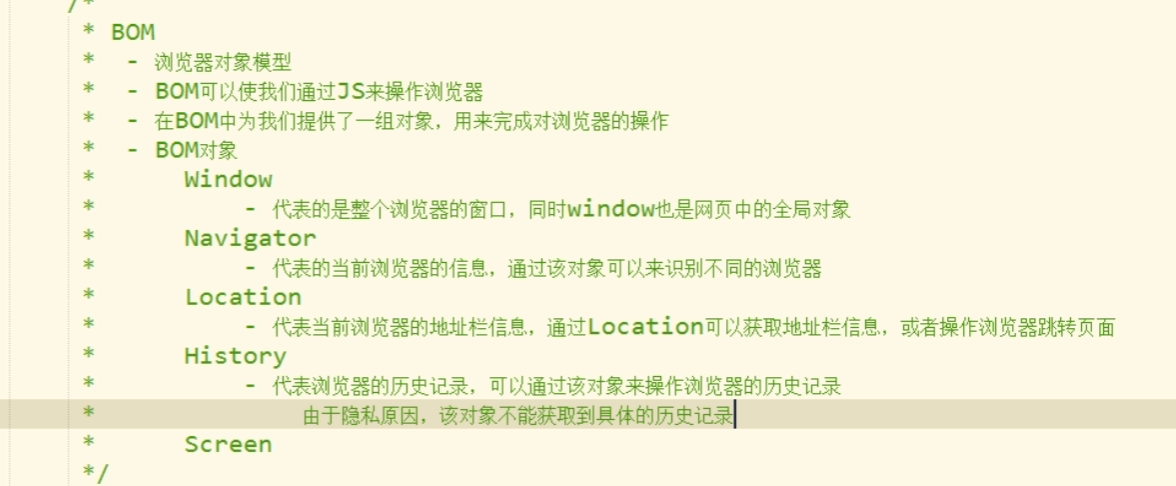
bom

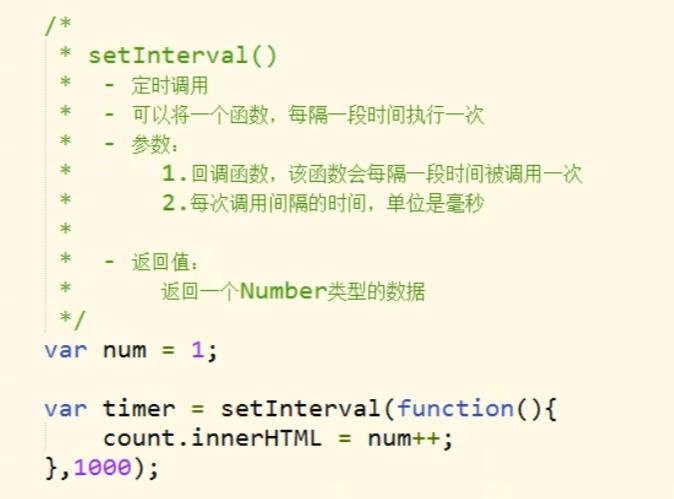
定时器

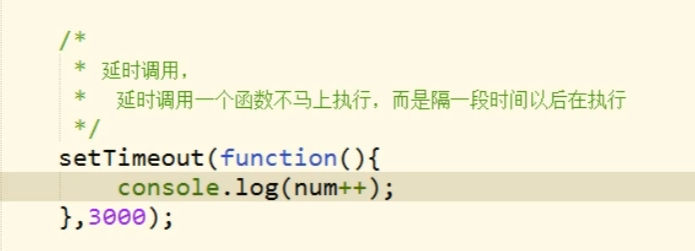
延时器

json属于js语言中特殊字符串
json.parse(tets)转换成js对象
json.stringify(js) js对象转化为json字符串
本文作者:jinganglang567
本文链接:https://www.cnblogs.com/tgfoven/p/17517943.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步