MVVM框架(二)---生命周期
一、Vue 生命周期图解:

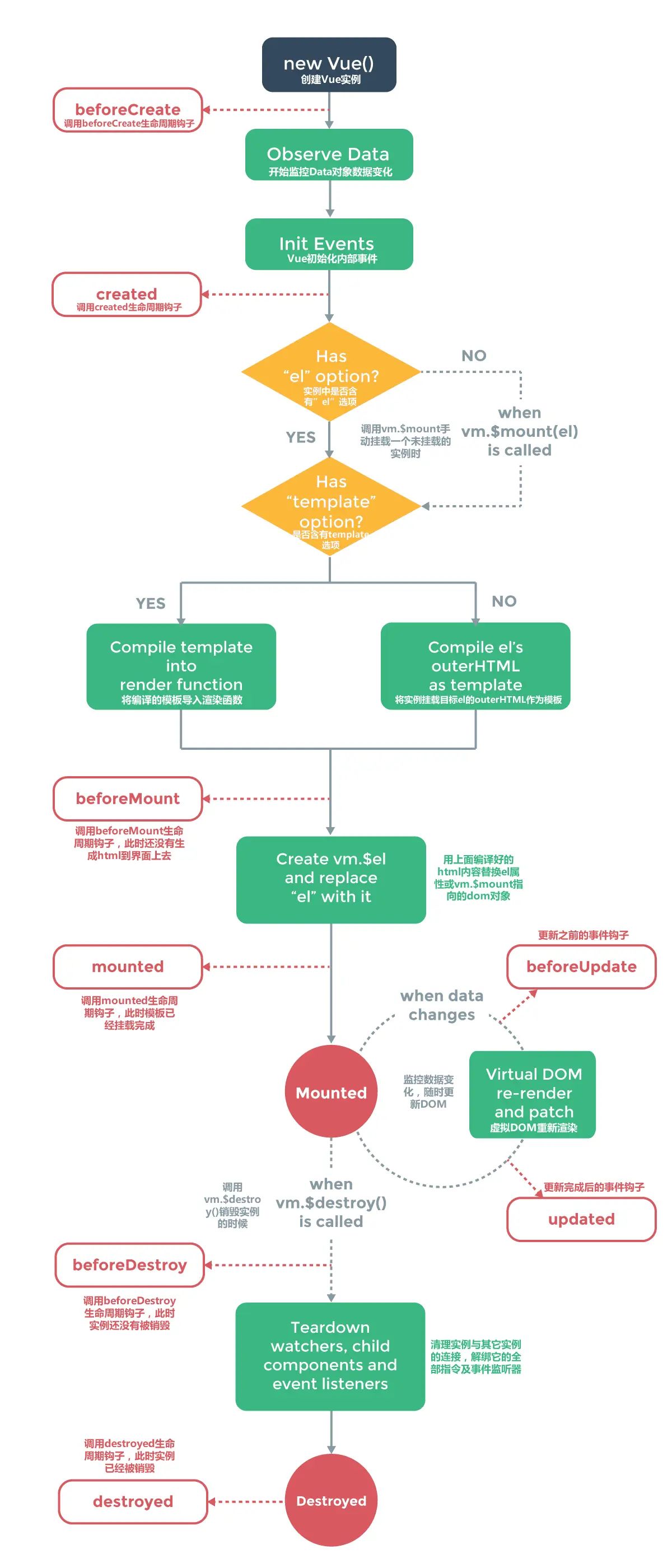
这张图是官方给出的,大家可能都看过。其中我们重点讲述以下几个钩子函数:
beforeCreate --> created
beforeMount --> mounted
beforeUpdate --> updated
beforeDesctroy --> destroyed
二、生命周期研究:
对于执行顺序和什么时候执行,看上面图基本有个理解。下面我们结合代码去看看钩子函数的执行。
<!DOCTYPE html> <html> <head> <title>钩子函数</title> <meta charset="utf-8"> <script src="http://cdn.bootcss.com/vue/2.1.10/vue.js"></script> <body> <div id="app"> <p>{{ message }}</p> <input type="button" @click="change" value="更新数据" /> <input type="button" @click="destroy" value="销毁" /> </div> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { message : "Welcome Vue" }, methods:{ change() { this.message = 'Datura is me'; }, destroy() { vm.$destroy(); } }, beforeCreate: function () { console.group('beforeCreate 创建前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message);//undefined }, created: function () { console.group('created 创建完毕状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:green","data : " + this.$data); //[object Object] => 已被初始化 console.log("%c%s", "color:green","message: " + this.message); //Welcome Vue => 已被初始化 }, beforeMount: function () { console.group('beforeMount 挂载前状态===============》'); console.log("%c%s", "color:green","el : " + (this.$el)); //已被初始化 console.log(this.$el); // 当前挂在的元素 console.log("%c%s", "color:green","data : " + this.$data); //已被初始化 console.log("%c%s", "color:green","message: " + this.message); //已被初始化 }, mounted: function () { console.group('mounted 挂载结束状态===============》'); console.log("%c%s", "color:green","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s", "color:green","data : " + this.$data); //已被初始化 console.log("%c%s", "color:green","message: " + this.message); //已被初始化 }, beforeUpdate: function () { alert("更新前状态"); console.group('beforeUpdate 更新前状态===============》'); //这里指的是页面渲染新数据之前 console.log("%c%s", "color:green","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:green","data : " + this.$data); console.log("%c%s", "color:green","message: " + this.message); alert("更新前状态2"); }, updated: function () { console.group('updated 更新完成状态===============》'); console.log("%c%s", "color:green","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:green","data : " + this.$data); console.log("%c%s", "color:green","message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 销毁前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, destroyed: function () { console.group('destroyed 销毁完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } }) </script> </body> </html>
1、create 和 mounted
beforeCreate: el 和 data 并未初始化
created: 完成了data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
通过代码结果我们还能发现beforeMount的el 中 <p>{{ message }}</p> 没变,这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
2、update
我们单击页面中的“更新数据”按钮,将数据更新。下面就能看到data里的值被修改后,将会触发update的操作。
ps: 注意beforeUpdate是指view层的数据变化前,不是data中的数据改变前触发。因为Vue是数据驱动的。注意观察弹窗就容易发现。
3、destory
销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,
执行了destroy操作,后续就不再受vue控制了。因为这个Vue实例已经不存在了。
我们单击页面中的“销毁”按钮,将指定的Vue实例销毁。
三、生命周期总结:
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗?
destoryed :当前组件已被删除,清空相关内容



