前端错误监控
1、前端错误的分类:
即时运行错误:代码错误
资源加载错误:css,js加载出错
2、错误的捕获方式:
(1)、即时运行错误:
try...catch window.onerror
(2)、资源加载错误:
object.onerror(window.onerror无法捕获资源(css/js/图片)加载错误的原因是,资源加载不会冒泡)
performance.getEntries() (高级浏览器)
Error事件捕获
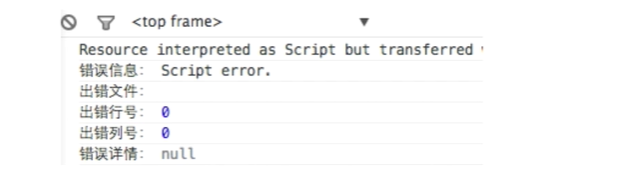
3、跨域的js错误可以捕获吗,提示是什么,应该怎么处理?

(1)、在script标签上增加 crossorigin 属性
(2)、设置js 资源响应头 Access-Control-Allow-Origin: *
4、上报错误的基本原理:
(1)、采用 ajax 通信的方式上报
(2)、利用 Image 对象上报
(new Image()).src = 'http://baidu.com/test?r=abc';



