js 运行机制简单了解
一、如何理解 JS 的单线程?
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊。
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,
否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,
这时浏览器应该以哪个线程为准?所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
二、什么是任务队列(消息队列)?
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
JavaScript语言的设计者意识到这个问题,将所有任务分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
1、同步任务:在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
2、异步任务:不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
接下来通过俩个例子说明俩个的区别:
console.log('a');
while(true){}
console.log('b');
//结果: a
因为这是同步任务,程序由上到下执行,遇到while()死循环,下面语句就没办法执行。
console.log('a');
setTimeout(function(){
console.log('b');
},0);
while(true){}
//结果: a
因为setTimeout()就是个异步任务。在所有同步任务执行完之前,任何的异步任务是不会执行的。
三、理解 Event Loop
异步执行的运行机制如下:
1、所有同步任务都在主线程上执行,形成一个执行栈(excution context stack)。
2、主线程之外,还存在一个“任务队列”(task queue)。只要“异步任务”有了运行结果,
就在其中放置一个事件。
3、一旦“执行栈”中的所有同步任务执行完毕,系统就会读取“任务队列”,看里面有哪些事件。
那些对应的异步任务,于是结束等待状态进入执行栈,开始执行。
4、主线程不断重复上面的第3步。
主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
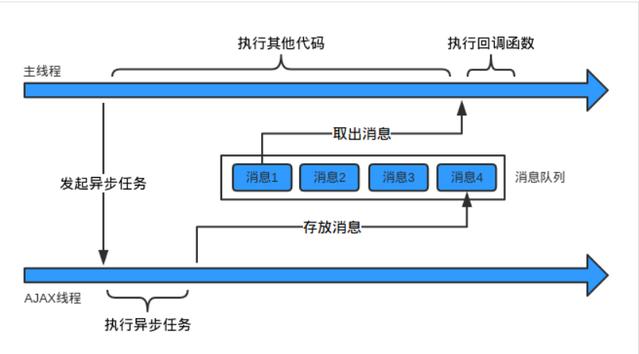
只要主线程空了,就会去读取"任务队列",这就是JavaScript的运行机制。这个过程会循环反复。以下这张图可以很好说明这点。

四、哪些语句会放入异步队列和放入时机?
一般来说,有四种会放入异步任务队列:
1、setTimeout 和 setInterval
2、DOM事件
3、ES6 中的 promise
4、Ajax 异步请求
JavaScript 代码运行分俩个阶段:
1、预解析----把所有的函数定义提前,所有的变量声明提前,变量的赋值不提前
2、执行 ---- 从上到下执行(按照js运行机制)
至于放入异步任务队列的时机,我们通过 setTimeout的例子和Ajax例子来详细说明:
for(var i=0;i<4;i++){ setTimeout(function(){ console.log(i); },1000); } //结果: 4,4,4.4
for循环一次碰到一个 setTimeout(),并不是马上把setTimeout()拿到异步队列中,而要等到一秒后,才将其放到任务队列里面,
一旦"执行栈"中的所有同步任务执行完毕(即for循环结束,此时i已经为4),系统就会读取已经存放"任务队列"的setTimeout()(有4个),
于是答案是输出4个4。



