js原型和原型链的简单理解
构造函数创建对象:
function Person() { } var person = new Person(); person.name = 'Tian'; console.log(person.name); //Tian
Person 就是一个构造函数,使用 new 创建了一个实例对象 person
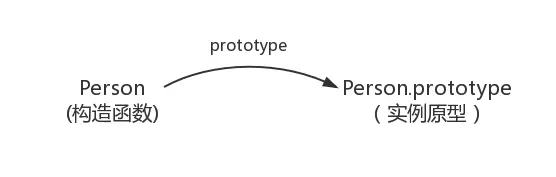
prototype
每个函数都有一个 prototype 属性
每一个 javaScript 对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型“继承”属性。
function Person() { } //protoType是函数才会有的属性 Person.prototype.name = 'Tian'; var person1 = new Person(); var person2 = new Person(); console.log(person1.name); //Tian console.log(person2.name); //Tian

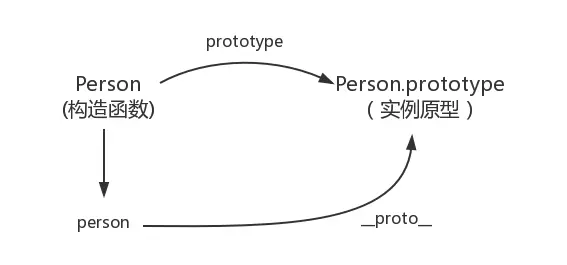
proto
每一个 javaScript 对象(null除外)都具有的一个属性叫 proto ,这个属性会指向该对象的原型
function Person() { } var person = new Person(); console.log(person.__proto__ === Person.prototype); //true

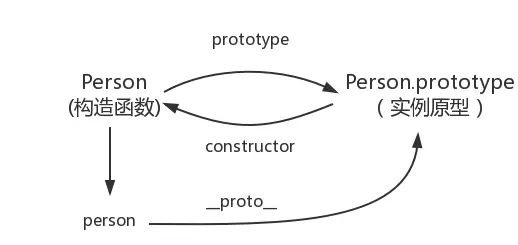
constructor
每一个原型都有一个 constructor 属性指向关联的构造函数,实例原型指向构造函数
function Person() { } console.log(Person === Person.prototype.constructor); //true

function Person() { } var person = new Person(); console.log(person.__proto__ === Person.prototype); //true console.log(Person.prototype.constructor === Person); //true cosnole.log(Object.getPrototypeOf(person) === Person.prototype); //true
实例与原型
function Person() { } Person.prototype.name = 'Tian'; var person = new Person(); person.name = 'Anni'; console.log(person.name); //Anni delete person.name; console.log(person.name); //Tian
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 Anni。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 Tian。
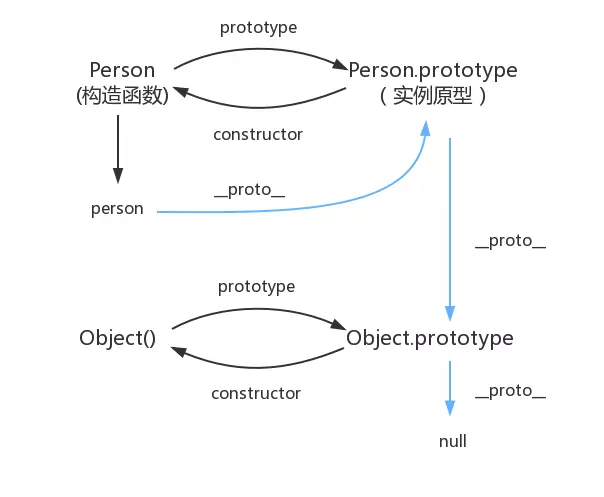
原型与原型
var obj = new Object(); obj.name = 'Tian'; console.log(obj.name); //Tian

原型链

javaScript 默认并不会复制对象的属性,相反,JavaScript只是在俩个对象之间创建一个关联,这样一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法更准确些。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号