Flask:重定向;模板语法,
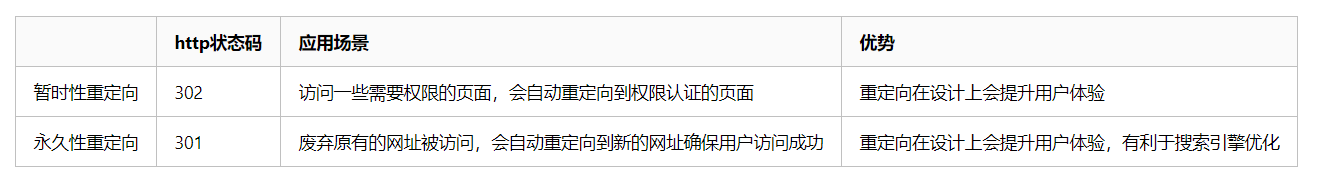
一.永久重定向和临时重定向
链接:https://www.cnblogs.com/xiaoyuanqujing/articles/11644024.html
1.原理详解

例1:访问淘宝的时候,你选择了已经购买的商品,但是你并没有登录过淘宝,那么这个时候如果只是提示 “请登录再访问!”,那么相信这种设计是留不住用户的,不如直接为用户重定向到登录页面。
例2:比如想废弃原本的网址,那么用户并不知道这个事情,所以用户还是会访问原来的网址,那么就会内部做一个重定向到新启用的网址,重定向的过程会有状态码的返回,搜索引擎捕捉到重定向的代码,有利于搜索引擎优化。
关键词:重定向在设计上会提升用户体验 ,有利于搜索引擎优化
2.代码实现
#1. 暂时性重定向(代码实例)
from flask import Flask,redirect ... @app.route('/user_info/') def user_info(): name = request.args.get('name') pwd = request.args.get('pwd') if name=='mark' and pwd == '123': return '{}的信息'.format(name) return redirect('/login/') # 可以换成 return redirect(url_for('login')) @app.route('/login/') def login(): return '这是登录页面' ...
#2.永久重定向
from flask import Flask,redirect ... @app.route('/user_info/') def user_info(): name = request.args.get('name') pwd = request.args.get('pwd') if name=='mark' and pwd == '123': return '{}的信息'.format(name) return redirect('/login/', code=301) # 会返回301状态码给浏览器 @app.route('/login/') def login(): return '这是登录页面' ... 关键词:永久性重定向只给redirect('/login/', code=301)多加了个code=301参数
二 模板语法
#1.for 循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>用户列表</h1> <table> {% for k,v in user_dict.items() %} <tr> <td>{{k}}</td> <td>{{v.name}}</td> <td>{{v['name']}}</td> <td>{{v.get('name')}}</td> <td><a href="/detail/{{k}}">查看详细</a></td> </tr> {% endfor %} </table> </body> </html>
#2.if逻辑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>用户列表</h1> <table> {% if name %} <h1>Hello {{ name }}!</h1> {% else %} <h1>Hello World!</h1> {% endif %} </table> </body> </html>
#3.前台使用后台函数
后台: def func1(st,st1): return Markup(f"<h1>jsaon-gdx{st}{st1}</h1>") @app.route('/list',methods=['GET']) def list(): info=USERS return render_template('list.html',info=info,html="<h1>jsaon-gdx</h1>",html1=func1) 前台: {{html1("-DSB","-SB")}}
#4.前后台取消转义(识别字符串中的html标签)
#1.第一种方式:前台取消转移:{{变量名|safe}} {{html|safe}} #2.第二种后台实现: Markup("内容" ) from flask import Flask,render_template,request,redirect,Markup @app.route('/list',methods=['GET']) def func1(st,st1): return Markup(f"<h1>jsaon-gdx{st}{st1}</h1>")
1.Markup等价django的mark_safe
2.extends,include一模一样
#5.前台反向解析
# 前台 <a href="{{url_for('别名',参数=值)}}"> <a href="{{url_for('sb',nid=k)}}">
# 后台
@app.route('/detail/<int:nid>',methods=['GET'],endpoint="sb")
def detail(nid):
return "ok"



