Python JavaScript
JavaScript跟Java没有半毛钱关系,纯粹是为了蹭当时红极一时java的热度.
<!-- 关键代码 -->
<!-- 给div标签添加点击事件的交互逻辑:弹出文本提示框 -->
<div onclick="alert('点击我完成页面交互')">点我</div>
JS代码书写在script标签中,script标签可以出现在页面中的任意位置,建议放在body标签的最后(html代码
是自上而下进行解析加载,放在body标签的最下方,会保证页面所有标签都加载完毕,html再去加载js文件,
那么js脚步文件就会更好的控制页面标签的人机交互了),采用的是JS编程语言的语法 <!-- 关键代码 --> <!-- 页面被加载打开时,就会触发事件的交互逻辑:弹出文本提示框 --> <body> <!-- body标签中的所有子标签位置 --> <!-- script标签出现在body标签的最下方 --> <script> alert('该页面被加载!') </script> </body>
JS代码书在外部js文件中,在html页面中用script标签引入js文件(建议在body标签最下方引入,理由同上) #1.js文件夹下的my.js alert('外联式js文件弹出框') #2.根目录下的first.html <!-- 关键代码 --> <!-- 页面被加载打开时,就会触发事件的交互逻辑:弹出文本提示框 --> <body> <!-- body标签中的所有子标签位置 --> <!-- script标签出现在body标签的最下方 --> <script src="js/my.js"> /* 不要在此写JS代码,原因是用来引入外部js文件的script标签,标签内部书写的JS代码不在起作用 */ </script> </body>
总结:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#dd {
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<!-- 点击弹出:hello js -->
<!--行间式: 写在标签的 事件属性 中-->
<!--<div id="dd" onclick="alert('hello js')"></div>-->
<div id="dd"></div>
</body>
<!--内联式:写在script标签中,script标签应该出现在body的最下方(可以将其放在body结束后)-->
<script>
dd.onclick = function () {
alert('hello js')
}
</script>
<!--外联式:通过script标签的src属性,链接外部js文件-->
<script src="js/js导入.js">
// 一个script标签拥有src引入外部js文件后,就相当于单标签,所以内部的代码会被自动屏蔽
dd.onclick = function () { // 不会起作用
alert(666)
}
</script>
</html>
#1.js注释: 单行注释 /单行内容/ 多行注释 /多行内容 /
#2.js语言是以分号(;)作为语句的结束符
一般情况下不加分号也不会报错
ECMA6最新语法 #1.变量关键字var与let的区别: var作用的是全局 let作业的是局部,可以保证变量的不被随意的修改(指的是是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。) 例: var/let是关键词、num是变量名、=为赋值符、10为变量值、;为JS语言语句的结束标识符 var num = 10;
for (let i=0;i<arr.length;i++){...}
#2.在js中 是有真正意义上的常量,声明常量关键字const
const PI = 3.14; (常量声明时必须赋初值,且一旦赋值,不可改变)
#3.变量的命名规范
1. 由字母,数字,_,$组成,不能以数字开头(可以包含中文字符) 2. 区分大小写 3. 不能出现关键字及保留字
#4.注意
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
js中将整型和浮点型统称为数值类型
var num = 10; const PI = 3.14; console.log(typeof(num), num); // 结果:number 10 NaN:是数值类型但是表示的意思是不是一个数字
#2.字符串类型:string(单双引号定义)

var s1 = "双引号可以表示字符串"; var s2 = '单引号可以表示字符串'; console.log(typeof(s1), s1); // 结果:string 双引号可以表示字符串


// 字符串 // 1)定义: let ss = '123abc呵呵'; let res; console.log(ss); // 2)索引 res = ss[0]; console.log(res); // 3)切片 res = ss.slice(3, 6); console.log(res); // 4)替换 res = ss.replace('abc', 'ABC'); console.log(res); // 5)拆分: string => array res = ss.split(''); console.log(res); // 6) 拼接 res = ss + ss; console.log(res); // 7) 迭代 for (s of ss) { console.log(s); }

#1.string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符) #2.字符串拼接推荐使用加号 #3.万能占位符:${变量名}
#字符串和数值类型补充
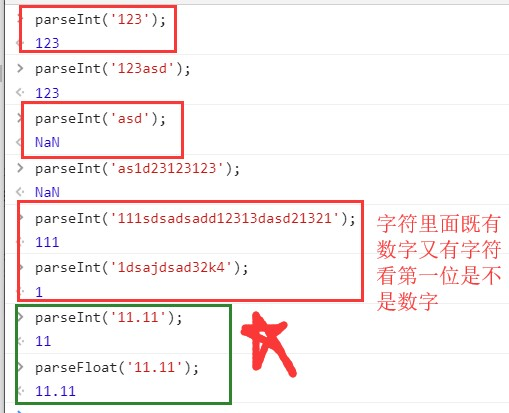
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456

#3.数组(类似于python中的列表)

let arr = [1, 2, 3]; console.log(arr, typeof(arr)); [1,2,3] 'object'


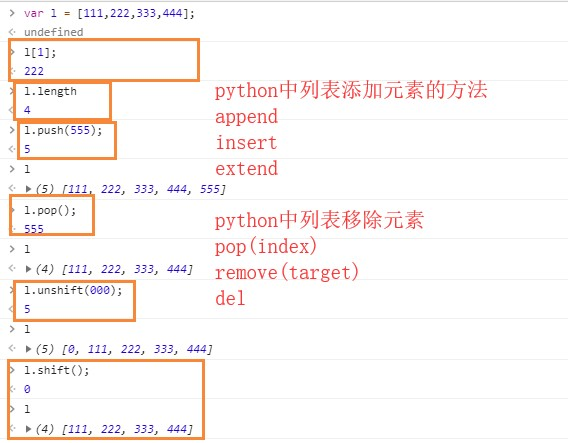
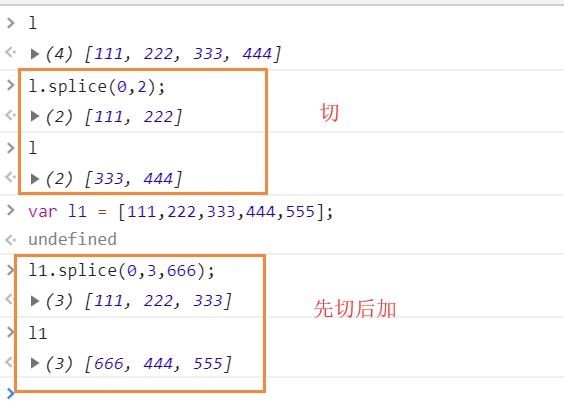
let arr = [3, 1, 2, 4, 5]; res = arr.join(''); // 默认, | '' | '自定义符合' console.log(res); // 迭代 for (a of arr) { console.log(a); } // 排序 // arr.sort(); // arr.reverse(); // console.log(arr); // 增删改查 console.log(arr[4]); arr[4] = 555; console.log(arr[4]); arr.push(100); // 尾增 arr.unshift(200); // 头增 console.log(arr); arr.pop(); // 尾删 arr.shift(); // 头增 console.log(arr); // 重点:增删改 console.log(arr); // 开始操作的索引 操作的长度 操作后的结果(不定长0~n个) arr.splice(2, 1, 222, 333, 444); console.log(arr); // 不定长参数 function f(...a) { console.log(a) } f(1, 2, 3, 4, 5, 6)
遍历数组元素 var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(a[i]); }




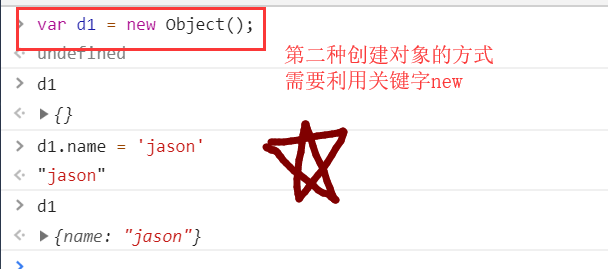
#4.对象类型(相当于dict所有的key必须是字符串)

// 增删改查 dic = {}; // 增 dic['name'] = 'owen'; dic.age = 18; // 改 dic.age = 20; // 对象的删除 delete dic.age; console.log(dic); // 查 console.log(dic.name); // 字典的迭代用 for in for (k in dic) { console.log(k); }


#data对象

#创建对象 //方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示 #常用方法 var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
#5.布尔类型(小写:true和false)

""(空字符串)、0、null、undefined、NaN都是false。 var b1 = true; var b2 = false; console.log(typeof(b1), b1); // 结果:boolean true null和undefined区别: null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null; undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。 ull表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
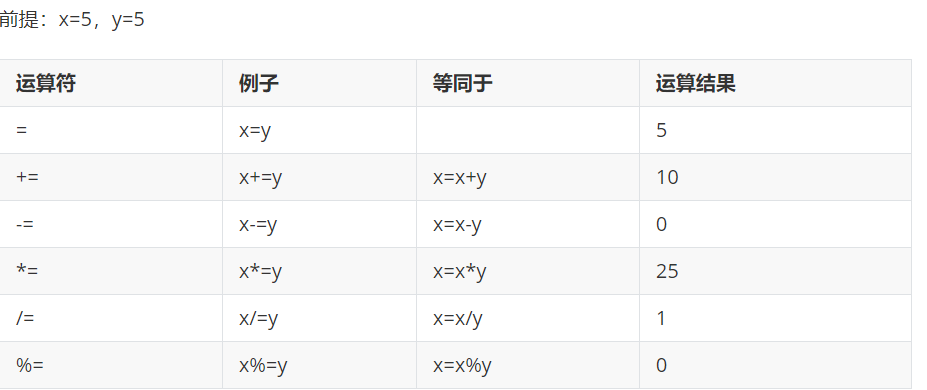
注意:

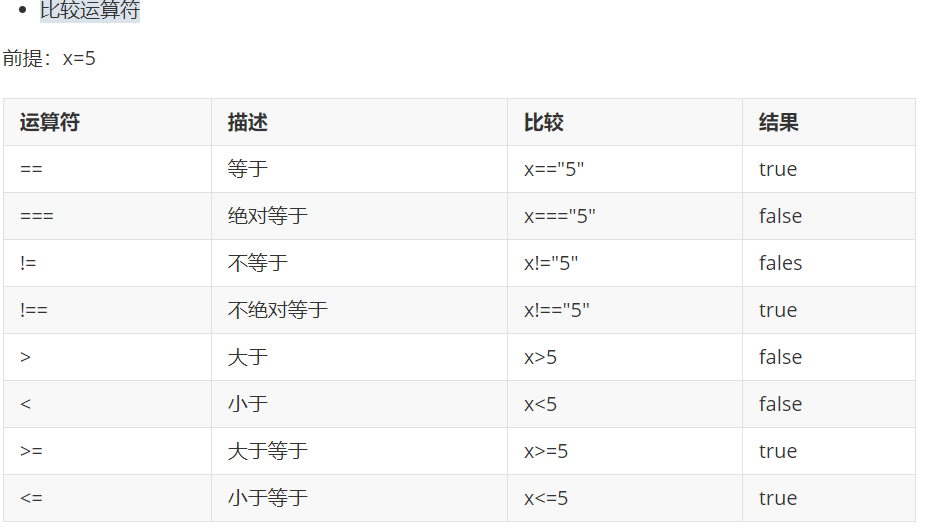
#2.比较运算符

注意
let aaa = 123; let bbb = '123'; console.log(aaa == bbb); // == 只做数据比较 true console.log(aaa === bbb); // === 做数据与类型比较 false
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
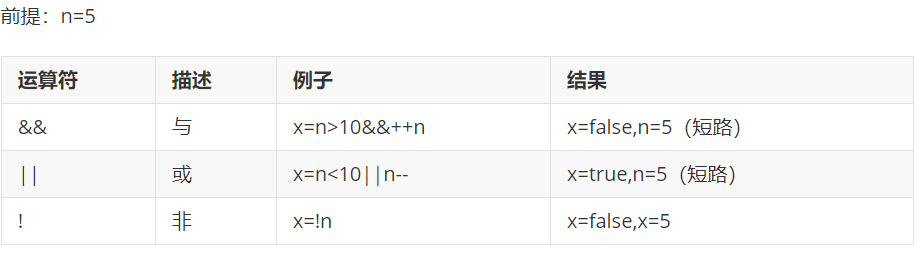
#3.逻辑运算符

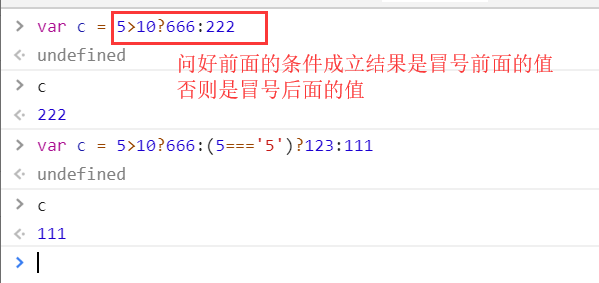
#4.三目运算符
/ 得到结果 = 条件表达式 ? 条件成立结果 1: 条件不成立结果2; // 语法规则:条件表达式成立,将结果1赋值给结果,反正赋值结果2


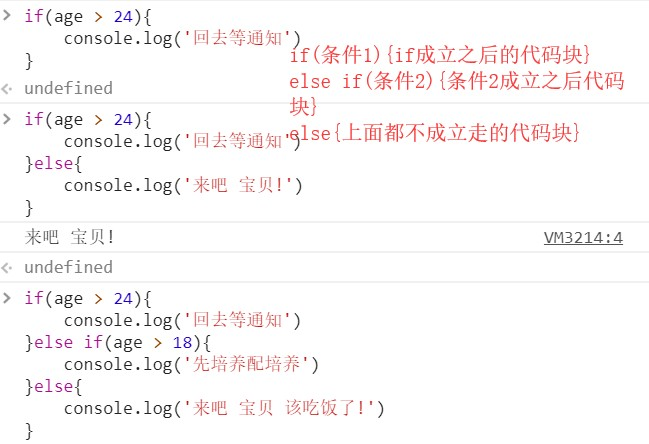
#1.基础语法 if (条件表达式) { 代码块; } // 1. 当条件表达式结果为true,会执行代码块;反之不执行 // 2. 条件表达式可以为普通表达式 // 3. 0、undefined、null、""、NaN为假,其他均为真 #2.复杂语法 // 1.双分支 if (表达式1) { 代码块1; } else { 代码块2; } // 2.多分支 if (表达式1) { } else if (表达式2) { } ... else if (表达式2) { } else { } 事例1: var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); } 事例2: var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }

#if嵌套 if (表达式1) { if (表达式2) { } }

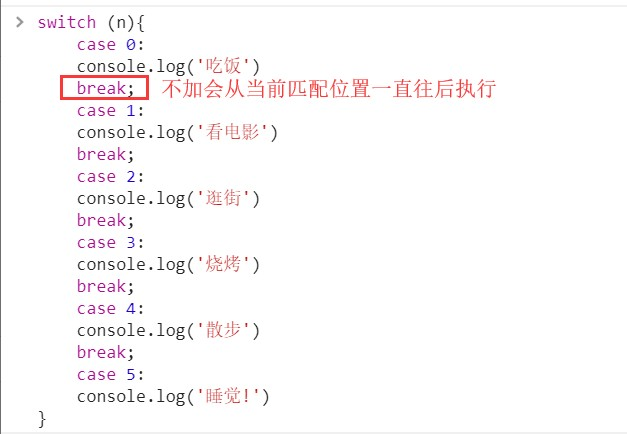
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") } switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。

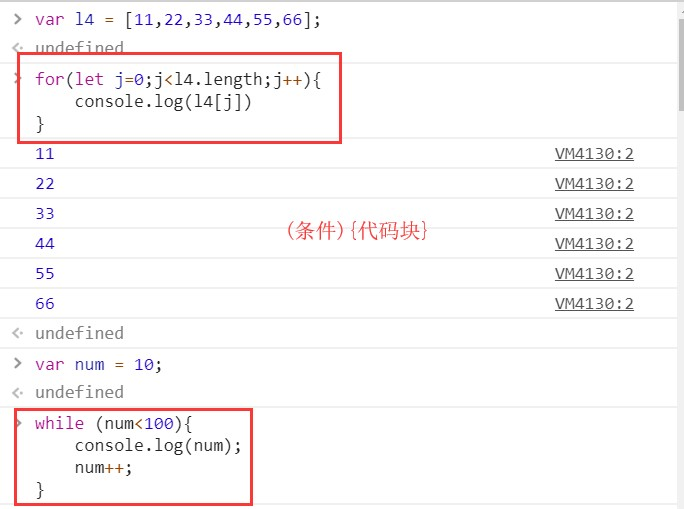
for (循环变量①; 条件表达式②; 循环变量增量③) { 代码块④; } // for循环执行的顺序:① ②④③ ... ②④③ ②,入口为①,出口为②,②④③就是循环过程 // 案例: for (var i = 0; i < 5; i++) { console.log(i); } // 结果: 0 1 2 3 4

#for…in迭代器
var arr = [1, 2, 3, 4, 5] for (num in arr) { console.log(num); } // 结果: 0 1 2 3 4 // 1. break:结束本层循环 // 2. continue:结束本次循环进入下一次循环
while (条件表达式) { 代码块; } // 条件满足执行代码块,条件不满足跳出循环 // 案例: var i = 0; while (i < 5) { console.log(i); i++; } // 结果: 0 1 2 3 4
⑦ 函数

#1.有参无参函数定义及调用 function 函数名 (参数列表) { 函数体; } function 函数名 () { 函数体; } #调用 函数名(参数列表) #2.匿名函数及调用 function () { // 没有名字的函数就是匿名函数 } // 需求需要一个函数地址,就可以传入一个匿名函数 function fn100(fn) { fn() } fn100( function () { console.log('传进去的匿名函数') } ) // 用变量接收匿名函数:第二种声明函数的方式 let f = function (a, b) { console.log('ffffffffff') }; f(); #3.立即调用函数 // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b){ return a + b; })(1, 2);
#函数参数

// 个数不需要统一 function fn (a, b, c) { console.log(a, b, c) // 结果:100 undefined undefined } fn(100); // 并未给b,c传值 function fn (a) { console.log(a) // 结果:100 } fn(100, 200, 300); // 200,300被丢弃 // 可以任意位置具有默认值 function fn (a, b=20, c, d=40) { console.log(a, b, c, d) // 100 200 300 40 } fn(100, 200, 300); // 一定按照先后顺序依次传参 // 通过...语法接收多个值 function fn (a, ...b) { console.log(a, b) // 100 [200 300] } fn(100, 200, 300) // ...变量必须出现在参数列表最后
# 函数返回值(函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。)

function fn () { return 返回值; } // 1.可以空return操作,用来结束函数 // 2.返回值可以为任意js类型数据 // 3.函数最多只能拥有一个返回值
#作用域(首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!)
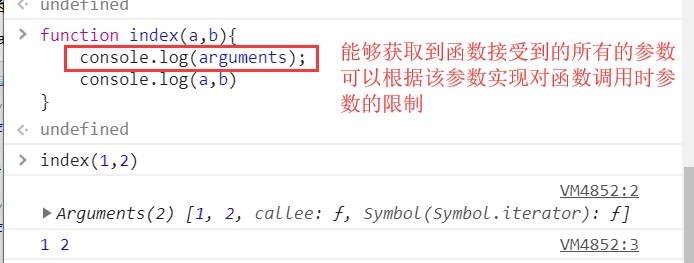
函数中的arguments参数
function add(a,b){ console.log(a+b); console.log(arguments.length); console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1 } add(1,2)

ES6中允许使用“箭头”(=>)定义函数。

var f = v => v; // 等同于 var f = function(v){ return v; } var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中 }
JSON对象(序列化和反序列化)
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
RegExp对象(正则)

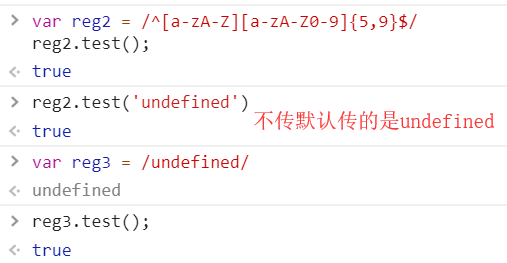
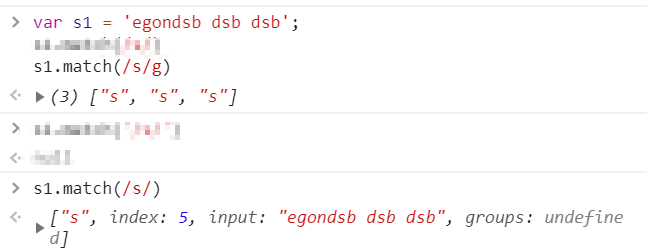
// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test();