android webview用法小结1
将webview里常用的东西拿出来分享下
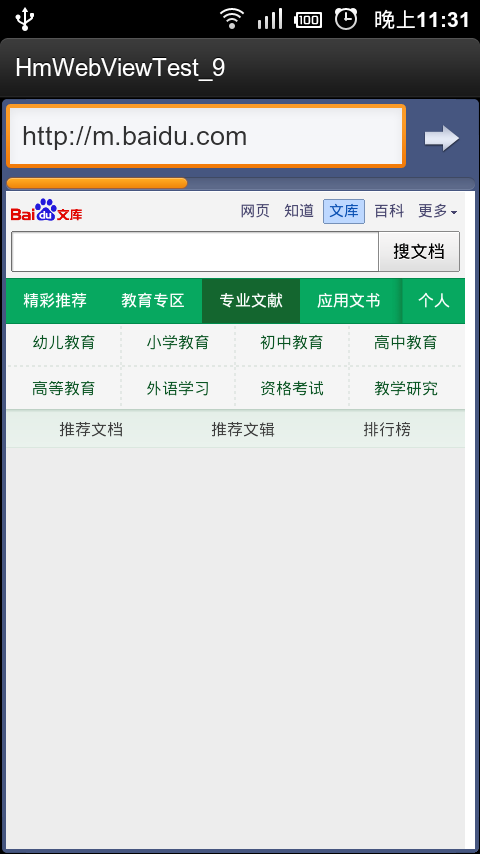
想要webview加载页面,只需webView.loadUrl("http://m.baidu.com");当然别忘了添加网络权限
此时点击网页里的超链接,会弹出多个浏览器选择,但是我们想要在自己的浏览器打开,就需要设置WebViewClient
- webView.setWebViewClient(new WebViewClient(){
- }
返回键的处理:我们打开多个网页后,点击返回目的是返回上一个网页,但是事实上会关闭当前activity,于是要对返回键做处理
- @Override
- public boolean onKeyDown(int keyCode, KeyEvent event) {
- if (keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()) {
- webView.goBack();
- return true;
- } else
- return super.onKeyDown(keyCode, event);
- }
这里说一下 return true和return false的区别
返回true的时候表示事件已经完整的执行完毕了,不再执行其他的回调函数,返回false表示并未完全处理完该事件还会继续调用其他回调函数
刚才讲的是后退,那怎样前进呢?
在前进按钮点击的时候执行
- if(webView.canGoForward()){
- webView.goForward();
- }else{
- Toast("已经是最后一页了,不能再前进了");
- }
在刷新按钮点击的时候执行
- webView.reload();
在页面加载的时候我们可能需要给用户个友好的提示,也是在webViewClient()里做

- webView.setWebViewClient(new WebViewClient(){
- @Override
- public void onPageStarted(WebView view, String url, Bitmap favicon) {
- if(progDlg == null || !progDlg.isShowing()){
- progDlg = new ProgressDialog(ctx);
- progDlg.setMessage("正在加载,请稍候。。。");
- }
- progDlg.show();
- }
- @Override
- public void onPageFinished(WebView view, String url) {
- progDlg.dismiss();
- }
- }
在页面加载时想要知道加载进度,需要用到另一个类WebChromeClient
- webView.setWebChromeClient(new WebChromeClient(){
- @Override
- public void onProgressChanged(WebView view, int newProgress) {
- Message msg = new Message();
- msg.what = 200;
- msg.obj = newProgress;
- handler.sendMessage(msg);
- }
- }
在handler里更新进度条
- private Handler handler = new Handler(){
- public void handleMessage(android.os.Message msg) {
- switch (msg.what) {
- case 200:
- int progress = (Integer) msg.obj;
- progressBar.setProgress(progress);
- break;
- default:
- break;
- }
- };
- };
等加载完后再让progressbar消失
效果图